How can I style the CSS so the 'out of stock' button stays inside the box and the product description can be fit according to the button and overflowing text can be scrolled?
.productView {
position: fixed;
top: 0;
left: 0;
min-height: 100vh;
width: 100%;
background: rgba(0, 0, 0, .8);
display: none;
align-items: center;
justify-content: center;
z-index: 1;
}
.productView .product {
padding: 0.75rem;
text-align: center;
background: #fff;
position: relative;
display: grid;
grid-template-columns: repeat(2, 50%);
margin: auto;
max-width: 800px;
border-radius: 13px;
min-width: 800px;
}
.productView .product img {
max-height: 100%;
max-width: 100%;
border-radius: 13px;
object-fit: cover;
}
.productView .product .cross {
position: absolute;
right: 5px;
cursor: pointer;
color: #444;
}
.productView .product span {
align-self: center;
}
.productView .product .pname {
font-size: 3vh;
}
.productView .product .pdesc {
font-size: 2.1vh;
margin: -5px 4px -10px 6px;
}
@media (max-width: 600px) {
.productView .product {
display: inline-block;
max-width: 60%;
padding: 0.5rem;
min-width: 100px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-height: 70%;
height: fit-content;
}
.productView .product img {
max-width: 80%;
}
.productView .product .pname {
font-size: 2.75vh;
}
.productView .product .pdesc {
font-size: 2vh;
margin: -5px 4px -5px 4px;
}
}<div style="display: flex;">
<div >
<i ></i>
<img src="../img/crossiant.webp">
<span>
<div >
<h6>Out Of Stock</h6>
</div>
<h3 >
Crossiant (2pcs)
<i ></i>
</h3>
<h3 >
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer
took a galley of type and scrambled it to make a type specimen book.
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</h3>
<h4 align="center">
<span>₹0</span>
<span >
<s></s>
</span>
</h4>
<p>
<a >Out Of Stock</a>
</p>
</span>
</div>
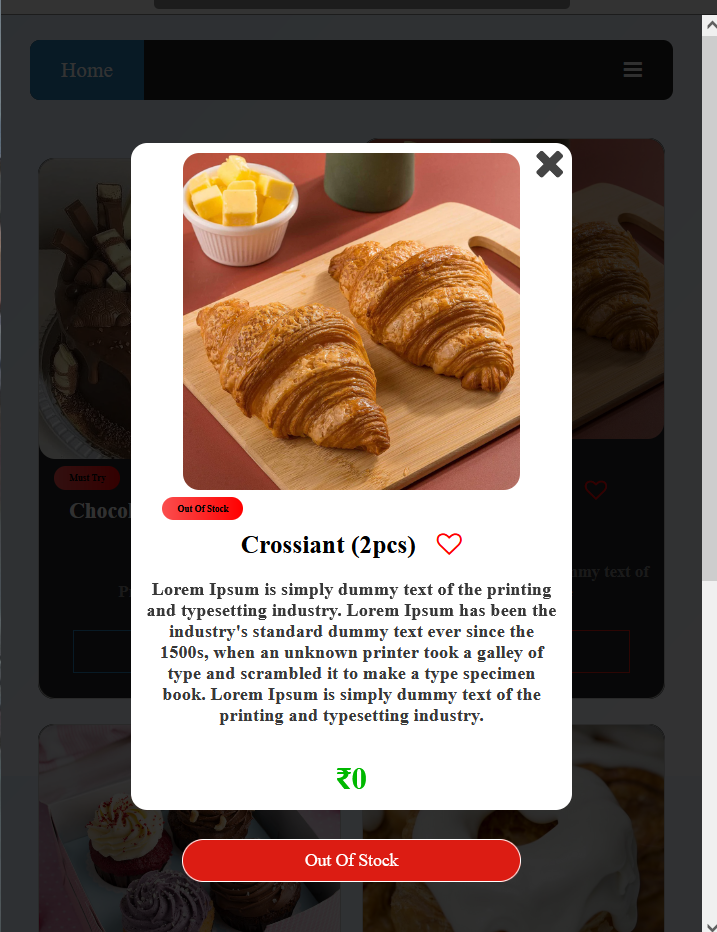
</divIt looks like this on mobile devices:
CodePudding user response:
first of all your html is invalid like @Rory McCrossan said you cant put block elements inside in-line elements. I highly suggest you fix it.
now about your problem you want everything to fit. for that i have added
two properties to you pdesc
white-space: pre; meaning Whitespace is preserved by the browser. Text will only wrap on line breaks. you can also try other white-space properties for you liking e.g:white-space:no-wrap; it makes the text appear only in one line.
overflow:auto; why overflow auto? you ask why not scroll .if we set it to scroll it will automatically add both scroll bar horizontal and vertical even if we only needed horizontal scroll bar like in this example.
as for auto:The auto value is similar to scroll, but it adds scrollbars only when necessary.
i also added a scroll bar properties to make the scroll bar look good but thats
not necessary.hope you fix your HTML.
.productView {
position: fixed;
top: 0;
left: 0;
min-height: 100vh;
width: 100%;
background: rgba(0, 0, 0, .8);
display: none;
align-items: center;
justify-content: center;
z-index: 1;
}
.productView .product {
padding: 0.75rem;
text-align: center;
background: #fff;
position: relative;
display: grid;
grid-template-columns: repeat(2, 50%);
margin: auto;
max-width: 800px;
border-radius: 13px;
min-width: 800px;
}
.productView .product img {
max-height: 100%;
max-width: 100%;
border-radius: 13px;
object-fit: cover;
}
.productView .product .cross {
position: absolute;
right: 5px;
cursor: pointer;
color: #444;
}
.productView .product span {
align-self: center;
}
.productView .product .pname {
font-size: 3vh;
}
.productView .product .pdesc {
font-size: 2.1vh;
margin: -5px 4px -10px 6px;
}
@media (max-width: 600px) {
.productView .product {
display: inline-block;
max-width: 60%;
padding: 0.5rem;
min-width: 100px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-height: 70%;
height: fit-content;
}
.productView .product img {
max-width: 80%;
}
.productView .product .pname {
font-size: 2.75vh;
}
.productView .product .pdesc {
font-size: 2vh;
white-space: pre;
overflow:auto;
margin: -5px 4px -5px 4px;
}
.pdesc::-webkit-scrollbar{
width: 5px;
height: 8px;
background-color: #aaa;
}
}<div style="display: flex;">
<div >
<i ></i>
<img src="https://images.unsplash.com/photo-1558909552-8fcf7c94b575?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80">
<span>
<div >
<h6>Out Of Stock</h6>
</div>
<h3 >
Crossiant (2pcs)
<i ></i>
</h3>
<h3 >
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer
took a galley of type and scrambled it to make a type specimen book.
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</h3>
<h4 align="center">
<span>₹0</span>
<span >
<s></s>
</span>
</h4>
<p>
<a >Out Of Stock</a>
</p>
</span>
</div>
</divCodePudding user response:
It looks like you need to fit-content in the height of the parent