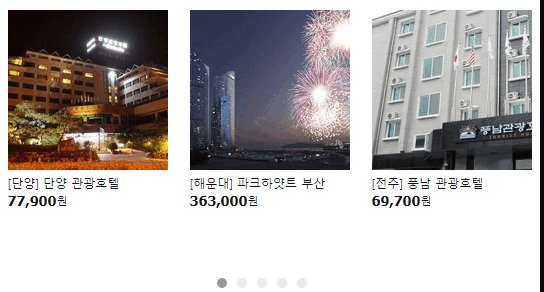
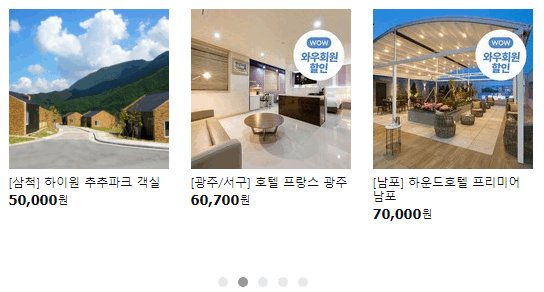
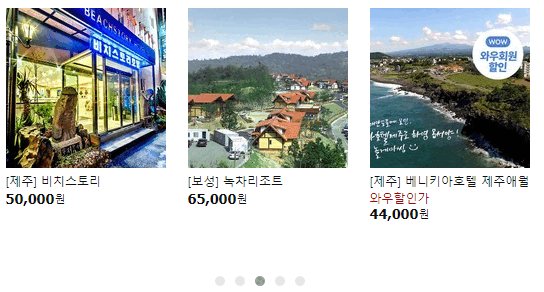
I need help identifying a Flutter widget that could do things as demonstrated by this GIF:

I am interested in the circular indicator that allows me to browse through the resort locations like above. So far the closest thing that I have found was TabBar, but that isn't what I am exactly looking for. It seems far too complex to modify it to do the things that the GIF does, and I am very certain that there is a simpler solution, but after hours of exhaustive search through the list of widgets, I am not sure what to look for.
Could someone please help me?
CodePudding user response:
Based on your UI, you can use dots_indicator or better smooth_page_indicator
class TestSnippet extends StatefulWidget {
const TestSnippet({super.key});
@override
State<TestSnippet> createState() => _TestSnippetState();
}
class _TestSnippetState extends State<TestSnippet> {
final PageController controller = PageController();
int itemCount = 44;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(
child: PageView.builder(
itemCount: itemCount ~/ 3,
controller: controller,
itemBuilder: (context, index) => Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Text(
index.toString(),
),
Text("${index 1}"),
Text("${index 2}"),
],
),
),
),
SmoothPageIndicator(
count: itemCount ~/ 3,
controller: controller,
)
],
),
);
}
}
