I have table and td with numbers on them as div I want to add a div above all divs with height between matching date-numbers such as div should start 700 and end 800 above the divs under it. I use below code but it is adding between them.
var htmlString = '<div ><div ><span >' title '</span><br/><span>' setime '</span></div></div>',
div = document.createElement('div'),
div1 = document.querySelector("div[data-day='" dateoffset "'][date-tnumber='" ehour "']");
div.innerHTML = htmlString;
div1.parentNode.insertBefore(div.firstChild, div1.nextSibling);
<td data-date="10/24/2022" data-day="0">
<div data-day="0" date-tnumber="700" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="701" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="702" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="703" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="704" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="705" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="706" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="707" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="708" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="709" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="710" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="711" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="712" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="713" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="714" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="715" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="716" onclick="GetData(this);"></div>
<div data-day="0" date-tnumber="717" onclick="GetData(this);"></div>
</td>
CSS
.stack-top{ z-index: 9999; vertical-align:middle; width: 80%; position: relative;}
CodePudding user response:
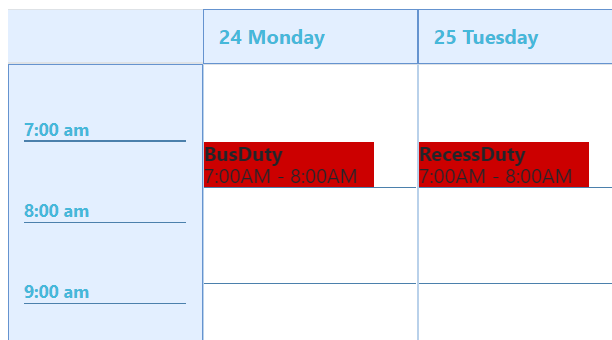
Visually that can be represented by absolutely positioning the appointment object at some calculated top based on the height of a relatively positioned container div within the 1 hr row block.
For easy math lets say the height of a row is set as height:120px. In the example the duration of an appointment is in minutes. A factor can be calculated by dividing the height by 60 (the number of minutes in an hour)
This factor is used to calculate top and height of the appointment so that it can scale to whatever height is set for the .appointment-container.
In this example I'm using data-* attributes to set appointment information.
$(function() {
$(".appointment-container").each(function(i, container) {
let factor = Math.round($(container).height() / 60);
$(this).children(".appointment").each(function(i, appointment) {
let top = (appointment.dataset.start - container.dataset.start) * factor;
let height = appointment.dataset.duration * factor;
$(appointment)
.css("top", `${top}px`)
.css("height", `${height}px`);
});;
});
});table {
width: 100%;
border-collapse: collapse;
border: 1px solid gray;
}
table td {
margin: 0;
padding: 0;
}
table>thead td:first-child {
width: auto;
}
table>thead td,
table>tbody td:first-child {
text-align: center;
background-color: #ccc;
vertical-align: top;
border-bottom: 1px solid black;
}
.appointment-container {
position: relative;
height: 120px;
border: 1px solid gray;
padding: 0;
box-sizing: border-box;
}
.appointment {
box-sizing: border-box;
position: absolute;
background-color: pink;
border: 1px solid red;
width: 100%;
font-size: 10pt;
overflow: hidden;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table>
<thead>
<tr>
<td>Appointment<br>Schedule</td>
<td>Tuesday<br>27-Sep-2022</td>
<td>Wednesday<br>28-Sep-2022</td>
</tr>
</thead>
<tbody>
<tr>
<td>7:00 AM</td>
<td>
<div data-start="700">
<div data-start="710" data-duration="10">Job 1</div>
<div data-start="730" data-duration="20">Job 2</div>
</div>
</td>
<td>
<div ></div>
</td>
</tr>
<tr>
<td>8:00 AM</td>
<td>
<div data-start="800">
<div data-start="830" data-duration="60">Job 3</div>
</div>
</td>
<td>
<div ></div>
</td>
</tr>
<tr>
<td>9:00 AM</td>
<td>
<div ></div>
</td>
<td>
<div ></div>
</td>
</tr>
</tbody>
</table>