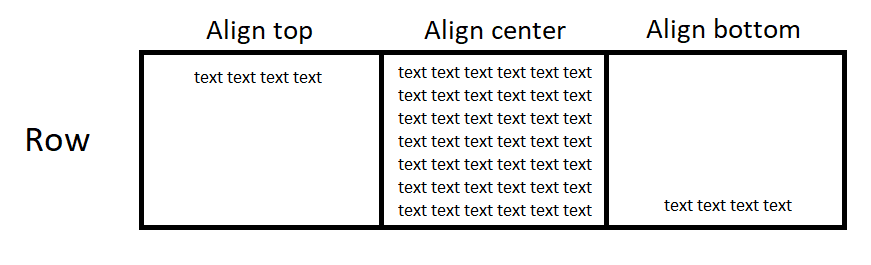
I would like to vertically align each column in a Row widget in a different way:
- First column must be aligned at the top.
- Second column doesn't matter, but it could be centered.
- Third column must be aligned at the bottom.
Row widget only gives the option to align all of it's columns in the same way:
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: []
)
Important: this Row has a dynamic height, according to the contents of the central column.
I have already tried it in many ways, but without success. I would appreciate any ideas. Thanks.
CodePudding user response:
I had some difficulties replicating the same UI but in the end that's how it turned out:
IntrinsicHeight(
child: Row(
children: [
Expanded(
child: Column(
children: const [
Text("text, text, text"),
],
),
),
const Expanded(
child: Text(
"text, text, text,text, text, text,text, text, text,text, text, text,text, text, text,text, text, text,text, text, text,text, text, text"),
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: const [
Text("text, text, text"),
],
),
),
],
),
),
The IntrinsicHeight gives all the Row's child the same height.
Here's a running example: https://zapp.run/edit/flutter-zn00679n106?entry=lib/main.dart&file=lib/main.dart