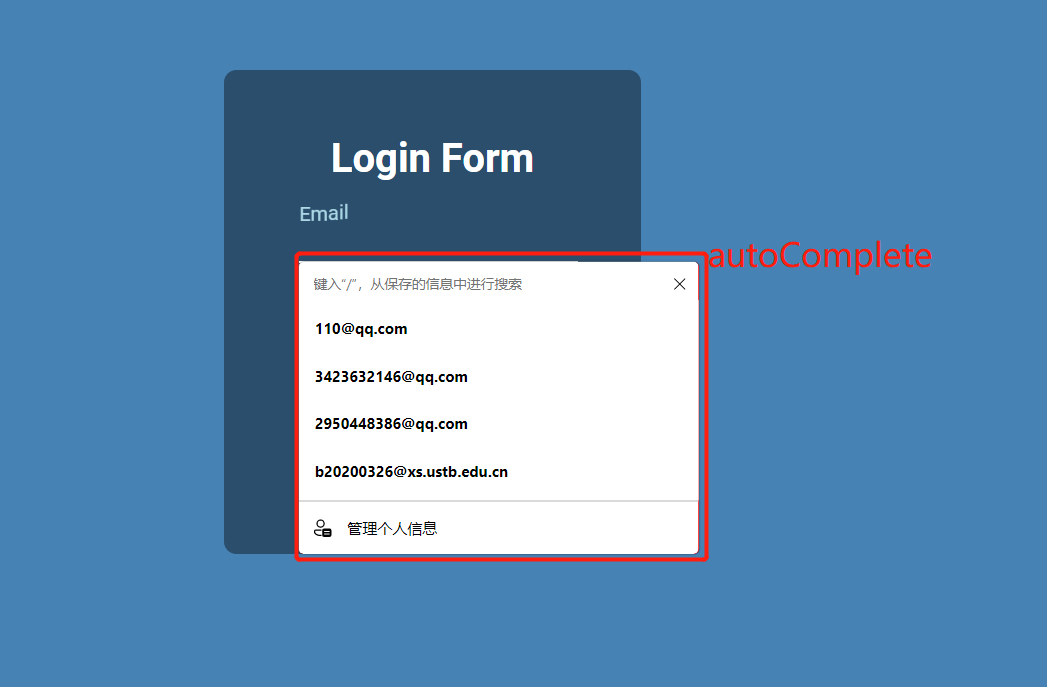
I want to write a login form.But the input always auto complete when I click it.How can I fix this with html,css or javascript.
this is my html code.
<div >
<h1>Login Form</h1>
<form autocomplete="off">
<div >
<input type="text" required autoComplete="off">
<label>Email</label>
</div>
<div >
<input type="text" required>
<label>Password</label>
</div>
<button >Login</button>
<p >Don't have a account?<a href="#">Register</a></p>
</form>
</div>
I have set autoComplete="off",but It dosen't work.Please help me.Thanks a lot.

CodePudding user response:
As mentioned in another answer, disabling autocomplete can be tricky in some browsers because despite what is coded on a page (such as autocomplete="off"), a browser may override this depending on a user's settings or browser extensions (such as password managers).
One trick is to use a value other than what would normally be accepted by the autocomplete attribute. So instead of off, you can use something like testing or noautocomplete. This likely isn't valid HTML, but does cause most browsers to disable autocomplete (possibly because the value is invalid).
<div >
<h1>Login Form</h1>
<form>
<div >
<input type="text" required autocomplete="noautocomplete">
<label>Email</label>
</div>
<div >
<input type="text" required>
<label>Password</label>
</div>
<button >Login</button>
<p >Don't have a account?<a href="#">Register</a></p>
</form>
</div>CodePudding user response:
Note: In most modern browsers, setting autocomplete to "off" will not prevent a password manager from asking the user if they would like to save username and password information, or from automatically filling in those values in a site's login form. See the autocomplete attribute and login fields.
Source: MDN Docs AutoComplete
If you just want to get rid of the autocomplete while developing, I suggest opening it inside an incognito window, this will get rid of cache and the annoying autofill (Depending on your browser).
After a few Google Searches I found this, I have no idea if this will work haven't tested it, but you could give it a try:
- Add
autocomplete="off"onto<form>element; - Add hidden
<input>withautocomplete="false"as a first children element of the form.
CodePudding user response:
You should put autocomplete="off" instead of autoComplete="off"
