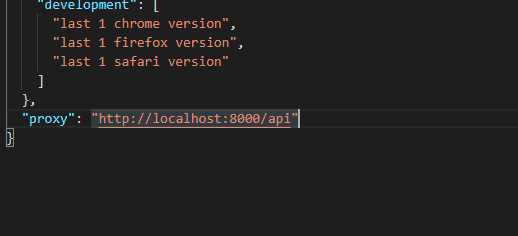
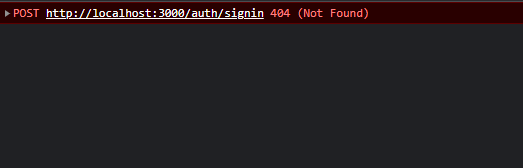
I am creating a simple website and the proxy URL is not working. My react app has port number 3000 and nodejs server has port number 8000. But the nodejs server API URL is not coming.
Why is this shown as port number 3000?
here is my Axios req
const handleSignIn = async (e) => {
e.preventDefault();
dispatch(loginStart());
try {
const res = await axios.post(`/auth/signin`, {
email,
password,
});
console.log(res.data);
dispatch(loginSuccess(res.data));
} catch (err) {
dispatch(loginFailure());
}
};CodePudding user response:
You need to define which request you want to do proxy. It's trying to check the URL in your react js project not forwarding to nodejs. If you using external configuration you can use following.
proxy: {
'/api/**': {
target: 'http://127.0.0.1:8080/api',
},
}
Express server you must use http-proxy-middleware to achieve that. Final configuration must look like following.
const express = require('express');
const app = express();
const { createProxyMiddleware } = require('http-proxy-middleware');
app.use(createProxyMiddleware('/api/**', {
target: 'http://127.0.0.1:8080/api',
}));
In Axios request, you should use /api/auth/signin.