I want the horizontal padding of the flat list closer to the edge of the screen so that the image will be shown. . Is there anyway that can be done?
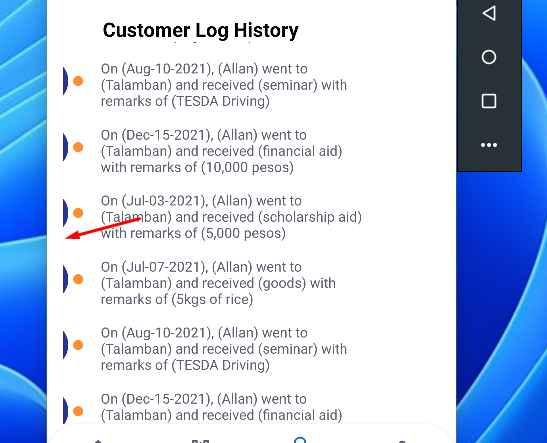
This is the current of what i have
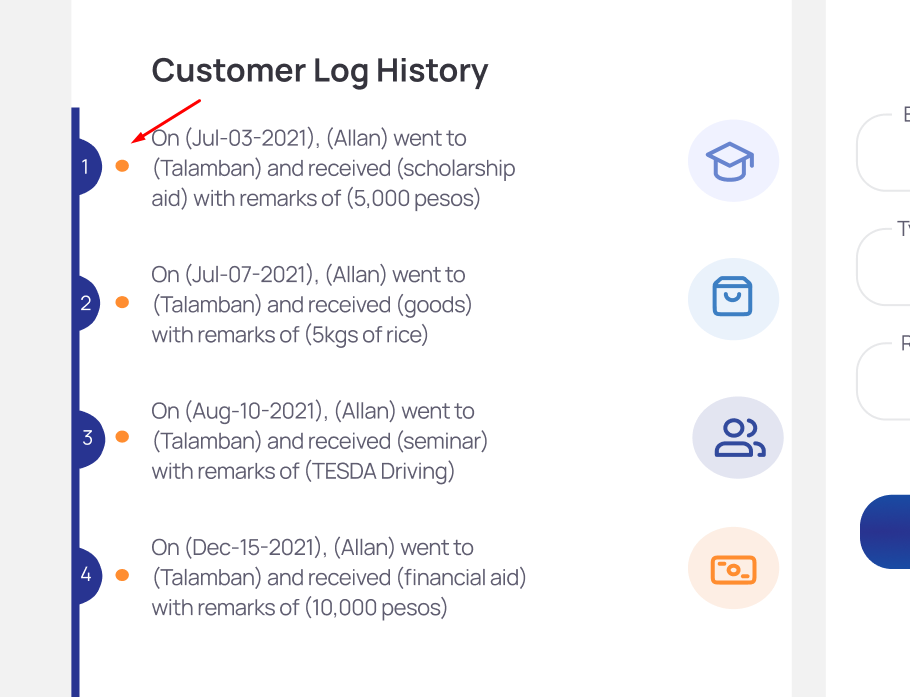
This is what i'm trying to achieve

CodePudding user response:
Try settting the contentContainerStyle prop
<Flatlist contentContainerStyle={{paddingLeft: 50}}/>
CodePudding user response:
I don't know why this should be a problem. Check out my example:
import React, { useEffect, useState, useRef } from 'react';
import {
FlatList,
View,
Text,
SafeAreaView,
StyleSheet,
} from 'react-native';
const dummyArray = [
{ id: '1', value: 'A' },
{ id: '2', value: 'B' },
{ id: '3', value: 'C' },
{ id: '4', value: 'D' },
{ id: '5', value: 'E' },
{ id: '6', value: 'F' },
{ id: '7', value: 'G' },
{ id: '8', value: 'H' },
{ id: '9', value: 'I' },
{ id: '10', value: 'J' },
{ id: '11', value: 'K' },
{ id: '12', value: 'L' },
{ id: '13', value: 'M' },
{ id: '14', value: 'N' },
{ id: '15', value: 'O' },
{ id: '16', value: 'P' },
{ id: '17', value: 'Q' },
{ id: '18', value: 'R' },
{ id: '19', value: 'S' },
];
const App = () => {
const [listItems, setListItems] = useState(dummyArray);
const ItemView = ({ item }) => {
return (
<View style={{ flexDirection: 'row', borderWidth: 1 }}>
<View style={{ borderLeftWidth: 1, borderColor: '#ff00ff' }} />
<View>
<Text style={styles.item} onPress={() => getItem(item)}>
{item.value}
</Text>
</View>
</View>
);
};
const getItem = (item) => {
//Function for click on an item
alert('Id : ' item.id ' Value : ' item.value);
};
return (
<SafeAreaView style={{ flex: 1 }}>
<FlatList
numColumns={2}
data={listItems}
renderItem={ItemView}
keyExtractor={(item, index) => index.toString()}
/>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
item: {
padding: 10,
fontSize: 18,
height: 44,
},
});
export default App;