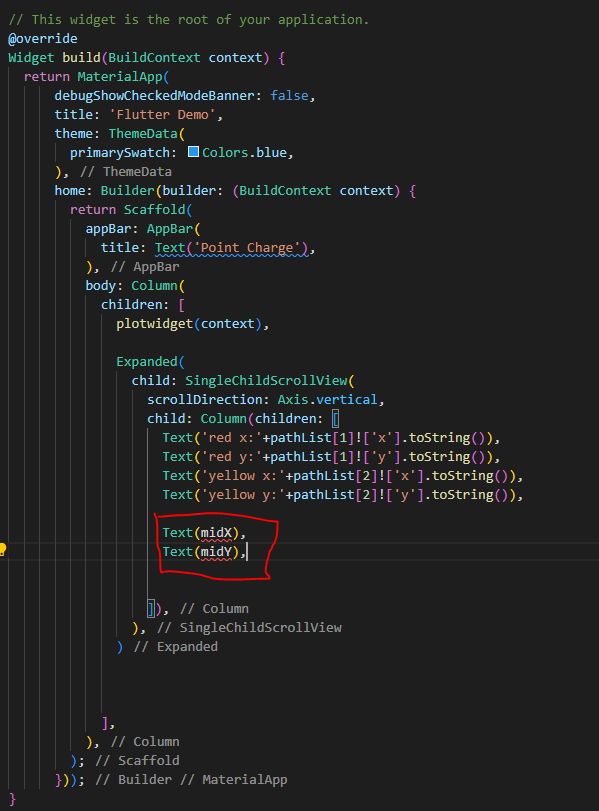
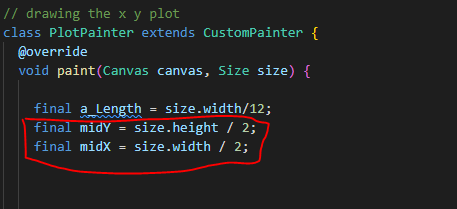
I have 2 variables ( midX and midY which are the middle point position of the x and y axis) in the custom painter class that i want to call from my main program to do something with the variables value(e.g. printing the values) Methods that I have tried is using static in Custompainter, however i get the error msg that i cant have static modifier in here. Is there other alternatives for this. Thanks in advance!
return MaterialApp(
home: Builder(
builder: (BuildContext context) {
return Scaffold(
body: Column(
children: [
Center(
child: Container(
alignment: Alignment.center,
height: MediaQuery.of(context).size.width,
width: MediaQuery.of(context).size.width,
color: Colors.grey,
padding: const EdgeInsets.symmetric(
horizontal: 10, vertical: 10),
child: LayoutBuilder(
builder: (_, constraints) => Container(
width: constraints.widthConstraints().maxWidth,
height: constraints.heightConstraints().maxHeight,
color: Colors.white,
child: Stack(children: [
// plotting X Y axis
Container(
width:
constraints.widthConstraints().maxWidth,
height: constraints
.heightConstraints()
.maxHeight,
child: CustomPaint(painter: PlotPainter())),
]),
)),
),
),
Expanded(
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(children: [
//Text("mid pixel value for x axis:$midX"),
//Text("mid pixel value for y axis:$midY"),
]),
),
)
],
),
);
},
),
);
Painter
class PlotPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final a_Length = size.width / 12;
final midY = size.height / 2;
final midX = size.width / 2;
final paint = Paint()
..style = PaintingStyle.fill
..color = Colors.black
..strokeWidth = 1.8;
final dottedline = Paint()
..strokeCap = StrokeCap.square
..strokeWidth = 1
..color = Colors.greenAccent;
final textPainterx = TextPainter(
text: const TextSpan(
text: 'x',
style: TextStyle(
color: Colors.black,
fontSize: 15,
),
),
textDirection: TextDirection.ltr,
textAlign: TextAlign.center);
final textPaintery = TextPainter(
text: const TextSpan(
text: 'y',
style: TextStyle(
color: Colors.black,
fontSize: 13,
),
),
textDirection: TextDirection.ltr,
textAlign: TextAlign.center);
// X axis
canvas.drawLine(Offset(0, midY), Offset(size.width, midY), paint);
//y Axis
canvas.drawLine(Offset(midX, 0), Offset(midX, size.height), paint);
textPainterx.layout();
textPaintery.layout();
// Draw the text X at the X axis
textPainterx.paint(canvas, Offset(size.width - 7, midY 1));
// Draw the text y at the Y axis
textPaintery.paint(canvas, Offset(midX 5, 0));
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => false;
}
CodePudding user response:
Bro, You are defining the variable midY and midX inside a function in a class. That is why you couldn't access it. Move it outside the function and use it in a class to access it using object of a class. Like this ->
class Painter {
var midY;
void paint() {
midY = size/2;
}
}
and use midY outside like this
print(Painter().midY);
CodePudding user response:
You can follow this,
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Exploration!',
theme: ThemeData(primarySwatch: Colors.blueGrey),
home: Test(),
);
}
}
class Test extends StatefulWidget {
const Test({super.key});
@override
State<Test> createState() => _TestState();
}
class _TestState extends State<Test> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
body: LayoutBuilder(
builder: (_, constraints) {
final paintWidth = constraints.maxWidth;
final paintHeight = constraints.maxHeight;
final midX = paintWidth / 2;
final midY = paintHeight / 2;
return Container(
width: constraints.widthConstraints().maxWidth,
height: constraints.heightConstraints().maxHeight,
color: Colors.white,
child: Stack(
children: [
// plotting X Y axis
SizedBox(
width: paintWidth,
height: paintHeight,
child: CustomPaint(
painter: PlotPainter(),
),
),
SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(
children: [
Text("mid pixel value for x axis:$midX"),
Text("mid pixel value for y axis:$midY"),
],
),
),
],
),
);
},
),
);
}
}
Also check with wrapping Positioned widget for Stack children.