I am using DateTimePicker from "react-rainbow-components", I want to call the custom method once we click on the action button like "OK" or "Cancel". I am not sure how we can't do it, since as per the documentation of DateTimePicker it doesn't accept any props to handle that, is this any other workaround we do it solve this problem?
import { DateTimePicker } from "react-rainbow-components";
import { useState } from "react";
export default function App() {
const [initialState, updatedState] = useState(new Date());
return (
<div className="App">
<DateTimePicker
value={initialState}
minDate={new Date(2022, 0, 4)}
maxDate={new Date()}
label="DateTimePicker Label"
onChange={(value) => updatedState(value)}
/>
</div>
);
}
CodePudding user response:
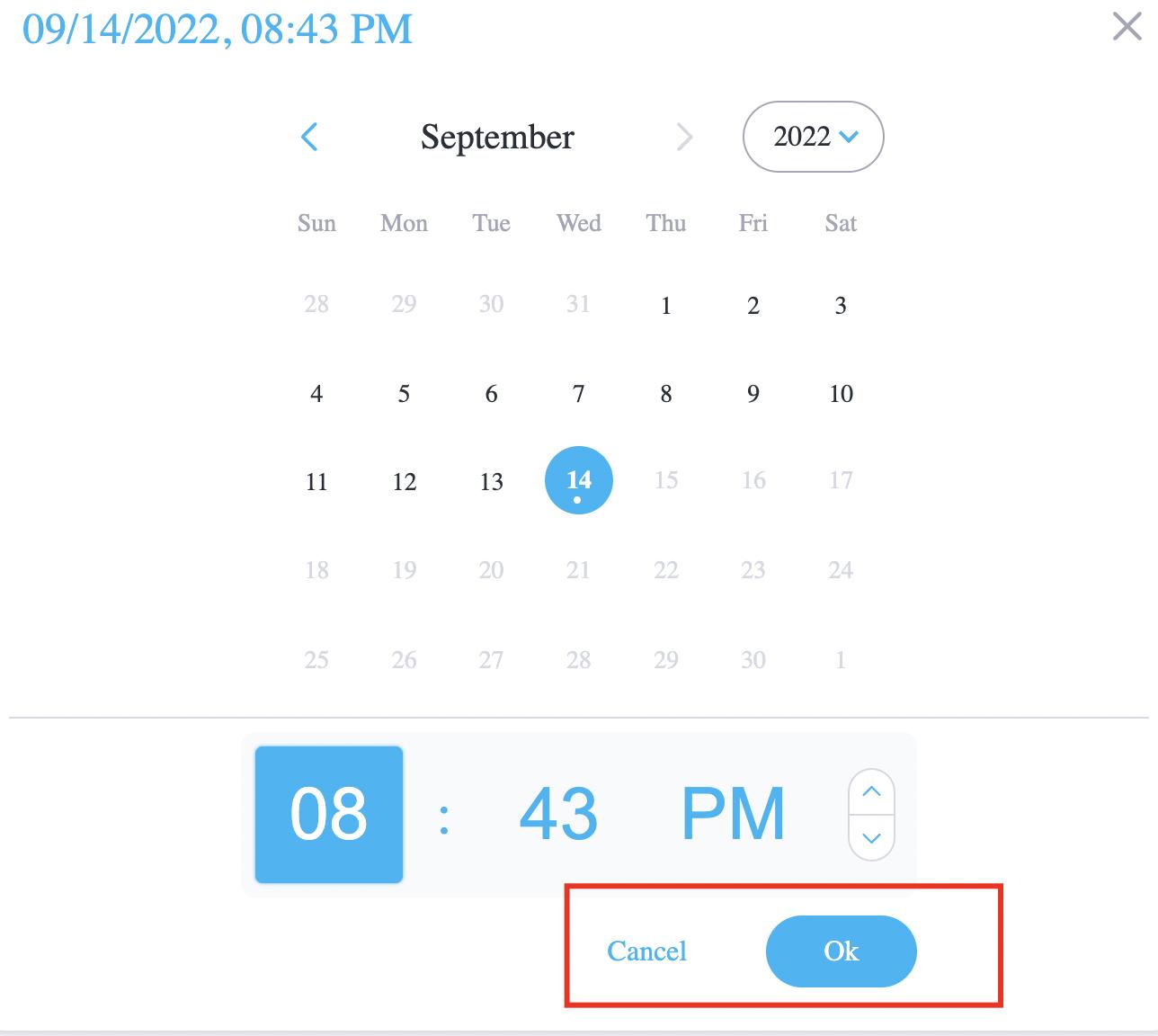
From the Code in the git of this librairy : the props OnChange is Executed when you click on the button with the label "Ok"
https://github.com/nexxtway/react-rainbow/blob/master/src/components/DateTimePicker/pickerModal.js
https://github.com/nexxtway/react-rainbow/blob/master/src/components/TimePicker/timeSelect.js
Do you have some trouble using it ?
CodePudding user response:
Here is a work-around solution using okLabel and cancelLabel props. You can listen click events of okLabel and cancelLabel by passing them as a jsx param.
This is the React code:
import { DateTimePicker } from 'react-rainbow-components';
import React, { useState } from 'react';
import './style.css';
export default function App() {
const [initialState, updatedState] = useState(new Date());
const okClickHandler = () => {
console.log('ok clicked');
};
const cancelClickHandler = () => {
console.log('cancel clicked');
};
return (
<div className="App">
See console logs
<DateTimePicker
value={initialState}
minDate={new Date(2022, 0, 4)}
maxDate={new Date()}
label="DateTimePicker Label"
onChange={(value) => updatedState(value)}
okLabel={
<span className="clickableSpan" onClick={okClickHandler}>
Ok
</span>
}
cancelLabel={
<span className="clickableSpan" onClick={cancelClickHandler}>
Cancel
</span>
}
/>
</div>
);
}
And this is the related css:
.clickableSpan {
width: 100%;
height: 100%;
border: 1px solid transparent;
border-radius: 100px;
}
#time-picker_ok-button {
padding-left: 0 !important;
padding-right: 0 !important;
}
#time-picker_cancel-button {
padding-left: 0 !important;
padding-right: 0 !important;
}
You can take a look at this stackblitz for a live working example of this work-around solution.