I want to remove the label from the DesktopDatePicker in Material UI. I removed the label prop, and achieved that, but now the placeholder text is shifted lower. For some reason, this doesn't happen with the default (outlined) variant.
I want to use the filled variant and achieve the same composition.
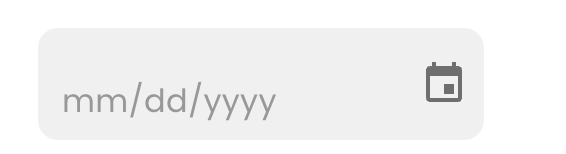
Here's what it looks like after removing the label:
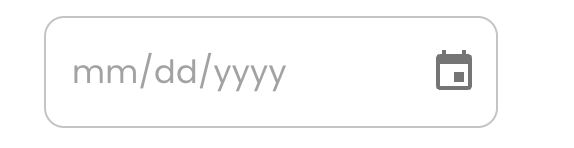
And with the outlined variant it looks like this:
Here's my code:
<DesktopDatePicker
inputFormat="MM/DD/YYYY"
value={null}
onChange={(newValue: Dayjs | null) => console.log(newValue)}
InputProps={{ disableUnderline: true }}
renderInput={(params) => (
<TextField
variant="filled"
sx={{
".MuiInputBase-root": {
borderRadius: "10px",
},
}}
{...params}
/>
)}
/>
CodePudding user response:
You need to extend the styles so that you override the default filled input styles.
Update your SX prop to the below (have used the padding values from the outlined input).
sx={{
".MuiInputBase-root": {
borderRadius: "10px",
},
".MuiFilledInput-input": {
padding: "16.5px 14px",
}
}}