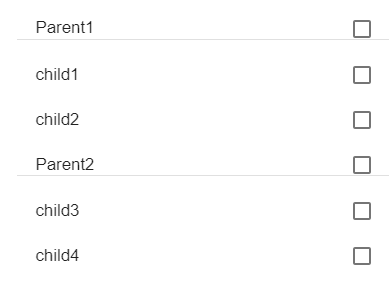
Am trying to create a UI like below based on the following data
data ={Parent1:[child1,child2],Parent2:[child3,child4]}
Is it possible to make this UI from mat-selection-list?
OR any other one available
And also need to know how to iterate above data structure through *ngFor
Expecting a solution
Thanks in advance.
CodePudding user response:
Have you tried using keyvalue pipe provided by Angular directly? It is definitely possible to create this UI from mat-selection-list. What should be the features? Should all checkboxes be independent from each other or should a click on the parent checkbock toggle all child checkboxes? In the second case it could be benefitial to use MatTableModule insted.
CodePudding user response:
You can use the following template to render data as shown in UI: The parent entry is not a list-option, therefore anything wanted can be inserted on the right hand side of the list item.
<mat-selection-list>
<ng-container *ngFor="let item of (data | keyvalue)">
<mat-list-item>
{{item.key}}
</mat-list-item>
<mat-divider></mat-divider>
<mat-list-option *ngFor="let child of item.value">
{{child}}
</mat-list-option>
</ng-container>
</mat-selection-list>