I am building a dynamic scroll view. The current result is this one.

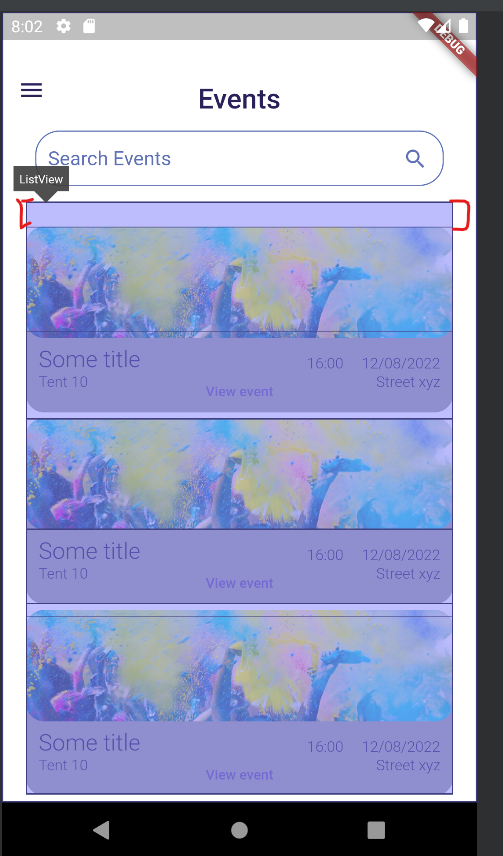
The problem is that the items are not positioned on top at position 0, as I intended. 
I tried already placing the searchbar over the top extra space of the scroll view, but when you start scrolling, the cards are overlapping the searchbar widget.
So my question is: what is causing this extra space, and how can I remove it?
ScrollList class:
class ScrollListWidget extends DersObject {
late ListHandler listHandler;
int cardsPerScreen;
double margin;
double getCardHeight(){
return this.height / this.cardsPerScreen - heightPercentageAsDouble(this.margin) * 2;
}
ScrollListWidget(width, height, listType, {this.cardsPerScreen = 3, this.margin = 0.01}): super(width: width, height: height){
this.listHandler = ListHandler(width, getCardHeight(), listType);
}
@override
Widget build(BuildContext context) {
return Container(
width: width,
height: height,
child: new Scaffold(
body: new ListView.separated
(
separatorBuilder: (BuildContext context, int index) {
return Line(height: heightPercentageAsDouble(this.margin), width: width,
color: Color.fromARGB(255, 255, 255, 255));
},
itemCount: listHandler.getList().length,
itemBuilder: (BuildContext ctxt, int index) {
return listHandler.getList()[index];
}
)
)
);
}
}
CodePudding user response:
From documentation of ListView:
By default, ListView will automatically pad the list's scrollable extremities to avoid partial obstructions indicated by MediaQuery's padding. To avoid this behavior, override with a zero padding property.
So try to add this to the ListView constructor:
padding: EdgeInsets.zero,
