I've got task with I'm struggling a day, to do but I'm trying to figure out why vuetify components aren't visible. How did they write in task I need to resend this file so I'm thinking all code should be put in ui.html
My task looks like that:
ui.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js"></script>
</head>
<body>
<h1>Task</h1>
<p>Please download this file and prepare nice UI using provided data.<br>
For task you can use <a href="https://vuetifyjs.com/" target="_blank">Vuetify</a> with minimal (if any) additional style.</p>
<p>In response please send this file with your UI proposal.</p>
<div id="app"></div>
<script>
new Vue({
el: "#app",
vuetify: new Vuetify(),
data: {
workerList: [
{
"gender":"male",
"name":{
"first":"Brian",
"last":"Adams"
},
"location":{
"street":{
"number":734,
"name":"Park Road"
},
"city":"Stoke-on-Trent",
"state":"County Fermanagh",
"country":"United Kingdom",
"postcode":"XR3 9EY",
"coordinates":{
"latitude":"18.0015",
"longitude":"-86.0374"
}
},
"email":"[email protected]",
"registered":"2008-11-07T11:53:14.120Z",
"phone":"015394 84142",
"cell":"0737-492-043",
"isActive": true,
"picture":{
"medium":"https://randomuser.me/api/portraits/med/men/42.jpg",
"thumbnail":"https://randomuser.me/api/portraits/thumb/men/42.jpg"
},
"nationality":"GB"
}
]
},
computed: {
perState() {
return this.workerList.reduce((acc, i) => {
acc[i.location.state] = (acc[i.location.state] || 0) 1;
return acc;
}, {});
}
}
});
</script>
</body>
</html>
And when I put something from vuetify between <div id="app"> </div> something like
<v-alert
border="top"
color="red lighten-2"
dark
>
I'm an alert with a top border and red color
</v-alert>
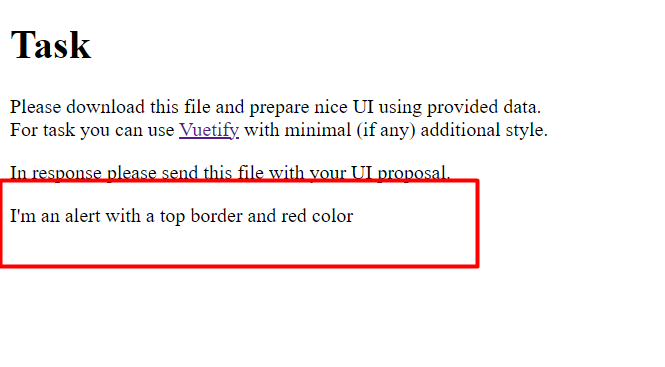
then I'm only seeing plain html without style from vue like in the image
CodePudding user response:
You forgot to link css:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex">
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js"></script>
</head>
<body>
<h1>Task</h1>
<p>Please download this file and prepare nice UI using provided data.<br>
For task you can use <a href="https://vuetifyjs.com/" target="_blank">Vuetify</a> with minimal (if any) additional style.</p>
<p>In response please send this file with your UI proposal.</p>
<div id="app">
<v-app>
<v-main>
<v-container>
<v-alert
border="top"
color="red lighten-2"
dark
>
I'm an alert with a top border and red color
</v-alert>
</v-container>
</v-main>
</v-app>
</div>
<script>
new Vue({
el: "#app",
vuetify: new Vuetify(),
data(){
return {
workerList: [{"gender":"male", "name":{"first":"Brian", "last":"Adams"}, "location":{"street":{ "number":734, "name":"Park Road"}, "city":"Stoke-on-Trent", "state":"County Fermanagh", "country":"United Kingdom", "postcode":"XR3 9EY", "coordinates":{"latitude":"18.0015", "longitude":"-86.0374"}}, "email":"[email protected]", "registered":"2008-11-07T11:53:14.120Z", "phone":"015394 84142", "cell":"0737-492-043", "isActive": true, "picture":{ "medium":"https://randomuser.me/api/portraits/med/men/42.jpg", "thumbnail":"https://randomuser.me/api/portraits/thumb/men/42.jpg"}, "nationality":"GB"}]
}
},
computed: {
perState() {
return this.workerList.reduce((acc, i) => {
acc[i.location.state] = (acc[i.location.state] || 0) 1;
return acc;
}, {});
}
}
});
</script>
</body>
</html>