On my EC2 I have loaded a python script running a prefect flow and I want to access to the UI from a web browser. This UI is running on localhost:4200.
[ec2-user@ip-xxxx-xx-xx-xx ~]$ prefect orion start
___ ___ ___ ___ ___ ___ _____ ___ ___ ___ ___ _ _
| _ \ _ \ __| __| __/ __|_ _| / _ \| _ \_ _/ _ \| \| |
| _/ / _|| _|| _| (__ | | | (_) | /| | (_) | .` |
|_| |_|_\___|_| |___\___| |_| \___/|_|_\___\___/|_|\_|
Configure Prefect to communicate with the server with:
prefect config set PREFECT_API_URL=http://127.0.0.1:4200/api
View the API reference documentation at http://127.0.0.1:4200/docs
Check out the dashboard at http://127.0.0.1:4200
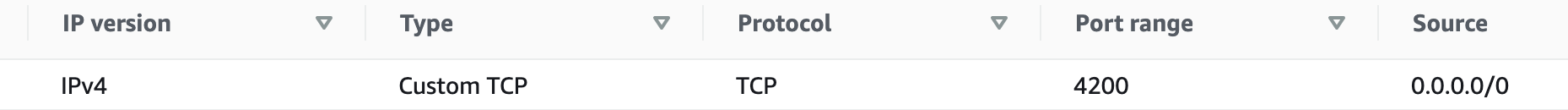
To this end I have create an inbound security:

I have tried to access it with chrome with the url : https://ec2-x-xxx-xxx-xx.eu-west-1.compute.amazonaws.com:4200 (<EC2-IP:Port>)
But I have the following error in the chrome tab :
"This website can't be reached ec2-x-xxx-xx-xx.eu-west-1.compute.amazonaws.com doesn't authorize the connection."
In another terminal connect to my instance i can curl the localhost:
[ec2-user@ip-xxx-xx-xx-xx ~]$ curl http://127.0.0.1:4200
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="apple-touch-icon" sizes="180x180" href="/ico/apple-touch-icon.png">
<link rel="icon" id="favicon-32" type="image/png" sizes="32x32" href="/ico/favicon-32x32.png">
<link rel="icon" id="favicon-16" type="image/png" sizes="16x16" href="/ico/favicon-16x16.png">
<link rel="manifest" href="/ico/site.webmanifest">
<link rel="mask-icon" href="/ico/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Prefect Orion</title>
<script type="module" crossorigin src="/assets/index.c3b9a55d.js"></script>
<link rel="stylesheet" href="/assets/index.dbace0e3.css">
</head>
<body>
<div id="app"></div>
</body>
</html>
EDIT:
With the suggestion of @Jayce, I bind the prefect IP to 0.0.0.0 in order to access It from the web export PREFECT_ORION_API_HOST=0.0.0.0
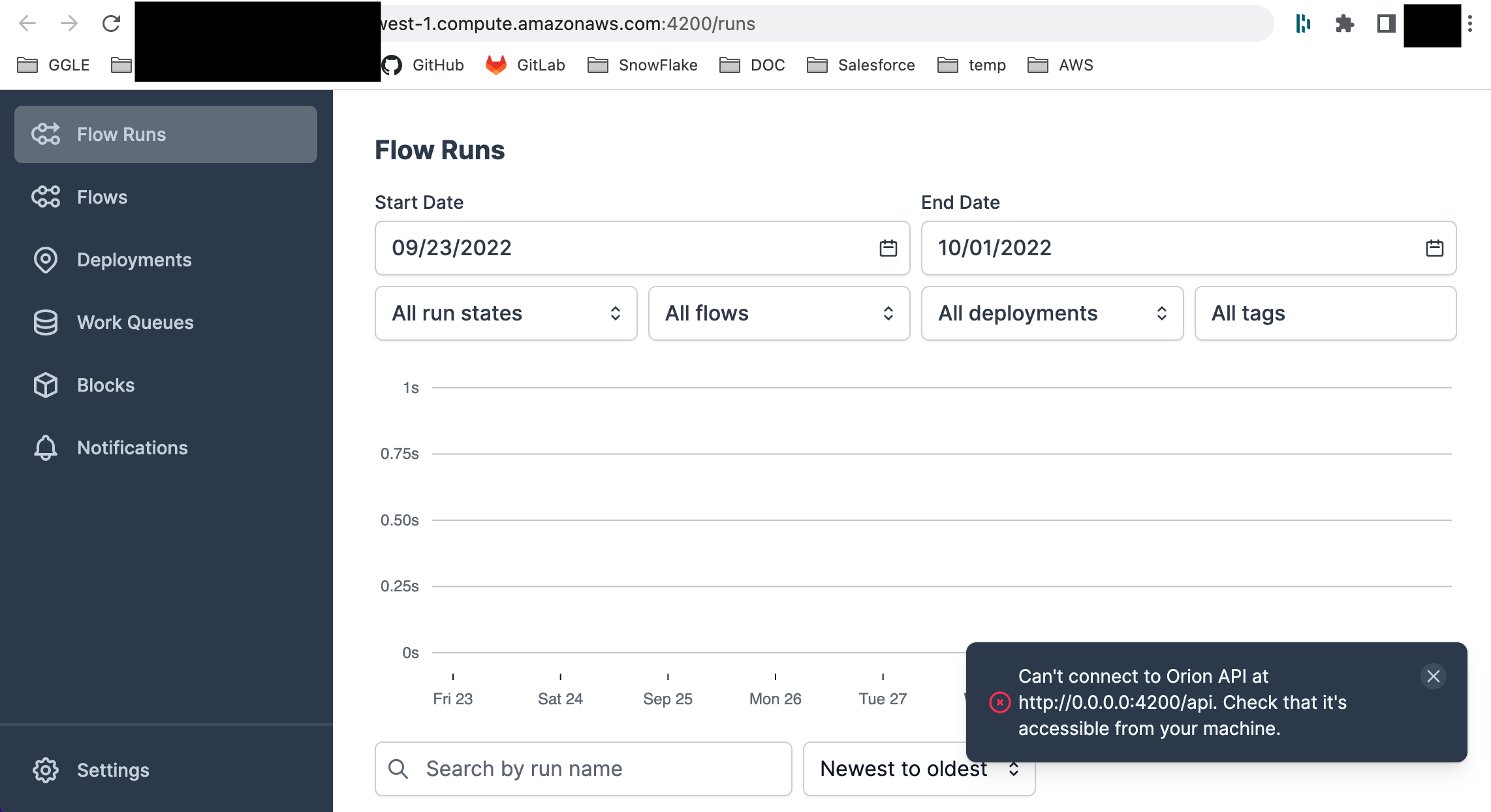
I can now connect to the UI running on my instance:
But in this configuration prefect don't retrieve the flow I have started on the EC2. I need to also change the prefect api path:
export PREFECT_API_URL="http://x.xxx.xxx.xx:4200/api"
CodePudding user response:
You must bind to 0.0.0.0 ip not 127.0.0.1 like default if you want access it from network.
I never used prefect, but from it's document, you can try this command to change bind ip:
export PREFECT_ORION_API_HOST=0.0.0.0
CodePudding user response:
Use the public IP address
http://<public_ip>:4200/