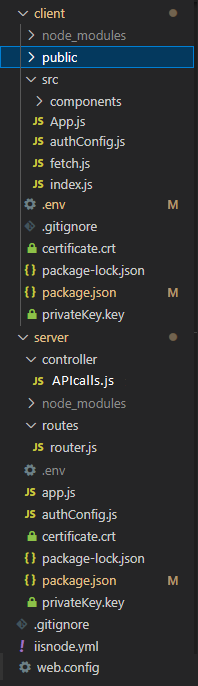
I have created a basic app with React SPA and Node.js & Express web API using this sample

The web.config.js is pointing to
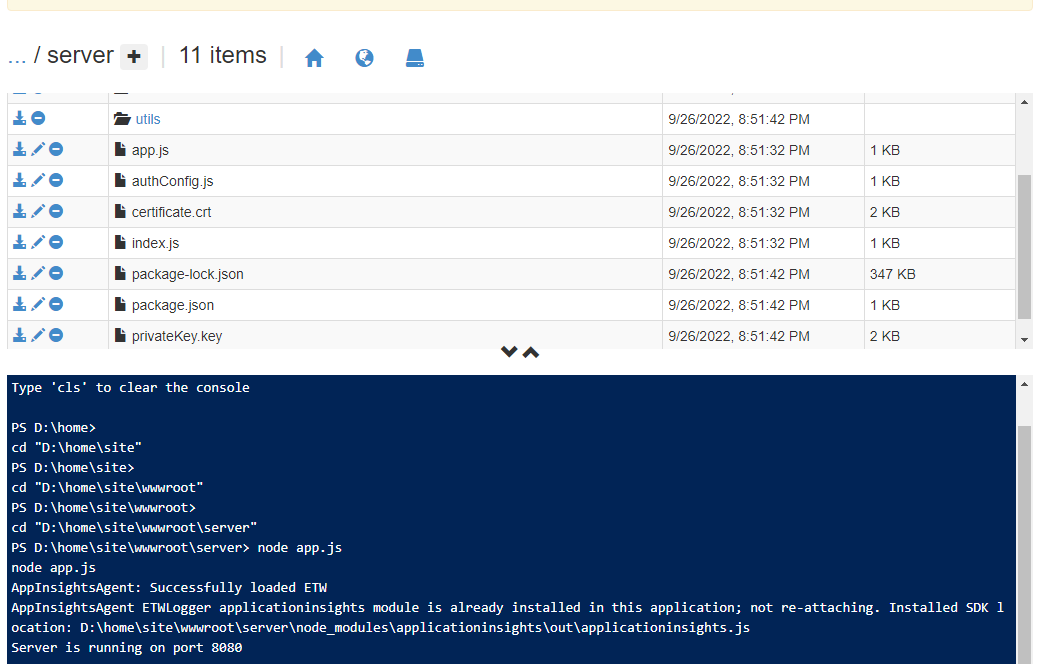
server/app.jsOn Azure, the React app successfully runs only on
port 443as below and doesn't run at all when set to some other PORT:
client/package.json
...
"scripts": {
"start": "set PORT=443&& react-scripts start",
...
Locally it runs on all the ports when specified as below:
client/package.json
...
"scripts": {
"start": "set HTTPS=true&&set SSL_CRT_FILE=certificate.crt&&set SSL_KEY_FILE=privateKey.key&&set PORT=3000&& react-scripts start",
...
- fetch calls timeout on Azure
client/fetch.js
export const getTest = async (env) => {
// const accessToken = await getToken();
const headers = new Headers();
// const bearer = `Bearer ${accessToken}`;
// headers.append("Authorization", bearer);
const options = {
method: "GET",
headers: headers,
};
return fetch(protectedResources.apiList.test, options)
.then(response => response.json())
.catch(error => console.log(error));
}
- In
server/app.js,locally, both commenting out and using the authentication logic works for API calls, but none works on Azure. - Also tried to run Node.js on both http and https. PS. locally only HTTPS works for both client and Node as redirectUri is https
server/app.js
const path = require('path');
const express = require("express");
const cors = require("cors");
const axios = require("axios");
const PORT = process.env.PORT || 8080;
require("dotenv").config();
const app = express();
app.use(cors());
app.use(express.json());
//app.use(express.static(path.resolve(__dirname, '../client/build')));
app.get("/api/test", (req, res) => {
res.json("hi");
});
//...other bearer token code
// https.createServer(httpsOptions, app).listen(PORT, () => console.log(`Server is running on port ${PORT}`));
app.listen(PORT, () => console.log(`Server is running on port ${PORT}`));
CodePudding user response:
If you are using azure VPS, then enable the ports from the azure user panel. As azure restricts ports that are even enabled from the windows firewalls. So yea make sure, ports are enabled from the user panel/control panel.
CodePudding user response:
After giving a couple of days of trying to figure out the solution, I decided to reverse engineer the code and start with a version that worked locally and on Azure.
Then incrementally copied my final code (with Azure issue) and made small builds and releases so I could track what could have gone wrong.
Eventually, I got the final app working with the same code (that had the deployment problem on azure). Not sure what the problem was with Azure deployment earlier.