I have this basic setup in React Native:
class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.textContainer}>
<View>
<Text style={styles.textHighlighting}>
Testing
</Text>
</View>
.
</Text>
<Text style={styles.textContainer}>
<View>
<Text style={styles.textHighlighting}>
Again
</Text>
</View>
!
</Text>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
textContainer: {
fontSize: 50
},
textHighlighting: {
backgroundColor: "yellow",
borderRadius: 10,
fontSize: 50
}
})
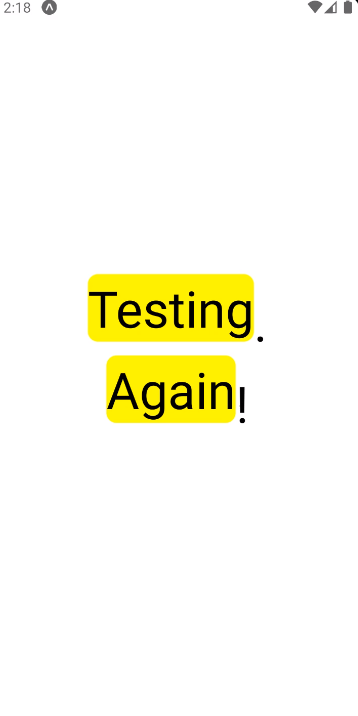
I am wrapping the inner text in a view because I want it to be highlighted and to be able to add a borderRadius. This seems to break when I don't have the View. But the text I don't have within the View seems to align itself lower vertically than the highlighted text.
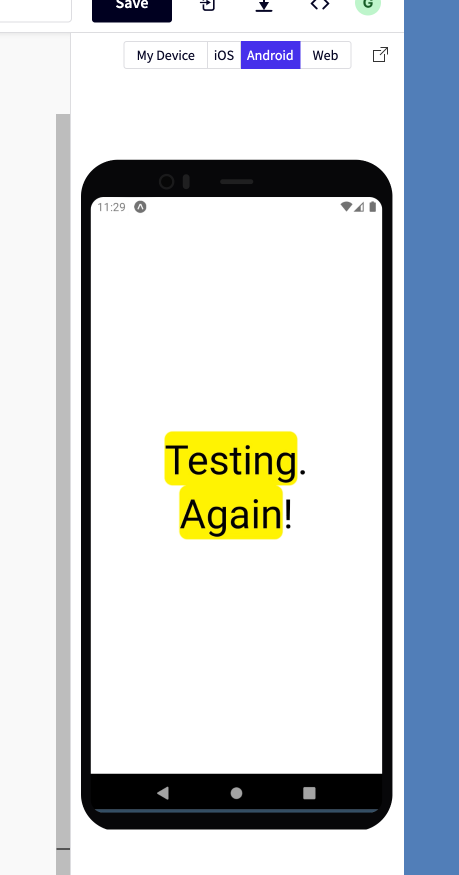
It seems to work fine on IOS. Just not on Android.
CodePudding user response:
check this out
render() {
return (
<View style={styles.container}>
<Text style={styles.textContainer}>
<Text style={styles.textHighlighting}>Testing</Text>.
</Text>
<Text style={styles.textContainer}>
<Text style={styles.textHighlighting}>Again</Text>!
</Text>
</View>
);
}
}
CodePudding user response: