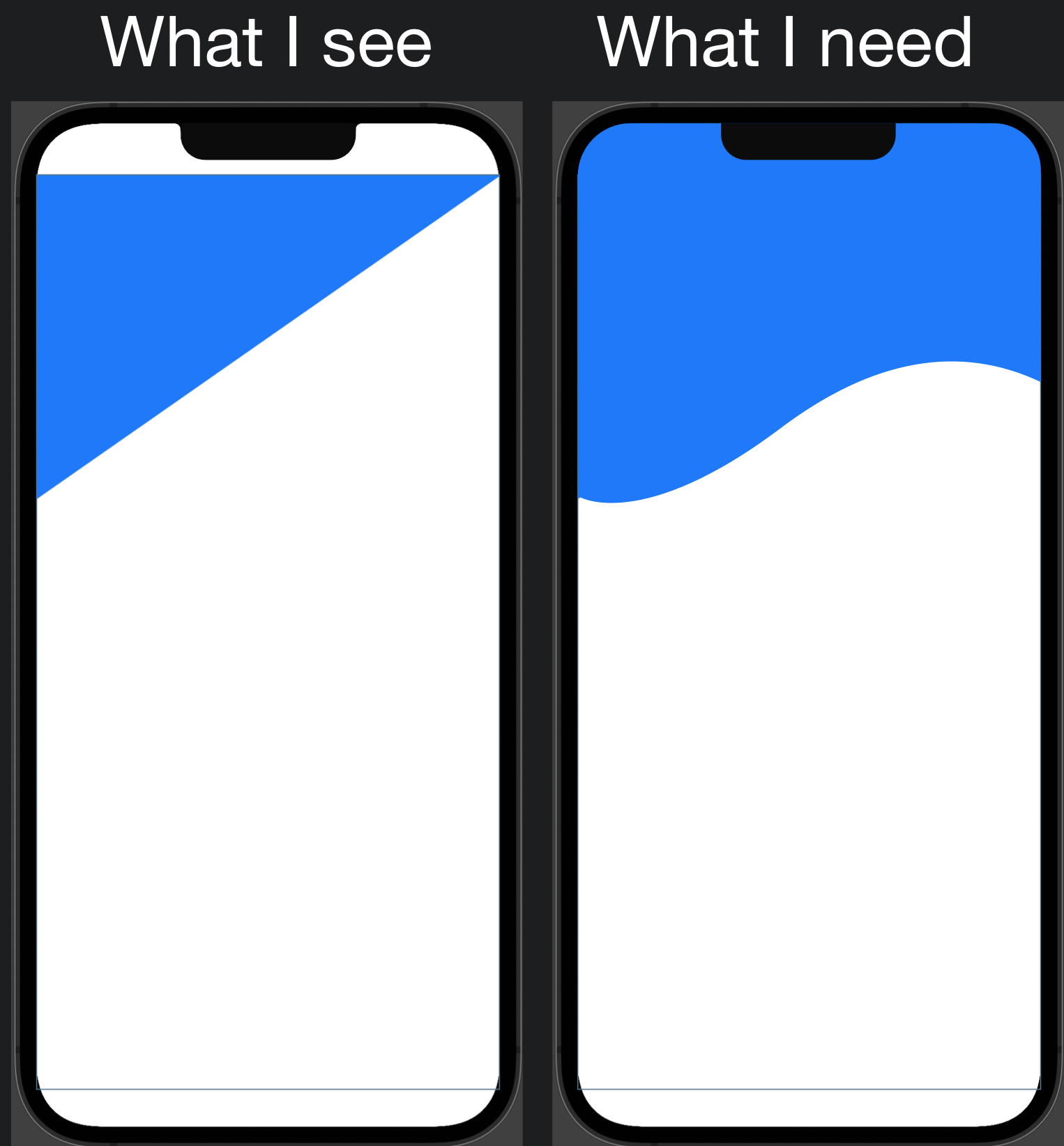
What I need is to draw a curve like the one shown on the right side of the picture below.
struct DrawingPaths: View {
var body: some View {
Path { path in
path.move(to: CGPoint(x: 0, y: 0))
path.addLine(to: CGPoint(x: 0, y: 300))
path.addLine(to: CGPoint(x: 430, y: 0))
path.addQuadCurve(to: CGPoint(x:430, y: 0), control: CGPoint(x: 300, y: 5))
}
.fill(.blue)
}
CodePudding user response:
That is a quad curve with 2 control points.
struct DrawingPaths: View {
var body: some View {
Path { path in
//Top left
path.move(to: CGPoint(x: 0, y: 0))
//Left vertical bound
path.addLine(to: CGPoint(x: 0, y: 300))
//Curve
path.addCurve(to: CGPoint(x: 430, y: 200), control1: CGPoint(x: 175, y: 350), control2: CGPoint(x: 250, y: 80))
//Right vertical bound
path.addLine(to: CGPoint(x: 450, y: 0))
}
.fill(.blue)
.edgesIgnoringSafeArea(.top)
}
}