I have a large string with more than 1000 of characters. I want to split the string with the length of each 100th character or by the length of the screen of mobile device and display the result page by page, want to scroll horizontally as well.
CodePudding user response:
Just wrap with container and set width, It'll automaticlly wrap according to screen size.
Container(
width: MediaQuery.of(context).size.width,
child: Text('Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the'),
);
or use Flexible
Container(
child: Row(
children: <Widget>[
Flexible(
child: new Text("Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the"))
],
));
CodePudding user response:
Note: You can also achieve the same result using Flexible or Media Query.
As a matter of fact, I prefer to do it this way that's why I am answering this.
First, you need to add auto_size_text widget in your project by adding the following lines in pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
auto_size_text: ^3.0.0
Import the package in your script:
import 'package:auto_size_text/auto_size_text.dart';
You can give the maximum lines to expand and the font size by default for more accurate behavior of auto-resizing. Additionally, you can add maximum and minimum font size as well
AutoSizeText(
'A really long String',
style: TextStyle(fontSize: 30),
minFontSize: 18,
maxLines: 4,
overflow: TextOverflow.ellipsis, //overflow ellipsis hides the excess character with "..." symbols
)
A small set of Example:
Column(
children:[
AutoSizeText(
"Lorem Ipsum is simply dummy text of the printing"
"And typesetting industry. Lorem Ipsum has been "
"The industry's standard dummy text ever since the 1500s",
maxLines:4,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize:30),
),
]
)
CodePudding user response:
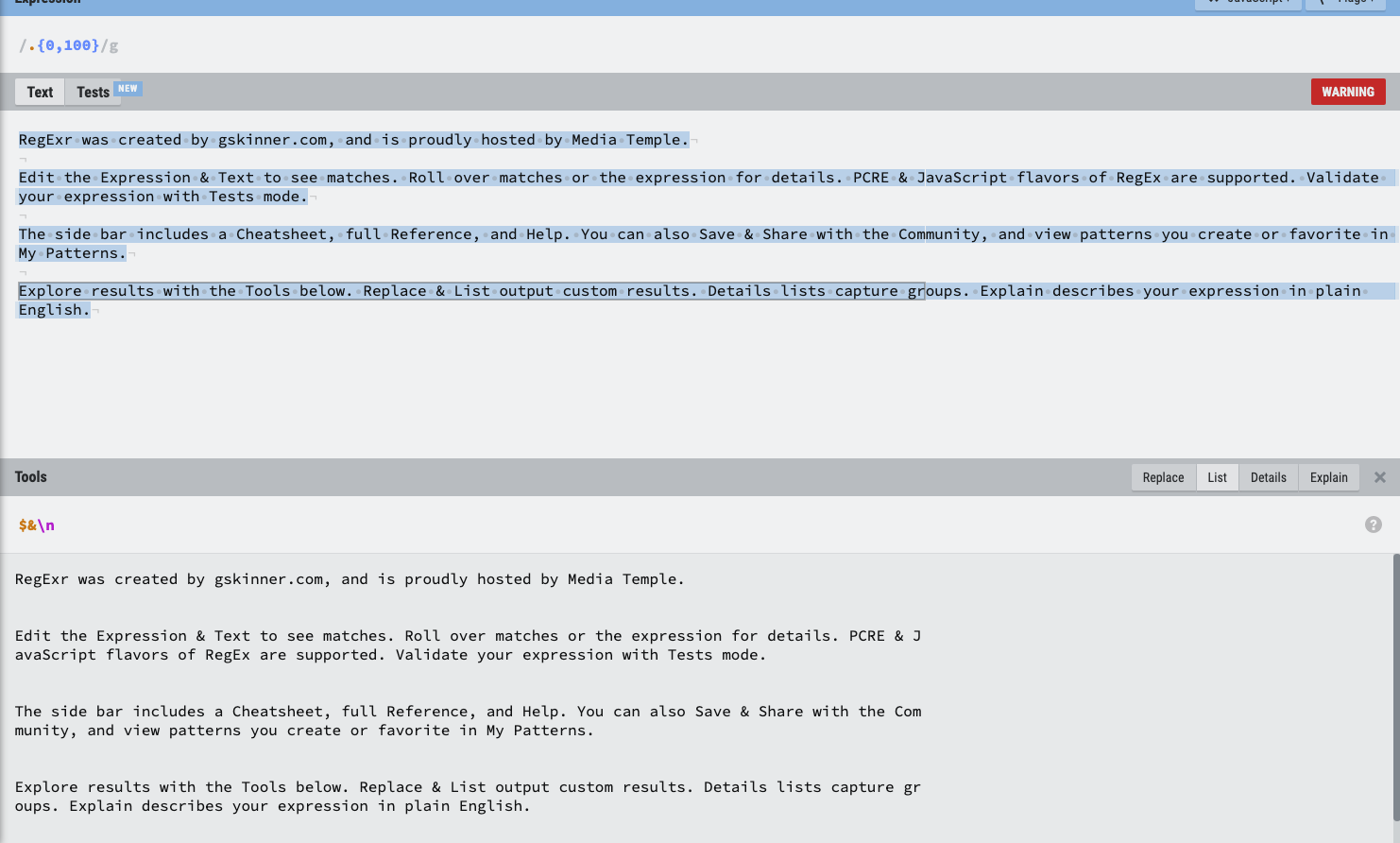
Use REGEX /.{0,100}/
Just like this image example