I'm trying to made an WatchOS extension with the new type .accessoryInlineBut I don"t understand why I cannot have more than one stack in the main horizontal stack.
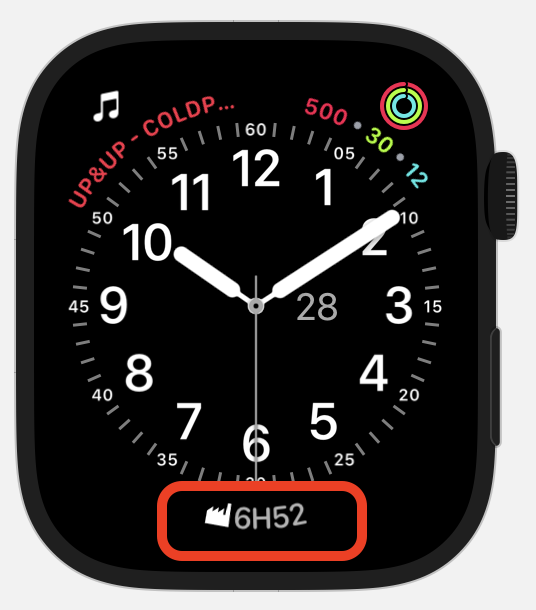
See the invisible stack in the following commented code and in the WatchOS simulator
struct WidgetInlineView : View {
var entry: BurnoutTimelineEntry
var body: some View {
HStack(spacing: 5) {
HStack {
Image("widgetWork")
Text(entry.exchange.todayWork.durationString)
}
HStack {
Image("widgetPause")
Text(entry.exchange.todayPause.durationString)
}
}
}
}
struct WidgetInline: Widget {
var body: some WidgetConfiguration {
StaticConfiguration(kind: "MyKind", provider: BurnoutTimelineProvider()) { entry in
WidgetInlineView(entry: entry)
}
.configurationDisplayName("My Widget")
.description("This is an example widget.")
.supportedFamilies([.accessoryInline])
}
}
struct WidgetInline_Previews: PreviewProvider {
static var previews: some View {
WidgetInlineView(entry: BurnoutTimelineEntry(date: Date()))
.previewContext(WidgetPreviewContext(family: .accessoryInline))
}
}
CodePudding user response:
The inline widgets only display the first text item and the first image. Everything else is ignored and they ignore any styling, too. And to top it off, it's very picky about the image size (I have not found the exact limits yet): if your image is too large it won't get rendered, even if you marked it as resizable.