how to right align the search bar ? I've tried everything nothing seems to work. I want the 'Transaction' title on the left of the card and search bar on the right of the card
this is my code
export default function ContactsCard(Rows) {
return (
<Card sx={{ minWidth: 900, minHeight: 1, }}>
<CardContent>
<Stack direction="row" alignItems="center" gap={1}>
<RuleIcon sx={{ color: "text.secondary" }} />
<Typography sx={{ fontSize: 16, fontWeight: 'bold' }} textAlign='start' color="text.secondary" gutterBottom>
Transactions
</Typography>
<SearchBar rows={rows} />
</Stack>
<DataGridHelper title='Contact' rows={Rows} columns={columns} />
</CardContent>
</Card>
);
}
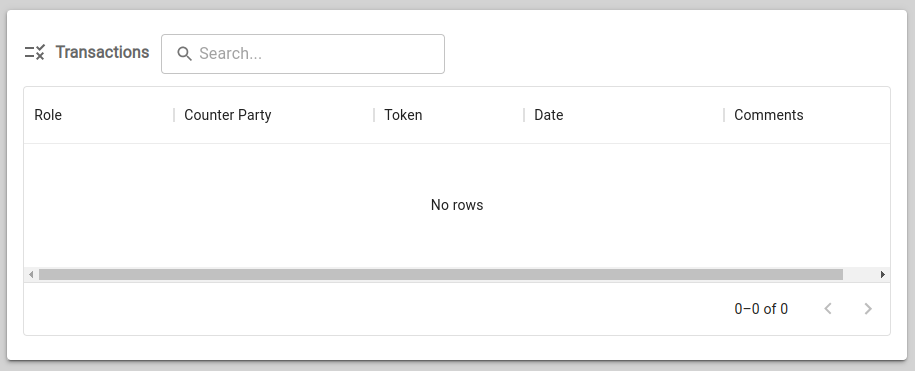
this how my table looks like now

CodePudding user response:
Try adding a wrapper to the icon and typography with display="flex" flexDirection="column" and justifyContent="space-between" in Stack
export default function ContactsCard(Rows) {
return (
<Card sx={{ minWidth: 900, minHeight: 1, }}>
<CardContent>
<Stack direction="row" alignItems="center" justifyContent="space-between" gap={1}>
<Box display="flex" flexDirection="column">
<RuleIcon sx={{ color: "text.secondary" }} />
<Typography sx={{ fontSize: 16, fontWeight: 'bold' }} textAlign='start' color="text.secondary" gutterBottom>
Transactions
</Typography>
</Box>
<SearchBar rows={rows} />
</Stack>
<DataGridHelper title='Contact' rows={Rows} columns={columns} />
</CardContent>
</Card>
);
}
