I am trying to move this FileCard component to the start. I tried using flex-start but the FileCards are still centered.
This is my code:
<div
v-if="posts"
style="justify-content: flex-start"
>
<BlogPost v-for="post in 5" :key="post" :blog="post"> </BlogPost>
</div>
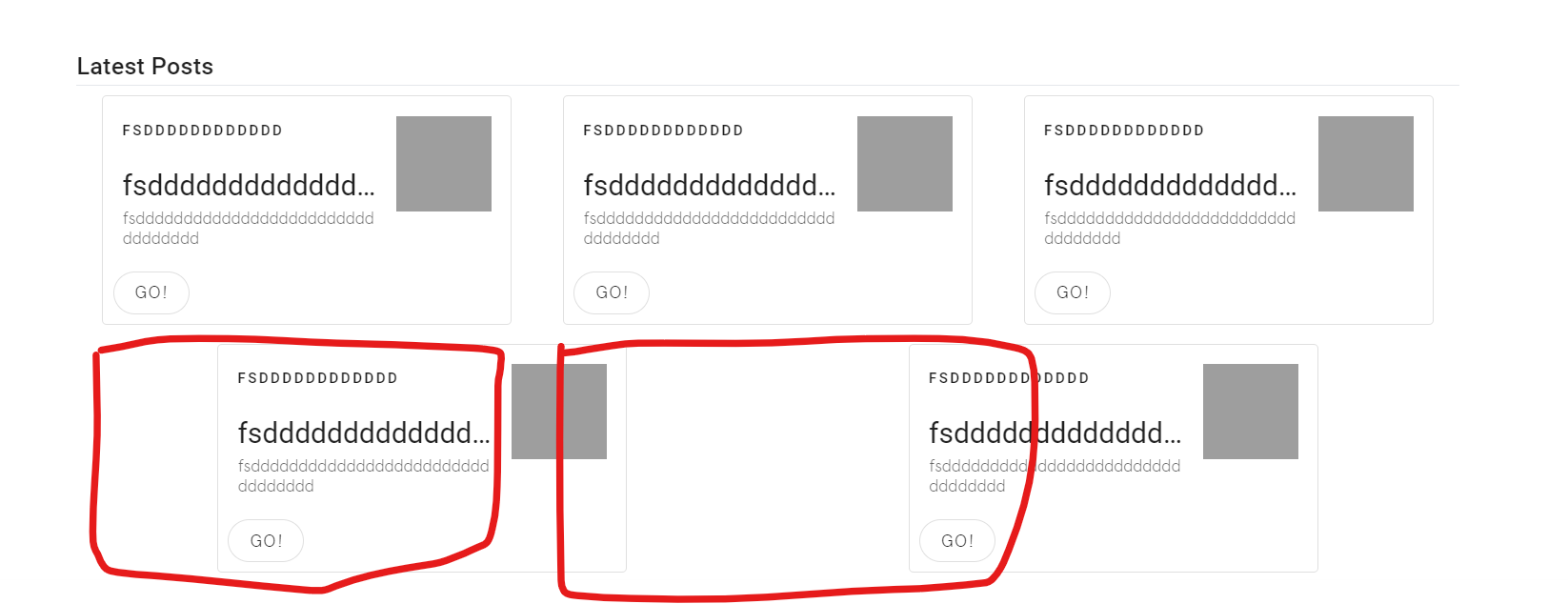
This is where I would like the FileCards to be.

CodePudding user response:
Here is what your code looks like
.parent {
background-color: blue;
display: flex;
/* justify-content:flex-start;
justify-content: center;
justify-content:space-between;
*/
justify-content: space-around;
width: 100%;
flex-wrap: wrap;
}
.item {
margin: 10px;
width: 300px;
height: 500px;
position: relative;
background-color: red;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>removing justify-content or changing it to something else should work. You can check it in my code. so try changing it and see if you get different results if you didn't get any changes maybe post your CSS also
CodePudding user response:
your div element is getting "justify-content:space-around" from somewhere. first, find it and then use "justify-content:left" or "justify-content:flex-start". if it's still the same, then you should use "!important".
<div
v-if="posts"
style="justify-content: flex-start !important"
>
<!--or style="justify-content: left !important" -->
<BlogPost v-for="post in 5" :key="post" :blog="post"> </BlogPost>
</div>
