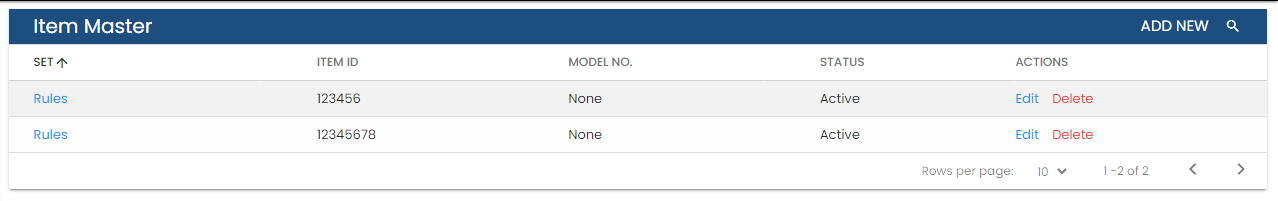
I am having the following models. The ItemSettings model has no records inserted initially. I have an HTML table with a link Rules to insert settings data for each item number in the ItemMaster. While adding ItemSettings details. The ItemSettings model will have its own view to edit the details of the settings, once inserted. I don't want the ItemNumber to be displayed as a select dropdown. There can be only one record in the ItemSettings model. I am unable to achieve adding the record in the ItemSettings models with the below code. What am I doing wrong?
Models.py:
class ItemMaster(models.Model):
project_name = models.ForeignKey(ProjectMaster, null=True, on_delete=models.SET_NULL)
item_number = models.CharField(max_length=15, unique=True, error_messages={
'unique': "This Item Number Already Exists!"})
item_type = models.ForeignKey(ItemType, null=True, on_delete=models.SET_NULL)
item_description = models.CharField(max_length=255, blank=True, null=True)
def __str__(self):
return self.item_number
class ItemSettings(models.Model):
item_number = models.OneToOneField(ItemMaster, on_delete=models.CASCADE)
low_at = models.FloatField(default=0)
minimum_value = models.FloatField(default=0)
maximum_value = models.FloatField(default=0)
def __str__(self):
return str(self.item_number)
Views.py:
def itemsettings_edit(request, pkey):
item_master_data = ItemMaster.objects.get(id=pkey)
item_no = item_master_data.item_number
form = ItemSettingsForm()
if request.method == "GET":
return render(request, 'masters/edit.html', {'item_no': item_no})
elif request.method == 'POST':
try:
item_number = request.POST['item_no']
low_at = request.POST['low_at']
minimum_value = request.POST['minimum_value']
maximum_value = request.POST['maximum_value']
form = ItemSettingsForm(request.POST)
ItemSettings(item_number=item_number, low_at=low_at,
minimum_value=minimum_value, maximum_value=maximum_value).save()
messages.SUCCESS(request, 'Data Saved')
except Exception as e:
messages.SUCCESS(request, 'Data Already Added!!!')
return render(request, 'masters/edit.html', {'item_no': item_no, 'form': form})
edit.html:
<form action="" enctype="multipart/form-data" method="POST" novalidate>
{% csrf_token %}
<table>
<tr>
<td>Item No.</td>
<td><input name="item_number" readonly type="text" value="{{ item_no }}"></td>
</tr>
<tr>
<td>Low At</td>
<td><input name="low_at" type="text"></td>
</tr>
<tr>
<td>Minimum</td>
<td><input name="minimum_value" type="text"></td>
</tr>
<tr>
<td>Maximum</td>
<td><input name="maximum_value" type="text"></td>
</tr>
</table>
<div >
<button name="action"
type="submit">Save
</button>
<a
href="{% url 'itemMaster_list' %}">Cancel</a>
</div>
</form>
CodePudding user response:
Maybe when you get data in this way.
item_number = request.POST['item_no']
is not get correctly, because when you want to save data with relations model you should save data as instance from model like this way:
ItemMaster.objects.get(id=request.POST['item_no'])
and pass the result to ItemSettings.item_number.
CodePudding user response:
If you look at it correctly, the name for item_number field is item_number in HTML not item_no
item_number = request.POST['item_number'] #This is the right name.
...
...