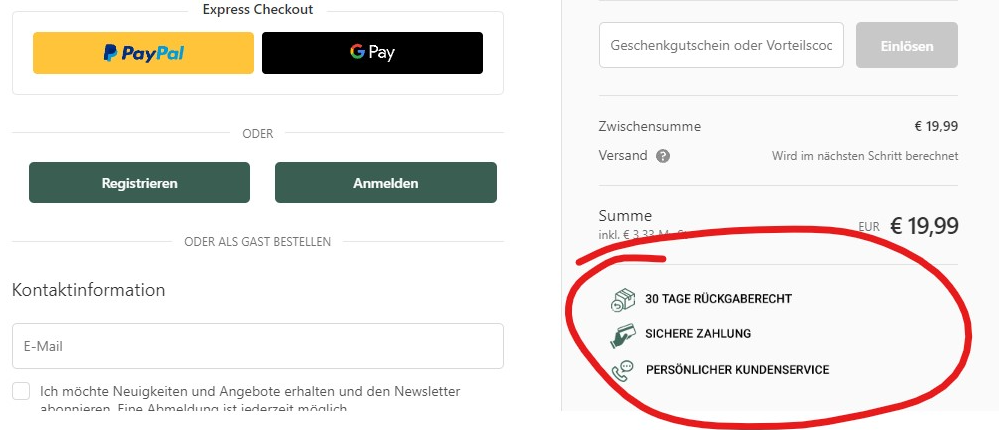
I want to add an image right after the total price at the checkout page, look at the example:

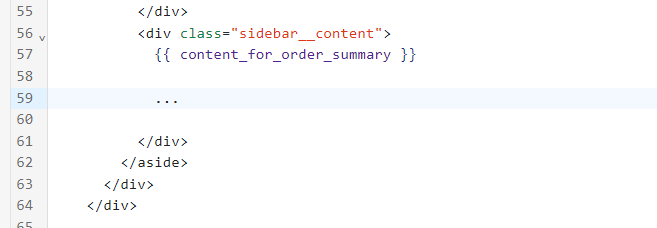
I tried to add the img directly in the checkout.liquid in this section:

but that displays my image at the very bottom of the whole order-summary__section
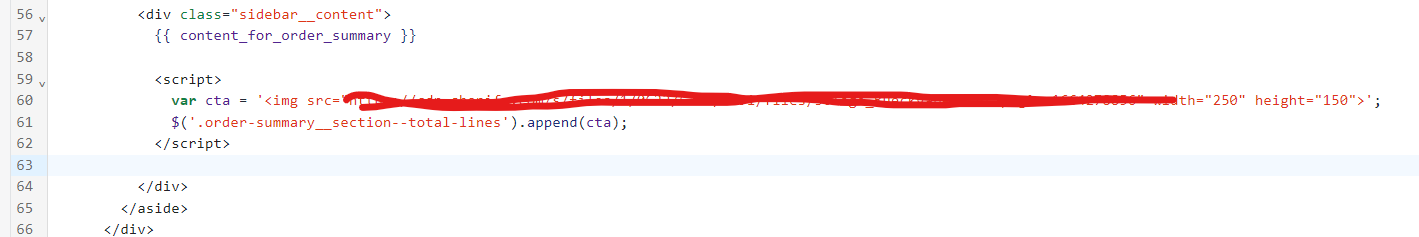
update: I tried the suggested answer, but it didnt work

CodePudding user response:
If you have access to the Checkout.liquid you can add this in with a javascript function just target .order-summary__section--total-lines and insert your image after that element.
You can't add it in as liquid because as you've seen the whole order summary content area is contained in the {{ content_for_order_summary }} tag
(() => {
'use strict';
const selectors = {
targetTotalLines : '.order-summary__section--total-lines',
};
const injectImage = function() {
let htmlContentToInject = `<img src="https://cdn.shopify.com/s/files/1/0177/9856/666/files/ICON.png?v=1663076456" />`;
document.querySelector(selectors.targetTotalLines).insertAdjacentHTML('afterend', htmlContentToInject);
};
document.addEventListener('DOMContentLoaded', (e) => {
injectImage();
});
})()
</script> ```
[1]: https://i.stack.imgur.com/1qcNA.png
