I need to save the view's state when page is reloaded. In other words, when users refresh the page, they should go back to the month they were before.
I am currently using "datesSet" callback in order to store the current date in localStorage, like this :
datesSet: function( dateInfo)
{
localStorage.fullCalendarDefaultDate = dateInfo.startStr;
}
And when i initialize fullCalendar, i use the "initialDate" parameter to set the default date :
initialDate: localStorage.fullCalendarDefaultDate
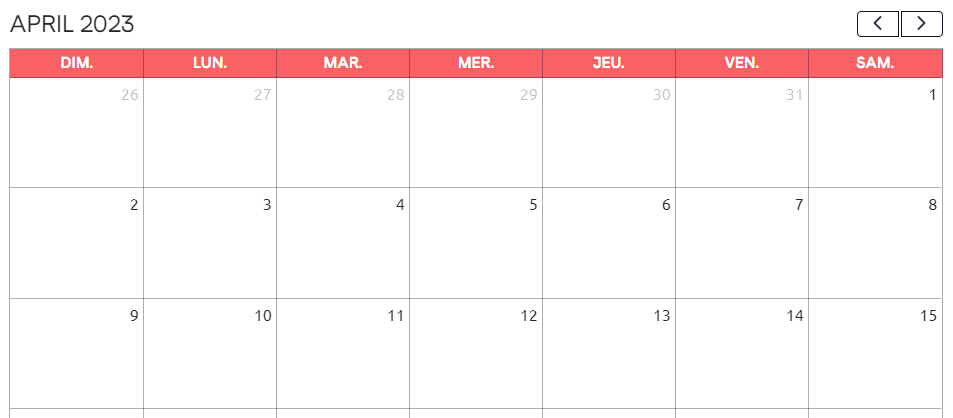
The problem is, this is not working in month view. As the "starting day" is not necessarily in the current month (ex below), the month view won't initialize on the correct month when page reloads...
Here, the "starting day" would be March 26th, and FC will init on march on next reload...
CodePudding user response:
Thanks ADyson for the solution :
datesSet: function( dateInfo)
{
var date = new Date(dateInfo.view.currentStart);
localStorage.fullCalendarDefaultDate = date.toISOString();
}