I have problem where I want to add new div after specific div and this div is added twice:
<?php
add_action('wp_footer', 'myFunction');
function myFunction()
{
?>
<script>
jQuery(document).ready(function($) {
var someVar = $(".product-total .woocommerce-Price-amount").html();
$(
".order_item .woocommerce-Price-amount, .is-well .woocommerce-Price-amount "
).after(
'<div ><div >'
someVar
"</div></div>"
);
})
</script>
<?php
}
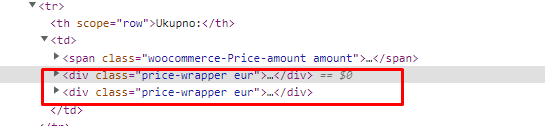
Result is:
jQuery is loaded once. This "after" is outside of loop. Even is only this jQuery line is in file is allways same result. With append is same situation.
this is happening on wordpress/woocommerce
Thanks for help,
A
CodePudding user response:
Problem was that I calling footer in template 2 times (wp_footer and get_footer) and because of that jQuery triggered twice.
CodePudding user response:
you can using append instead of after if you want to add a new element after an element using these links for more information:
append:https://api.jquery.com/append/
appendTo:https://api.jquery.com/appendto/