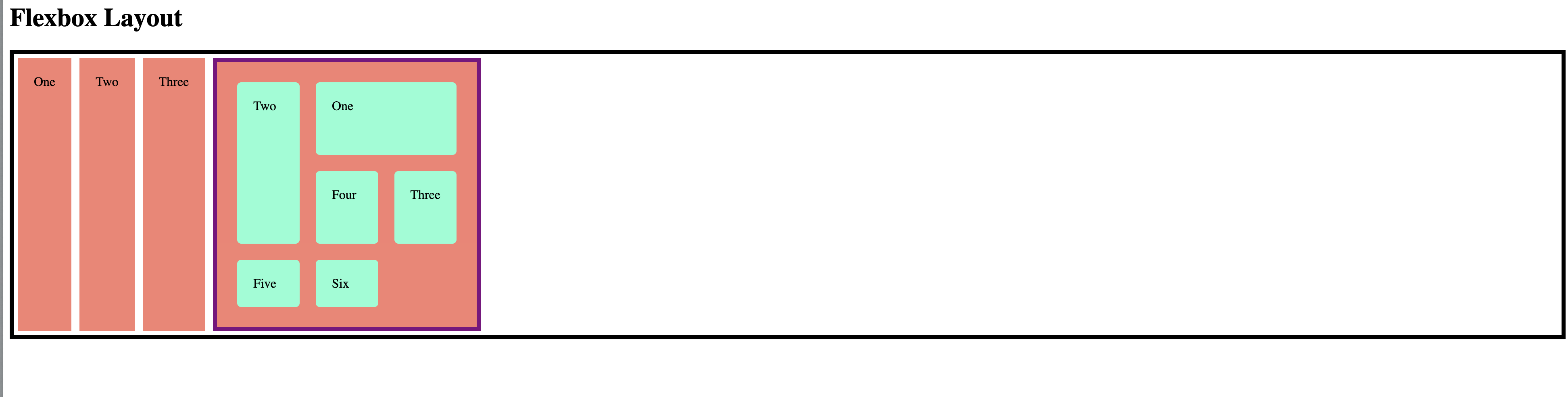
I'm trying to make an "example page" of all the layouts (so one under the other) How do I place a grid wrapper under a flex container and not be shown in the same line? if I remove the display: flex it automatically goes under but flex remains in the same line.
And why do they both have the same salmon background color?
Thanks.
.flex-wrapper {
display: flex;
border: 5px solid rgb(0, 0, 0);
}
.flex-wrapper>div {
padding: 20px;
margin: 5px;
background-color: salmon;
}
/* grid */
.grid-wrapper {
display: grid;
border: 5px solid purple;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
gap: 10px;
}
.grid-wrapper>div {
padding: 20px;
margin: 5px;
border-radius: 5px;
background-color: aquamarine;
}
.box1 {
grid-column: 2 / 4;
grid-row: 1;
}
.box2 {
grid-column: 1;
grid-row: 1 / 3;
}
.box3 {
grid-row: 2;
grid-column: 3;
}<h1>Flexbox Layout</h1>
<div >
<div >One</div>
<div >Two</div>
<div >Three</div>
<!--Grid-->
<div >
<div >One</div>
<div >Two</div>
<div >Three</div>
<div >Four</div>
<div >Five</div>
<div >Six</div>
</div>
</div>CodePudding user response:
Just wrap the boxes of box in a container and put the add a flex-direction to column property in your flex-wrapper css class selector
.flex-wrapper {
display: flex;
flex-direction: column;
border: 5px solid rgb(0, 0, 0);
}
.flex-wrapper .box-container > div {
padding: 20px;
margin: 5px;
background-color: salmon;
}
/* grid */
.grid-wrapper {
display: grid;
border: 5px solid purple;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
gap: 10px;
}
.grid-wrapper>div {
padding: 20px;
margin: 5px;
border-radius: 5px;
background-color: aquamarine;
}
.box1 {
grid-column: 2 / 4;
grid-row: 1;
}
.box2 {
grid-column: 1;
grid-row: 1 / 3;
}
.box3 {
grid-row: 2;
grid-column: 3;
}<h1>Flexbox Layout</h1>
<div >
<div >
<div >One</div>
<div >Two</div>
<div >Three</div>
</div>
<!--Grid-->
<div >
<div >One</div>
<div >Two</div>
<div >Three</div>
<div >Four</div>
<div >Five</div>
<div >Six</div>
</div>
</div>CodePudding user response:
why do they both have the same salmon background color?
Because .flex-wrapper > div applies to every div that's an immediate child of flex-wrapper.
How do I place a grid wrapper under a flex container and not be shown in the same line?
You could add a flex-wrap rule to your flex-wrapper and set the grid item to be wide enough to wrap, as in the example below, but you might consider whether your outer container should be a grid instead of flex. You'd have more control that way.
.flex-wrapper {
display: flex;
border: 5px solid rgb(0, 0, 0);
flex-wrap: wrap; /* <=== */
}
.flex-wrapper>div {
padding: 20px;
margin: 5px;
background-color: salmon;
}
/* grid */
.grid-wrapper {
display: grid;
border: 5px solid purple;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
gap: 10px;
flex: 1 1 100%; /* <=== */
}
.grid-wrapper>div {
padding: 20px;
margin: 5px;
border-radius: 5px;
background-color: aquamarine;
}
.box1 {
grid-column: 2 / 4;
grid-row: 1;
}
.box2 {
grid-column: 1;
grid-row: 1 / 3;
}
.box3 {
grid-row: 2;
grid-column: 3;
}<h1>Flexbox Layout</h1>
<div >
<div >One</div>
<div >Two</div>
<div >Three</div>
<!--Grid-->
<div >
<div >One</div>
<div >Two</div>
<div >Three</div>
<div >Four</div>
<div >Five</div>
<div >Six</div>
</div>
</div>