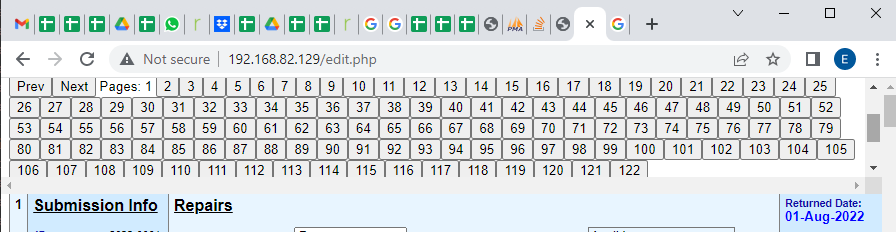
I have this right now. I want the buttons to not wrap the div window. Here is my div now:
#floatingRectangle {
z-index: 10;
position: fixed;
left: 0;
right: 0;
top: 0;
height: 100px;
background-color: #fff;
color: black;
padding: 8px;
overflow-x: scroll;
}
<div id="floatingRectangle">
<form action="edit.php" method="POST">
<input type="submit" name="pageSubmit" value="Prev">
<input type="submit" name="pageSubmit" value="Next">
.. etc
</form>
</div>
CodePudding user response:
It would be easy if you give parent component display: flex and the child component justify-content: flex-end css style
CodePudding user response:
Add this css to the code:-
#floatingRectangle form{
display: flex:
flex-wrap: nowrap;
}
This should Work