I have the following form:
<form id="form-email" autocomplete="off">
<div >
<div >
<input name="fname" type="text" placeholder="Name"/>
<label for="fname"></label>
</div>
<div >
<input name="femail" type="email" placeholder="Your e-mail"/>
<label for="femail"></label>
</div>
</div>
<div >
<div >
<input name="fsubject" placeholder="Subject" type="text"/>
<label for="fsubject"></label>
</div>
<div >
<textarea name="fmessage" placeholder="Message" maxlength="500" style="height:150px;"></textarea>
<label for="fmessage"></label>
</div>
</div>
<div>
<button type="submit" style="float:right;">
Send e-mail
</button>
</div>
</form>
The Jquery validator:
$(function(){
$("#form-email").validate({
errorClass:"invalid-input",
rules:{
fname:"required",
femail:"required",
fsubject:"required",
fmessage:"required"
},
submitHandler: function() { alert("Success, your e-mail has been submited!") }
});
});
The CSS errorClass:
.invalid-input {
box-shadow: 0 3px 0 0 rgb(255 0 0) !important;
color: red;
}
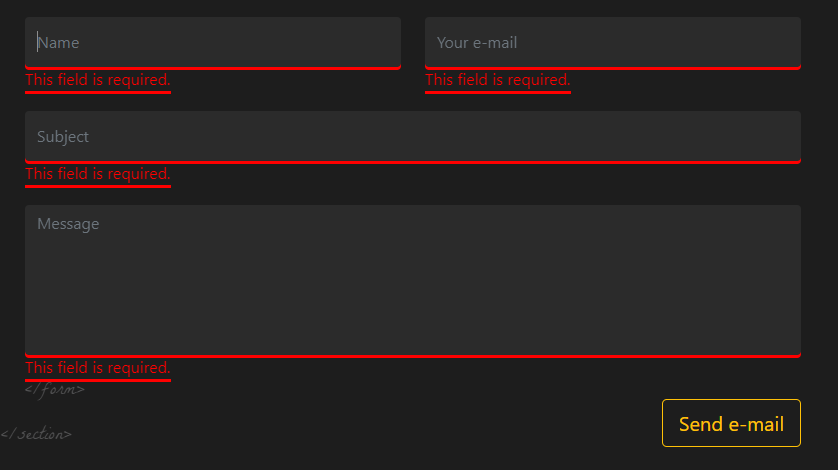
The page:
How can I keep the red box shadow in the input box but remove it from the label? Jquery is adding the errorClass to both input and label elements.
Is there a way to handle 2 errorClasses? one for the input and another for the label?
CodePudding user response:
Just use input.invalid-input, textarea.invalid-input selector, if you want target inputs and textarea only.
$(function(){
$("#form-email").validate({
errorClass:"invalid-input",
rules:{
fname:"required",
femail:"required",
fsubject:"required",
fmessage:"required"
},
submitHandler: function() { alert("Success, your e-mail has been submited!") }
});
});input {
margin-bottom: 5px;
}
input.invalid-input, textarea.invalid-input {
box-shadow: 0 3px 0 0 rgb(255 0 0) !important;
color: red;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.validate.min.js"></script>
<form id="form-email" autocomplete="off">
<div >
<div >
<input name="fname" type="text" placeholder="Name"/>
<label for="fname"></label>
</div>
<div >
<input name="femail" type="email" placeholder="Your e-mail"/>
<label for="femail"></label>
</div>
</div>
<div >
<div >
<input name="fsubject" placeholder="Subject" type="text"/>
<label for="fsubject"></label>
</div>
<div >
<textarea name="fmessage" placeholder="Message" maxlength="500" style="height:150px;"></textarea>
<label for="fmessage"></label>
</div>
</div>
<div>
<button type="submit" style="float:right;">
Send e-mail
</button>
</div>
</form>