I'm using a select as follows:
$(document).ready(function()
{
$('.select2-multiple-choices').select2(
{
placeholder: 'Select one or more fields'
});
});
.select2-selection--multiple:after
{
content:"";
position:absolute;
right:10px;
top:15px;
width:0;
height:0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #888;
}
.outer {
padding-top: 40px;
padding-bottom: 40px;
padding-left: 30%;
padding-right: 30%;
background-color: #eee;
}
.select2-container
{
width: 100% !important;
}
<div >
<select multiple="multiple"
th:field="*{parameters}">
<option th:each="option : ${searchoptions}" th:value="${option.getKey()}"
th:text="${option.getValue()}"></option>
</select>
</div>
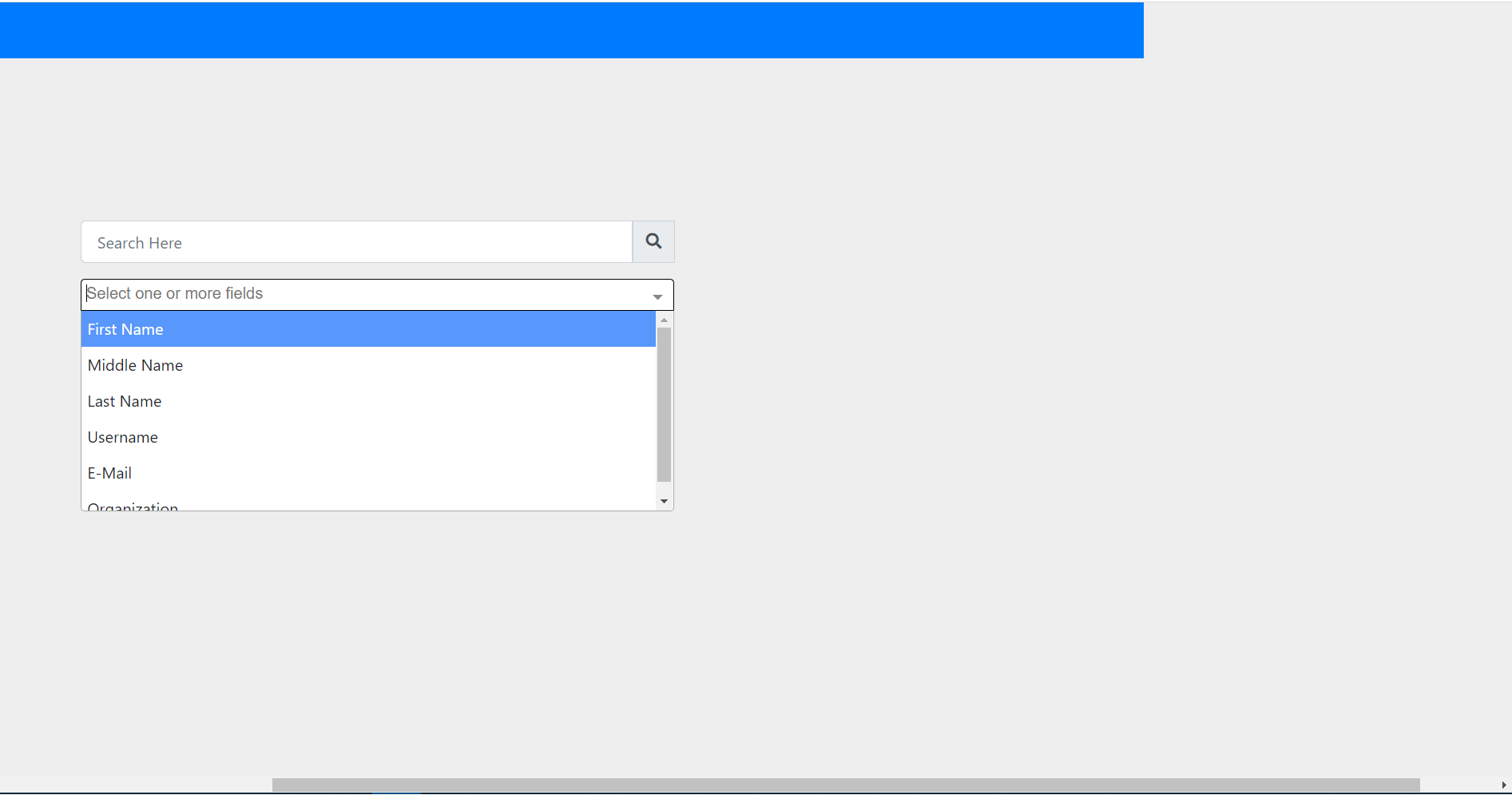
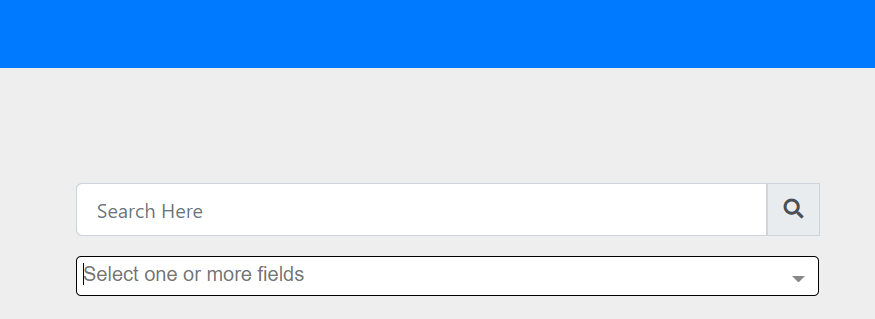
But When the dropdown menu is opened, a right-space larger than the actual page is created as you can see here  Before dropdown is opened
Before dropdown is opened
After the dropdown menu is opened
How can I avoid such behaviour?
CodePudding user response:
I wasn't able to reproduce the error you're describing (see the snippet).
UPDATE
The problem is caused by the width: 100% !important; set to the select2-container when you click on the dropdown.
Solution 1
Add the following CSS:
html, body {
overflow-x: hidden;
}
Solution 2
Add the following CSS:
.select2-container {
max-width: 335px;
}