I have a grid that has one row, and use ngFor to loop multiple column for each cell. Inside each cell first row will be ion-item wrap a thumbnail and the label. Below there are 1 row with 2 col. Example code.
<ion-grid>
<ion-row>
<ion-text color="primary"><h1>Title</h1></ion-text>
</ion-row>
<ion-row>
<ion-col *ngFor="let s of sList">
<ion-card>
<ion-row>
<ion-item>
<!-- picture -->
<ion-thumbnail slot="start">
<img alt="Silhouette of mountains" src="https://ionicframework.com/docs/demos/api/thumbnail/thumbnail.svg" />
</ion-thumbnail>
<ion-label>id : </ion-label>
</ion-item>
</ion-row>
<ion-row >
<ion-col >
<div >This is content left</div>
</ion-col>
<ion-col >
<div >This is content right</div>
</ion-col>
</ion-row>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
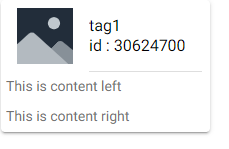
My problem is on desktop mode(1440x1062), after adding the ion-text-nowrap attribute the column explanded to whole row and forced the another column inside the row wrap below like this .
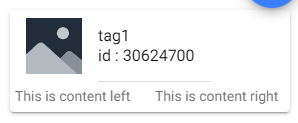
But what I want to achieve is something like this, and the code above works but only in mobile range,
once it gets to tablet range(768px) the problem mentioned above appeared.
How can make sure the text-no-wrap won't effects the tablet view and making sure those 2 column stay shoulder to shoulder?
CodePudding user response:
I found the answer now, It has to do with setting the col size. For some reason, ion-col size attribute auto is different from not setting one. The difference seems to be :
set size auto -
- set a same dynamic size for each col
not setting a size auto -
- set different dynamic size for different col
so the code will be like this :
<ion-col size="auto" *ngFor="let s of sList">
<ion-card >
<ion-row>
<ion-item>
<ion-thumbnail slot="start">
<img alt="Silhouette of mountains" src="https://ionicframework.com/docs/demos/api/thumbnail/thumbnail.svg" />
</ion-thumbnail>
<ion-label>label</ion-label>
</ion-item>
</ion-row>
Small title --
<ion-row>
<ion-col><div >a__item : xxxx</div></ion-col>
<ion-col><div >b____item xxxx</div></ion-col>
</ion-row>
<ion-row>
<ion-col><div >a__item : xxxx</div></ion-col>
<ion-col><div >b____item xxxx</div></ion-col>
</ion-row>
</ion-card>
</ion-col>
Now the col won't expand whole row, each col has same size. And the text won't auto wrap.