I'm currently trying to pass an array to the data table from diagonal.
but here i pass the data using hardcoded values.
import { useState } from "react";
//const rawData= [[7,0,0,1,6,1],[8,2,5,1,7],[5,4,1,4],[2,2,0]]
export default function DataTable1(){
//const [tableData, setTableData] = useState(rawData)
return(
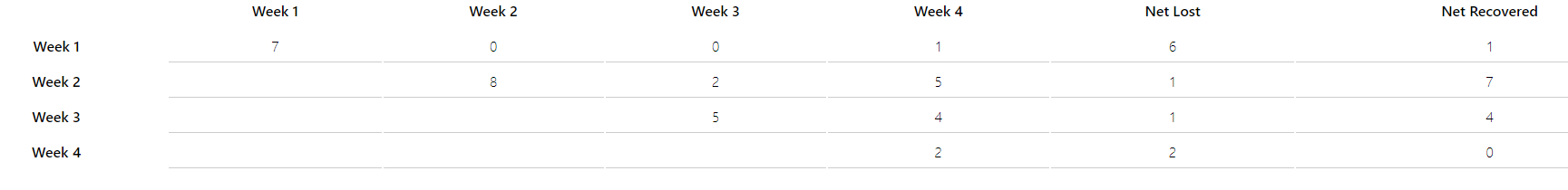
<table>
<thead>
<tr>
<th></th>
<th>Week 1</th>
<th>Week 2</th>
<th>Week 3</th>
<th>Week 4</th>
<th>Net Lost</th>
<th>Net Recovered</th>
</tr>
</thead>
<tbody>
<tr>
<th>Week 1</th>
<td>7</td>
<td>0</td>
<td>0</td>
<td>1</td>
<td>6</td>
<td>1</td>
</tr>
<tr>
<th>Week 2</th>
<td></td>
<td>8</td>
<td>2</td>
<td>5</td>
<td>1</td>
<td>7</td>
</tr>
<tr>
<th>Week 3</th>
<td></td>
<td></td>
<td>5</td>
<td>4</td>
<td>1</td>
<td>4</td>
</tr>
<tr>
<th>Week 4</th>
<td></td>
<td></td>
<td></td>
<td>2</td>
<td>2</td>
<td>0</td>
</tr>
</tbody>
</table>
)
}
But instead of hard coded values, i need to use the rawData array to fill the table. is there any way to fill the rawData array's values from the diagonal?
Can someone give me the paths and suggestions to get the desired output using the array?
what i tried:
<td>rawData[0][0]</td>
I tried to fill using the above way. but it didn't work and felt that its not the right way to do it
CodePudding user response:
Try this
import { useState } from "react";
export default function DataTable1(){
const rawData= [[7,0,0,1,6,1],[8,2,5,1,7],[5,4,1,4],[2,2,0]]
return (
<table>
<thead>
<tr>
<th></th>
<th>Week 1</th>
<th>Week 2</th>
<th>Week 3</th>
<th>Week 4</th>
<th>Net Lost</th>
<th>Net Recovered</th>
</tr>
</thead>
<tbody>
{rawData.map((item, index) => {
return (
<tr>
<th>Week {index 1}</th>
{[...Array(6 - item.length)].map((item) => {
return <td></td>; //for empty values
})}
{item.map((itm) => {
return <td>{itm}</td>;
})}
</tr>
);
})}
</tbody>
</table>
);
}