I'm trying to populate a datatable data dynamically with a datalist in one column using ajax server request.
From Php
<span >
<button type="button" > <i ></i></button>
</span>
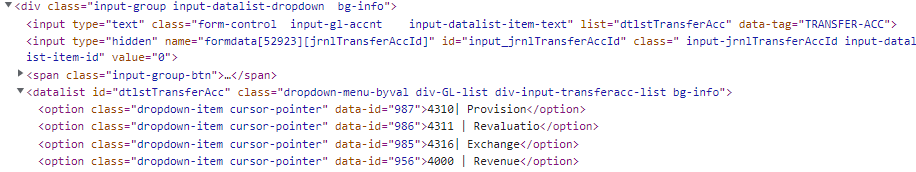
<datalist id="dtlstTransferAcc" >
<option data-id="0" value="Enter Input Tax Account keyword in the search box and press Enter">
<!-- dynamic list on ENTER keys-->
</datalist>
From the dynamic datalist I am able to send another ajax server request and populate the datalist options successfully.
Javascript
// target the datalist in same table row
var div_dropitem_list = $(this).closest('.input-datalist-dropdown').find('.div-GL-list');
$.ajax({
type: "POST",
url: "js/gl.php",
data: {
'a': 'GL-DATA-LIST',
'keyword': $(this).val(),
},
success: function(data) {
console.log(data);
$(div_dropitem_list).html(data);
}
});
Console log confirm the ajax data and the datalist options are populated.

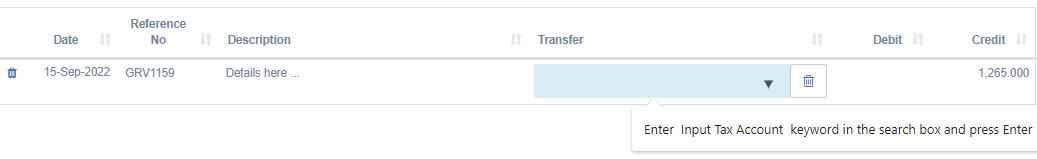
However the datalist popup is not showing with the options dynamic data

CodePudding user response:
Instead of 'data-id' try to use 'value' in your datalist options.
CodePudding user response:
You should specify the value attribute on each option in the datalist. That attribute is used to search in the list as well as providing a value to be selected in the input which is likely will be sent to the server.
In your case, you should have options with a value attribute, for example: <option value="4316 | Exchange" data-id="985" >
Here's a simple demo:
<label for="ice-cream-choice">Choose a flavor:</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate">
<option value="Coconut">
<option value="Mint">
<option value="Strawberry">
<option value="Vanilla">
</datalist>the above demo was taken from
<datalist> Docson MDN which i recommand taking some time there to learn more aboutdatalistelement.
