I'm working with the grid system from MUI for the first time and I don't quite know what I'm doing.
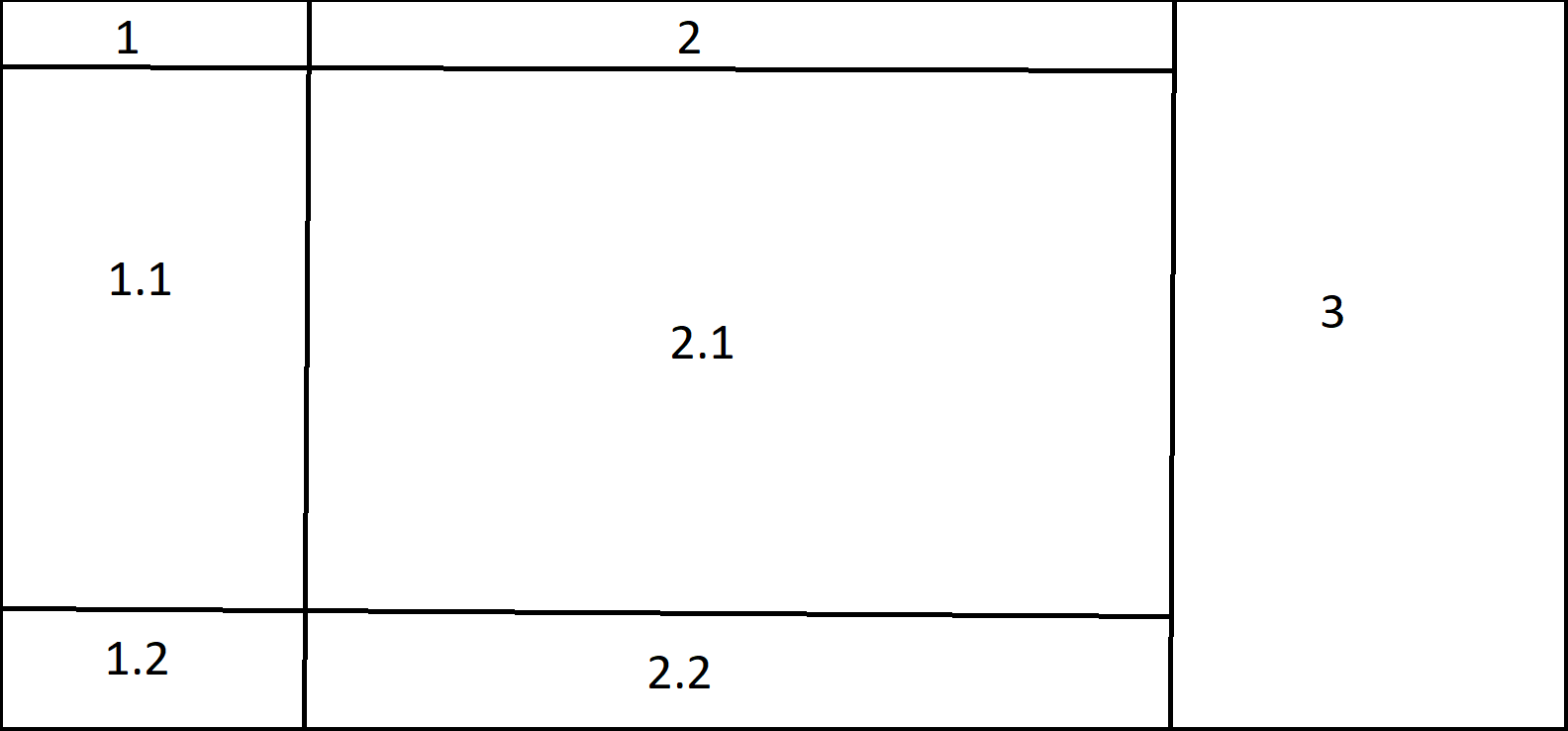
I need a vertical grid, which is responsive. I attach an example image.
Here is my example, where I tried to use the default component from MUI. Maybe somebody can help me find a better way to work with this grid.
<Grid
container
spacing={2}
sx={{
height: '100vh',
background: '#f2f2f2',
}}
>
<Grid
item
xs={12}
md={4}
sx={{ height: '100%' }}
justifyContent={'center'}
justifySelf={'center'}
justifyItems={'center'}
>
<LogoComponent></LogoComponent>
<InfoBoxComponent
id={''}
base={''}
link={''}
accumulation={''}
></InfoBoxComponent>
<ProfileComponent
username={'test'}
avatar={''}
tokens={'12000'}
></ProfileComponent>
</Grid>
<Grid item xs={12} md={4} sx={{ height: '100%' }}>
<MenuComponent
items={[
{
value: 'test',
label: 'test',
},
{
value: 'test',
label: 'test',
},
{
value: 'test',
label: 'test',
},
{
value: 'test',
label: 'test',
},
]}
></MenuComponent>
<img src={'../assets/items/avatar.png'} alt="Logo" width={700} />;
<ButtonComponent
text={'Test'}
variant={'contained'}
size={'large'}
></ButtonComponent>
</Grid>
<Grid item xs={12} md={4} sx={{ height: '100%' }}>
<WardrobeComponent title={'title'} amount={2}></WardrobeComponent>
</Grid>
</Grid>
CodePudding user response:
The key is to use Grid container direction column. Something like this:
<Grid container spacing={2} justify="center">
<Grid item container direction="column" xs={8} sm={2} spacing={2}>
<Grid item>
<Paper style={{ height: "31vh", background: "orange" }} />
</Grid>
<Grid item>
<Paper style={{ height: "31vh", background: "green" }} />
</Grid>
<Grid item>
<Paper style={{ height: "31vh", background: "blue" }} />
</Grid>
</Grid>
<Grid item container direction="column" xs={8} sm={2} spacing={2}>
<Grid item>
<Paper style={{ height: "31vh", background: "red" }} />
</Grid>
<Grid item>
<Paper style={{ height: "31vh", background: "yellow" }} />
</Grid>
<Grid item>
<Paper style={{ height: "31vh", background: "purple" }} />
</Grid>
</Grid>
<Grid item xs={12} sm={8}>
<Paper style={{ height: "97vh", background: "lightgrey" }} />
</Grid>
</Grid>