I am struggeling for days with that.
If I do this:
public string niente { get; set; }
and inside cshtml do this:
@Html.TextBoxFor(m => m.Item.niente)
and then when I click on submit
<form action="@Url.Action("SaveEdit")" method="POST" id="idForm">
@Html.HiddenFor(m => m.AutoCloseWindow)
@Html.HiddenFor(m => m.Item.Id)
I am getting the values I typed into the textbox on the frontend.
BUT: as soon as I put the property on a list
And add an element to it
public List<string> niente
{
get
{
List<string> res = new List<string>();
res.Add("hi");
return res;
}
}
and then do the same thing but with an indexer:
@Html.TextBoxFor(m => m.Item.niente[0])
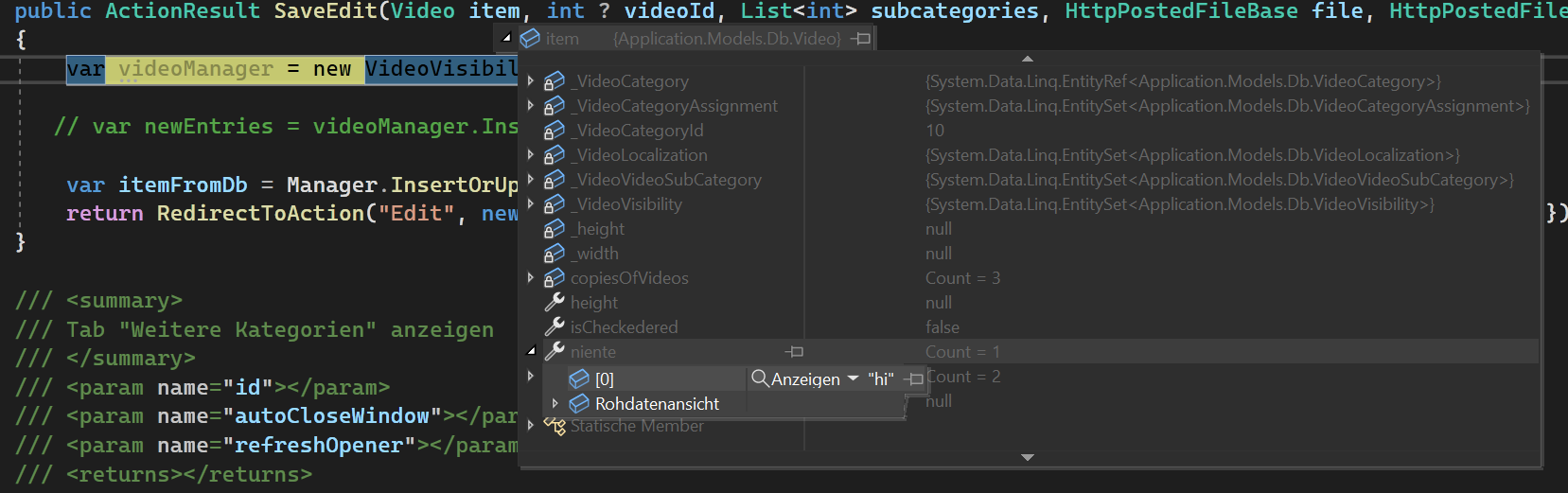
the value is displayed in the frontend ("hi") but if I now alter the value in the frontend and write anything other to it, (like "hello") and then check my model after I clicked save:
The value is still "hi". Again, when this object is not part of a list but a single property, I can alter them just fine.
I also tried observablecollection but to no avail
Please explain to me where my error is...
CodePudding user response:
I have found the issue: As am instanting a list with the NEW keyword, it creates to instances of that list but binds to the correct one, however unbinds from the incorrect one.
So I had to make sure I only instantiated the list once. I did this inside the constructor. End of story.