Using Bootstrap 4.0 with .net framework 4.6.2 to create a form. The custom-file-input, input used to upload attachment file, is longer in width than my other inputs. Is there a proper way to fix this so that it is mobile responsive?
<div >
<label >Publish Date</label>
<div >
@Html.TextBoxFor(model => model.PublishDate, new { @class = "form-control", @id = "publishdatetimepicker" })
<i ></i>
</div>
</div>
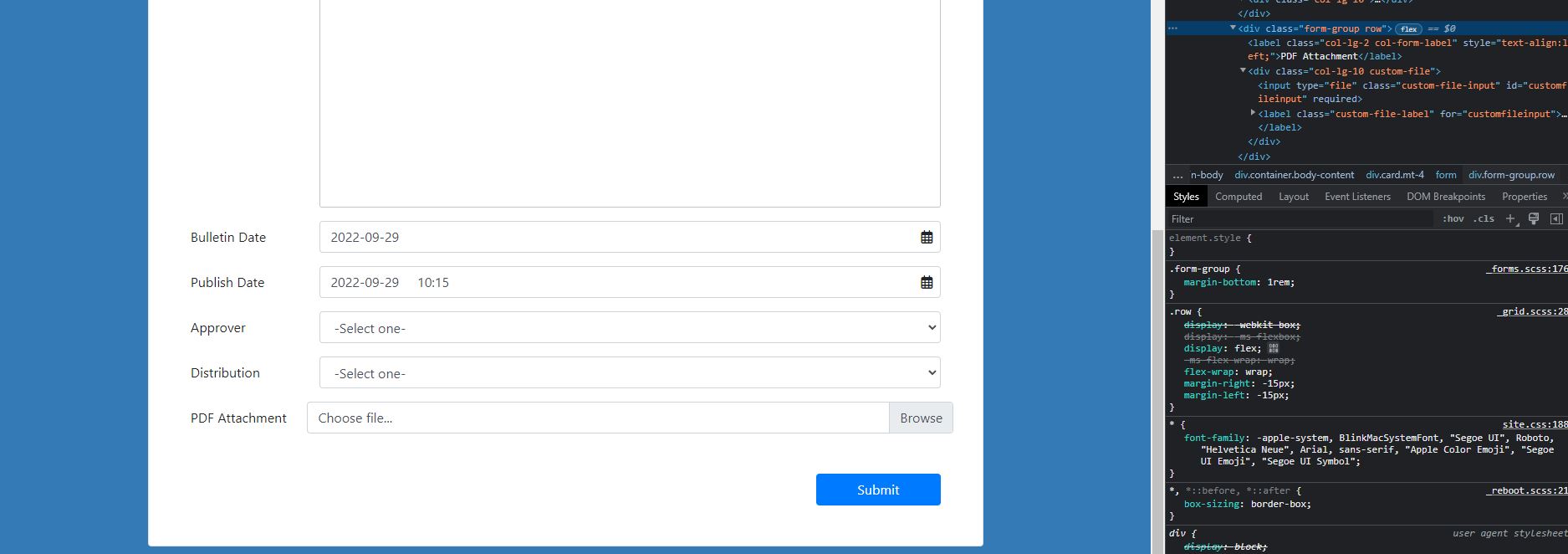
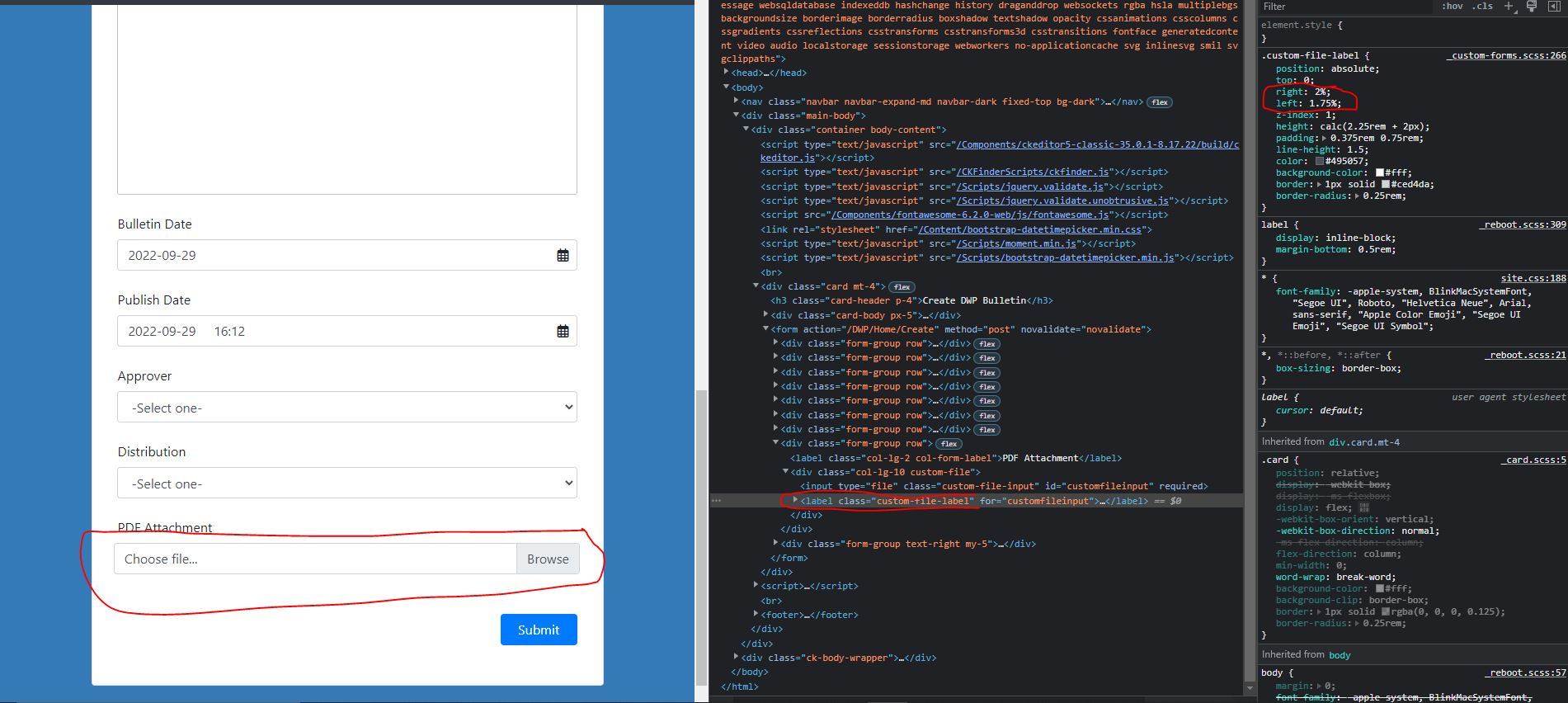
<div > <----this element is wider, when compared to the above div
<label >PDF Attachment</label>
<div >
<input type="file" id="customfileinput" required>
<label for="customfileinput">Choose file...</label>
</div>
</div>
I was able to get it to the same length using max-width:80%, however when the screen size gets smaller and the label and input group get placed on separate rows, the file upload control is a lot shorter than the other input controls. Any help would be greatly appreciated.
CodePudding user response:
Just in case it helps anyone else out down the line. I was able to fix it by setting the style for .custom-file-label{ right:0; left:0;} to .custom-file-label{ right:2%;left:1.75% }