QT Designer is giving me one view of the app, and when I run the app it shows up differently.
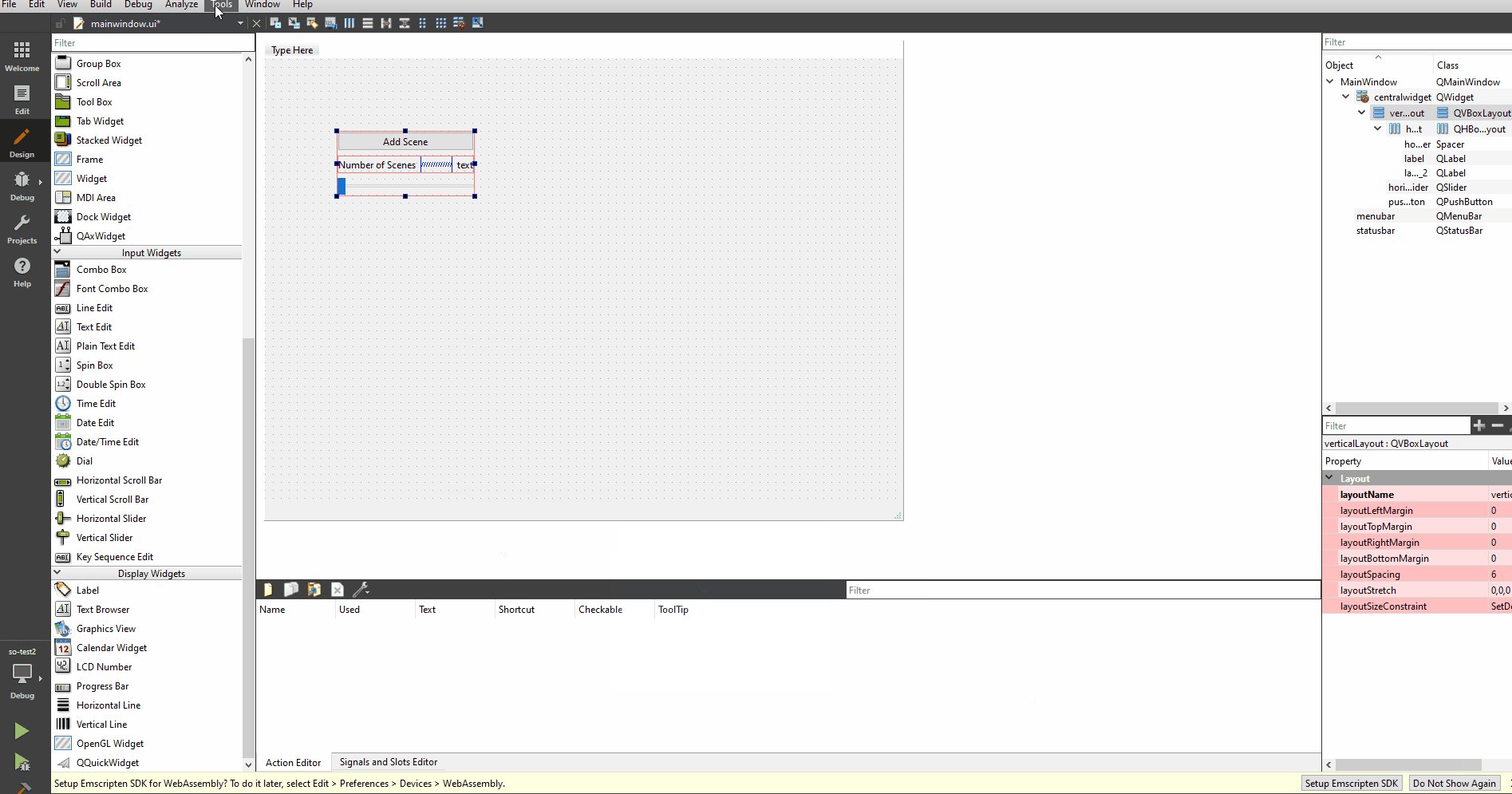
I am using QT 6. Simple Button, two labels and a spacer put in a horizontal layout, and a horizontal slider.
Im getting weird clipping and the sliders are very different looking when rendered. Any ideas on what is going on?
Additional Examples
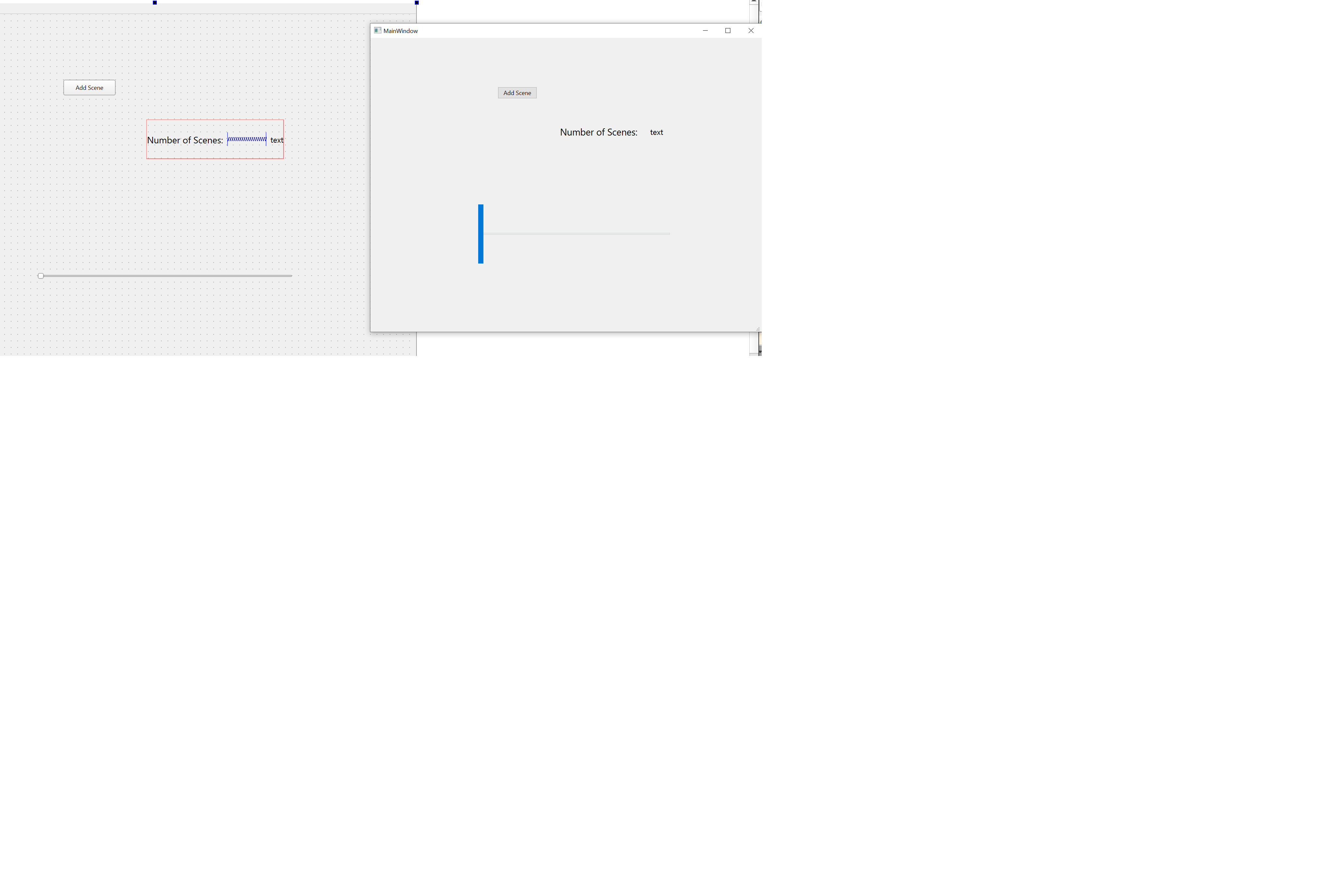
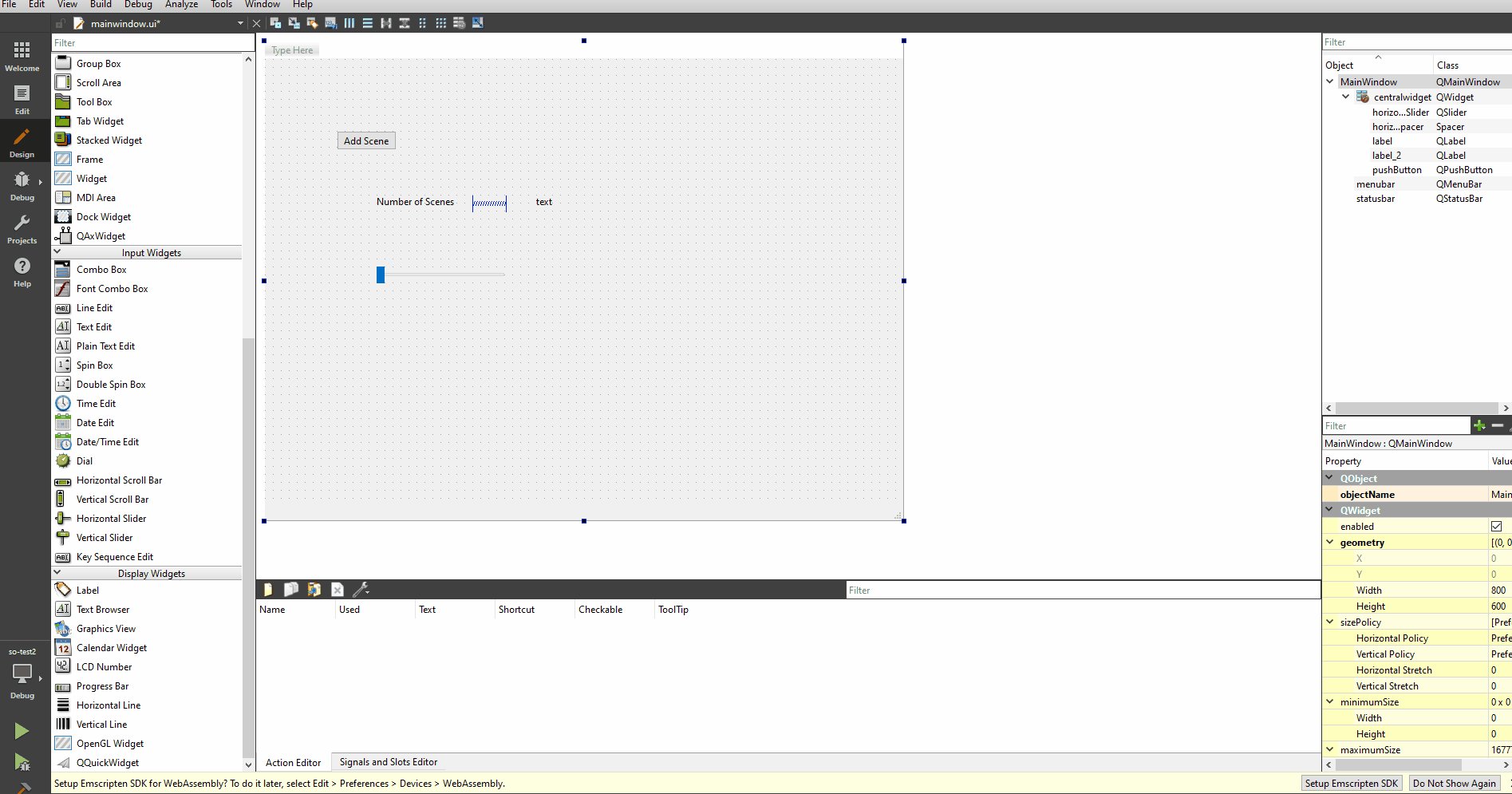
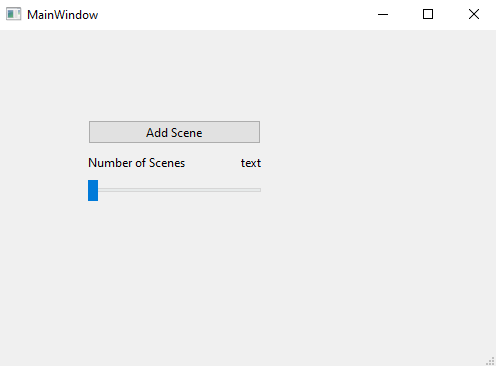
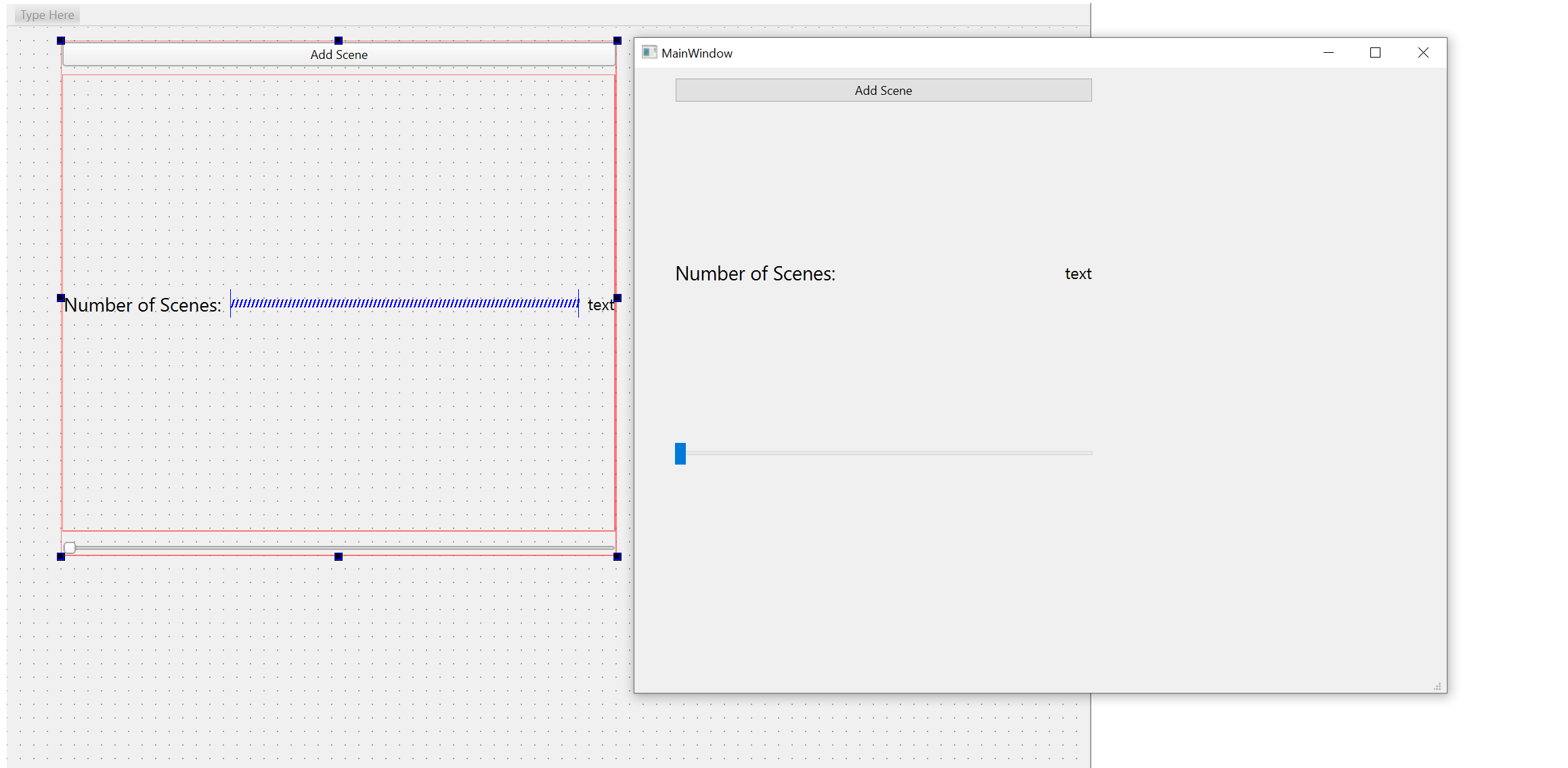
In the background is the Designer interface, the window above it is the actual application being ran using the green play button. You can see how the spacing and the size does not match. Its not very WYSIWYG, which is odd.
Also adding another layout did not fix the sizing being so far off. Adding the slider to a layout did appear to help that.

Fixing the Style
Here is another update. I was able to use the following code to change the style to match the preview in QT Creator better:
QApplication::setStyle(QStyleFactory::create("Fusion"));
This makes the slider match the preview better, and this is not that big of a deal to me though. The problem I still see is the obvious size difference between the designer window and the app. Is it possible that QT designer has a "magnification" or some sort that I am not realizing exists? I would like for the size of the elements and the spacing to be 1:1 when looking at designer and the actual application running.
SOLUTION
I figured out the problem and posted an answer below detailing the solution.
CodePudding user response:
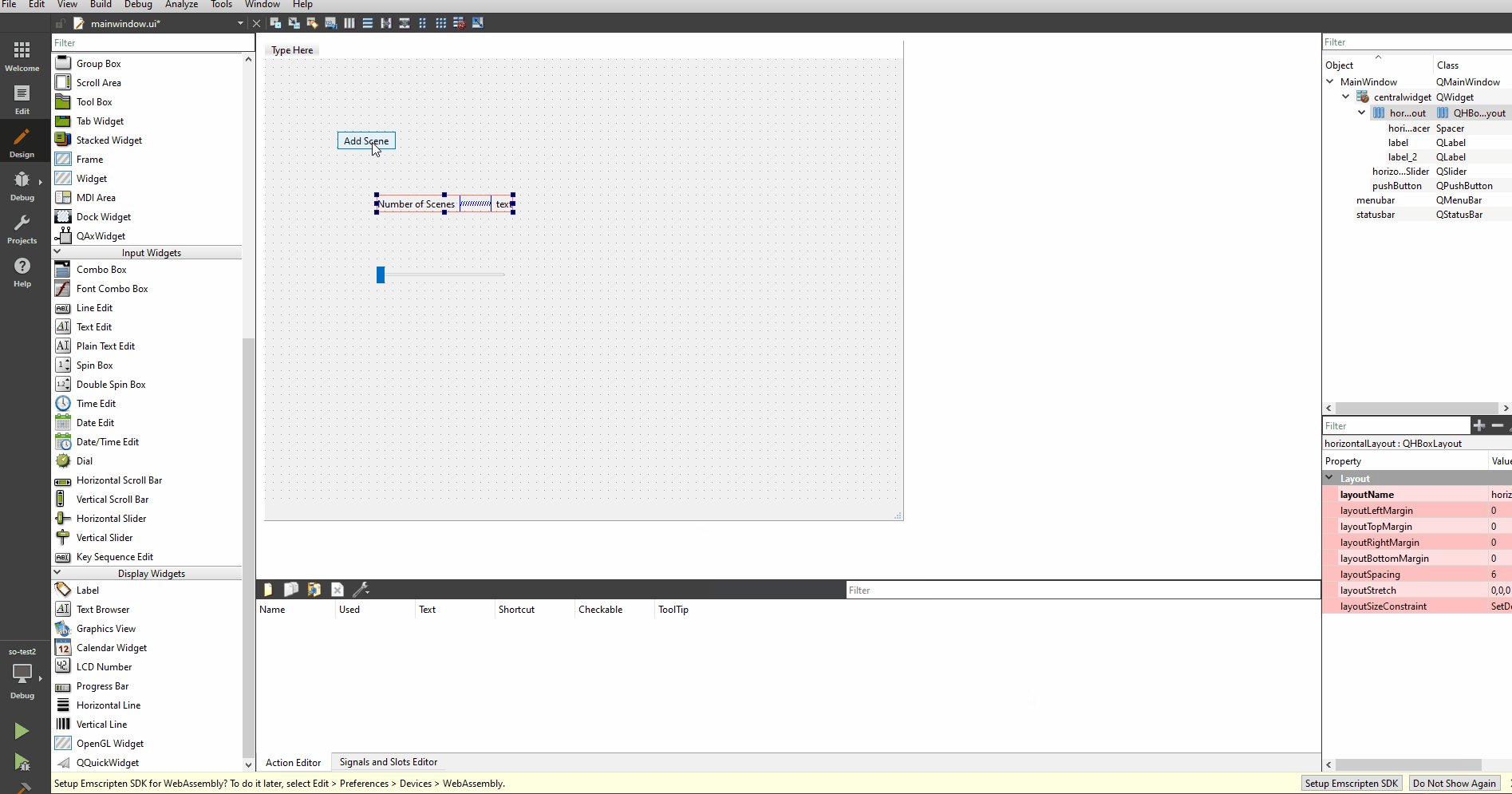
You need to use Qt's layout management and put your widgets in layouts for them to appear properly when application is run.
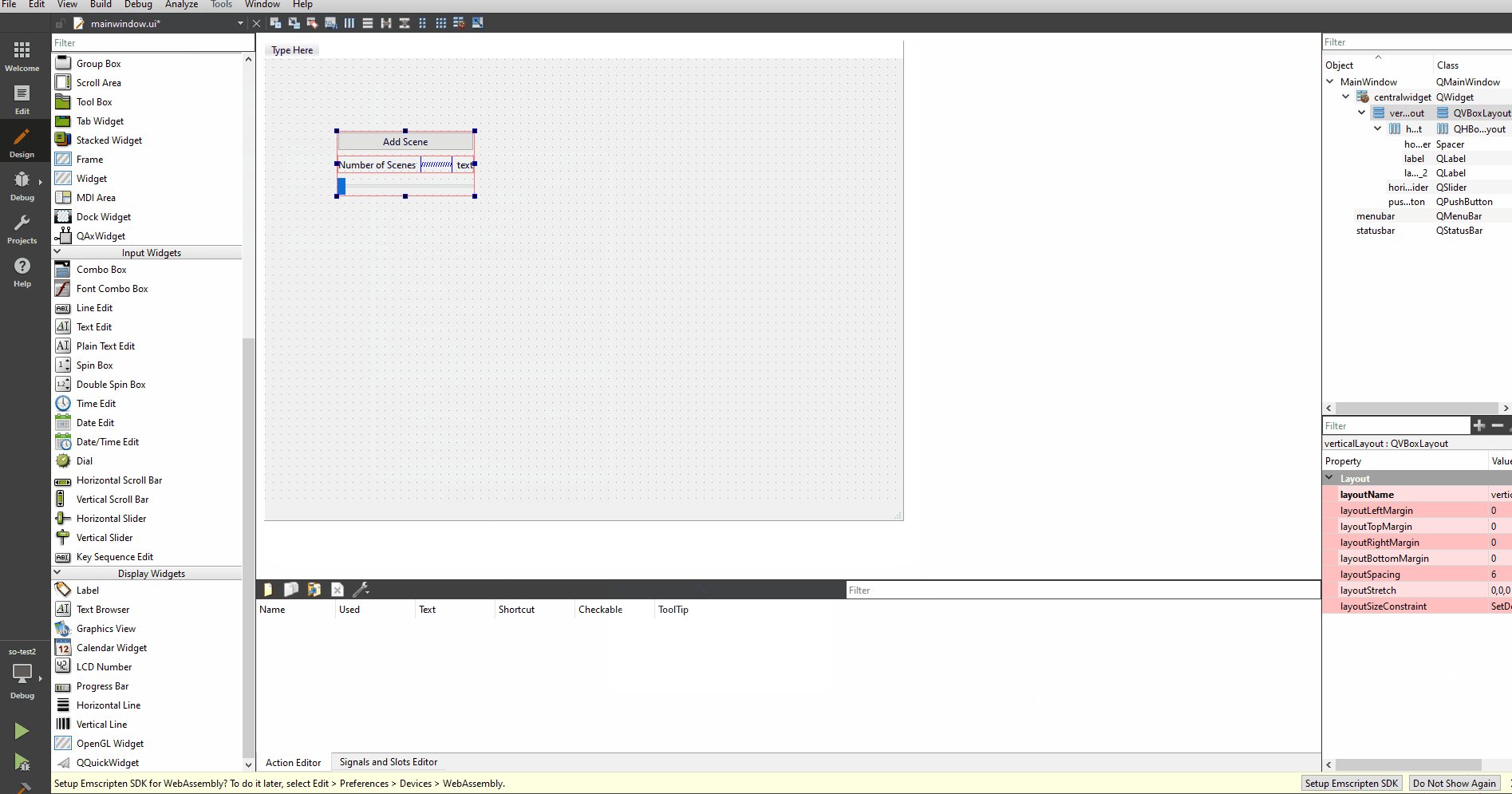
First put the labels and horizontal spacer in a horizontal layout, then put pushbutton, horizontal layout and slider in a vertical layout as shown in the attached gif.
This is what you get when you run the window.
CodePudding user response:
Fixing Style
I ended up figuring out the issue. As noted in my edit above, the following line matches up the "Style" being used for rendering. QTCreator uses "Fusion" by default. Adding the following in my main.cpp forced my application to use the same style:
QApplication::setStyle(QStyleFactory::create("Fusion"));
Fixing Sizing Difference
The other major issue I was having involved the sizes of the UI form shown in QTCreator not matching the actual application running. It turns out QTCreator will round your windows scaling to 1 or 2. If you have it set to 1.5 (150% scaling in windows display options) this makes it round to 2 (200%) making the displayed form in QTCreator much bigger. I have a multi monitor system and one of my monitors is a 4k resolution where it recommends 150% scaling. This monitor is where I do my QT work, so of course I would be running into this problem.
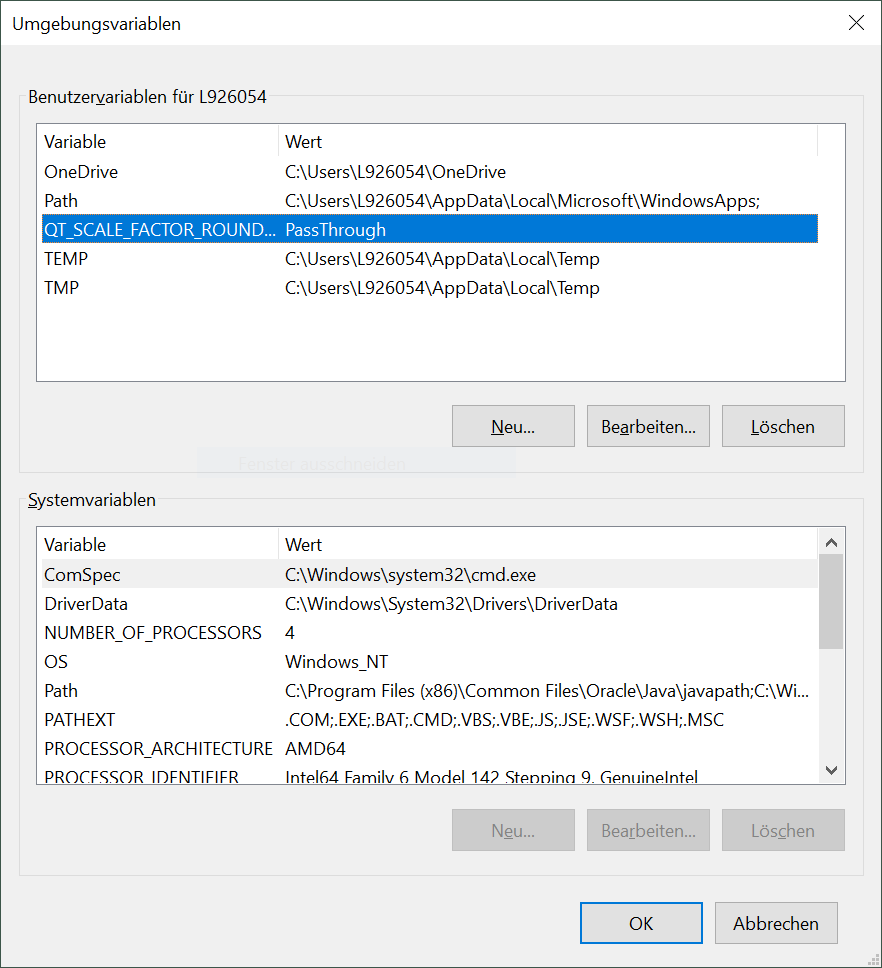
In order to fix this you need to set an environment variable in windows so that the true scale gets passed through to QTCreator.
The environment variable should be named: QT_SCALE_FACTOR_ROUNDING_POLICY
The value of the variable should be: PassThrough
Here is an image of someone posted in this 
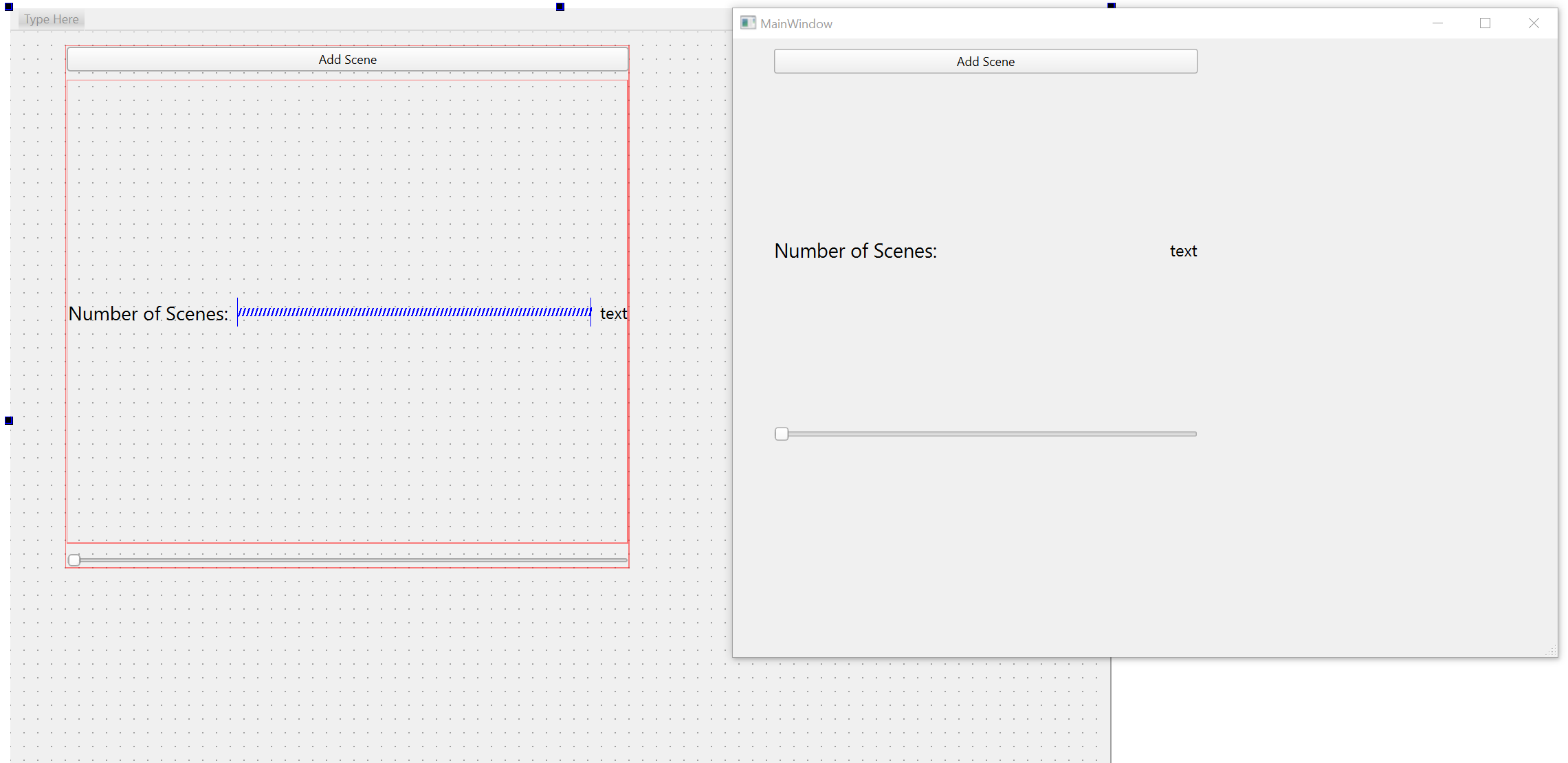
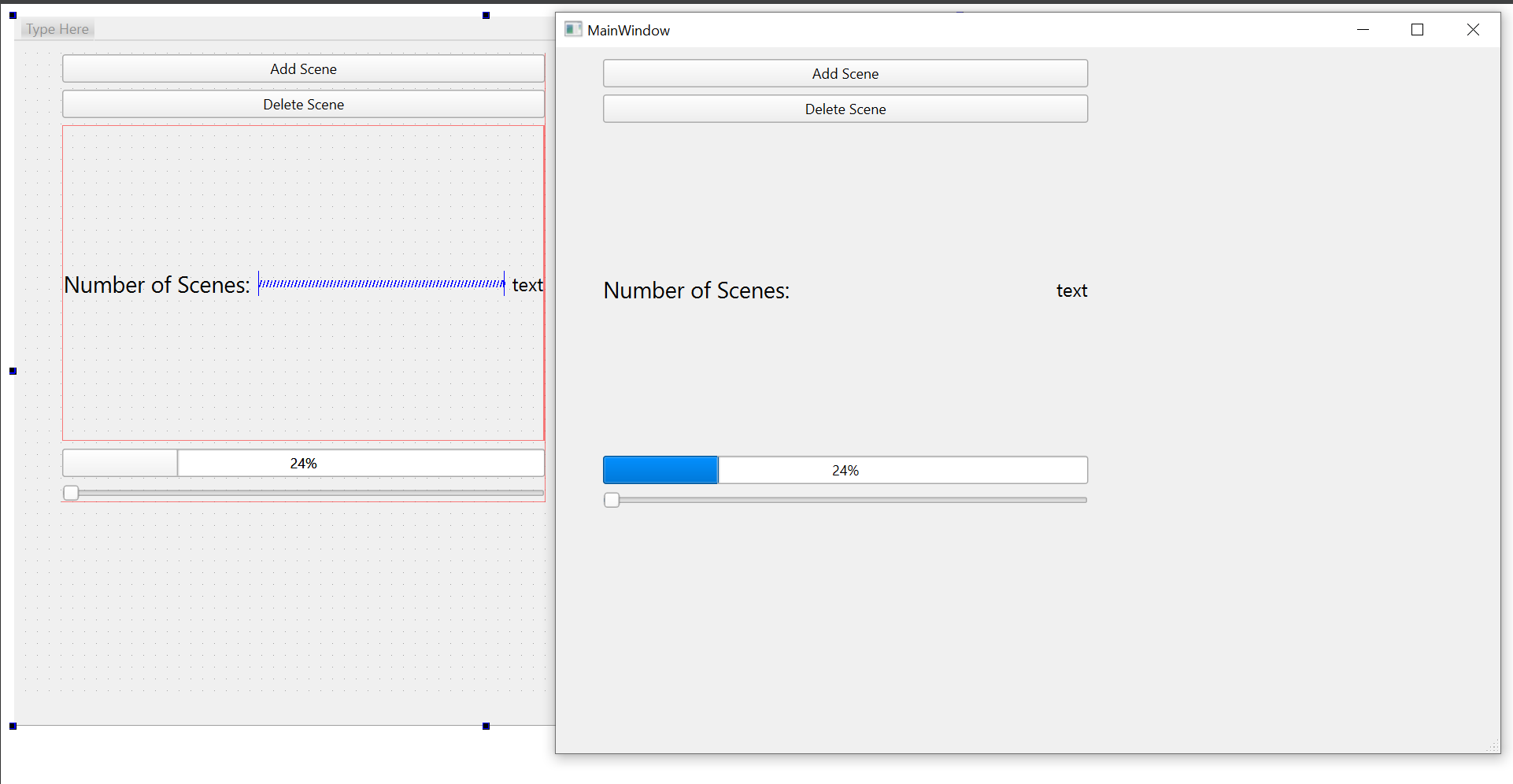
Result
With that variable set, I restarted QTCreator and now you can see how the sizes of the preview form in QTCreator and the actual app running fully match as you would expect.