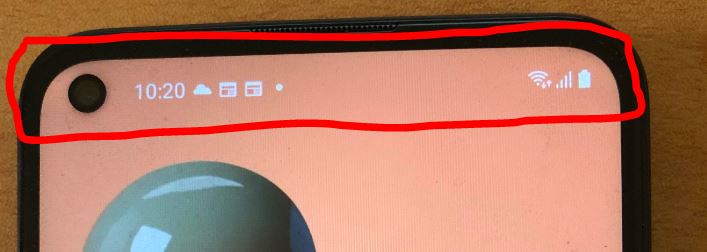
I have a rounded corner mobile phone. The top part of the phone have the front camera and power icons etc.
I want to get this area height for my Flutter application.
I tried
MediaQuery.of(context).padding.top
But this always return 0
I also tried
MediaQuery.of(context).viewPadding
it also return EdgeInsets.zero
Widget build(BuildContext context) {
var safePadding = MediaQuery.of(context).viewPadding;
print("Safe $safePadding");
return SafeArea(
child: Scaffold(
body: _buildVideoContent(),
),
);
}
Can someone provide some advice to get this height value?
CodePudding user response:
Try using kToolBarHeight property https://api.flutter.dev/flutter/material/AppBar/toolbarHeight.html
CodePudding user response:
if you want to get status bar height, you can write
double height = MediaQuery.of(context).viewPadding.top;
If you want appBar height
double appBarHeight = AppBar().preferredSize.height;