I have the following snippit, where I add container-type: inline-size on a span and a button.
<span style="container-type: inline-size; outline: 1px solid blue;">
This is a span
</span>
<button style="container-type: inline-size;">
This is a button
</button>When running the snippit you will see that the span renders normally and the button renders collapsed.
Does anyone know why this happens?
Note: It happens in both Chrome and Safari.
CodePudding user response:
tl;dr Containers can't be sized by their contents, and inline elements can't be containers.
There are a few things going on here:
container-type: inline-sizeapplies various
how to solve
for making this concept work:
you need a
<div>as a container first.then wrap the content you want inside, like a button or whatever.
and then give it to all elements Childs
width: 100%;so now all children have the same @container width.
now you can have fun using
@containerlike this:
simple example
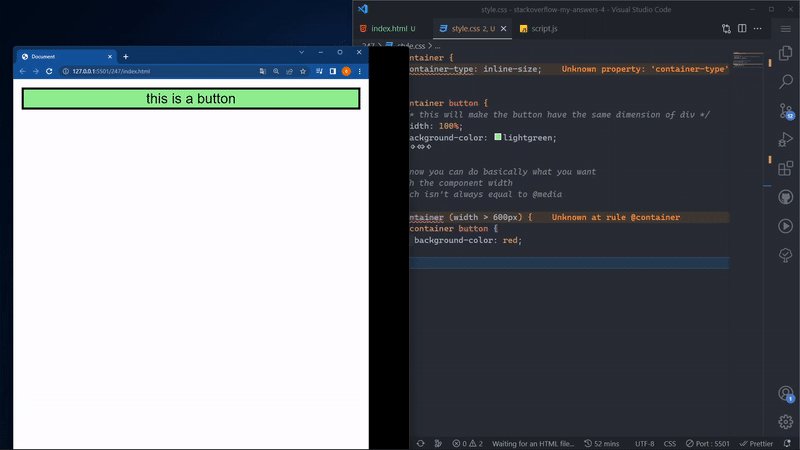
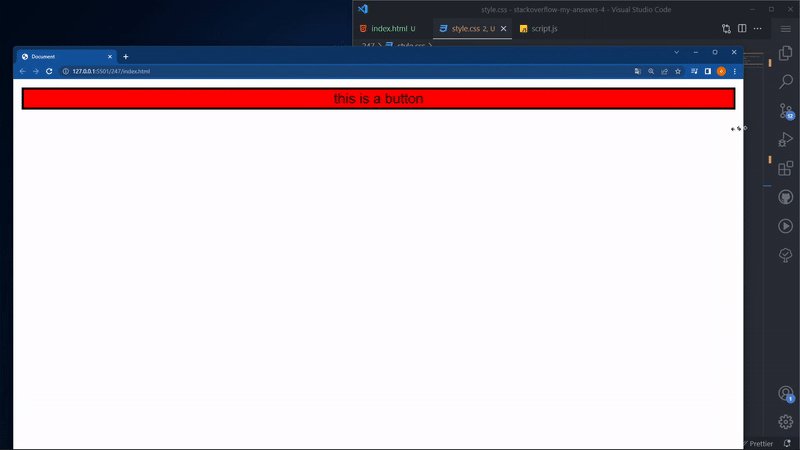
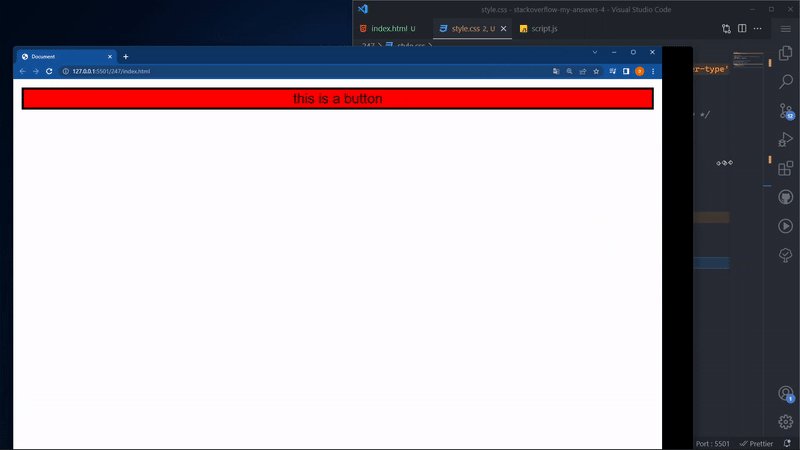
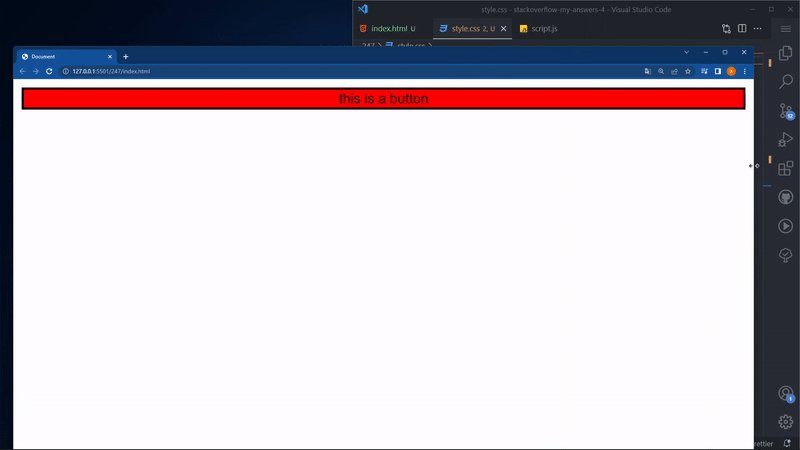
.container { container-type: inline-size; } .container>* { width: 100%; } .container button { background-color: lightgreen; } @container (width > 500px) { .container button { background-color: red; } }<div > <button>this is a button</button> </div>
real world example
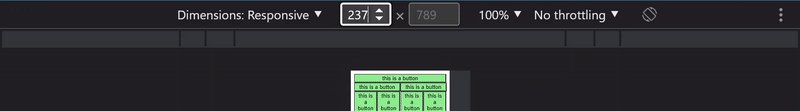
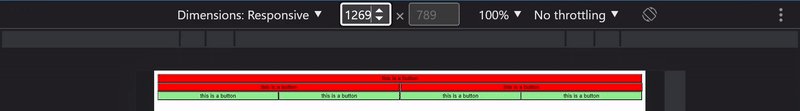
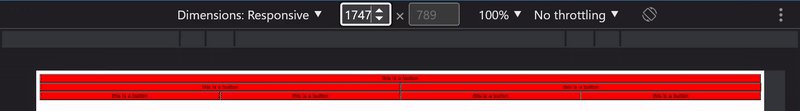
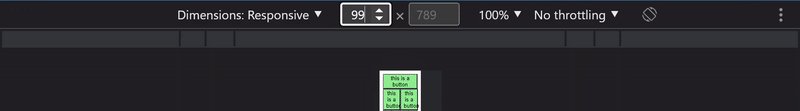
now I will prove that
@containeris different from@media.container { container-type: inline-size; } .container, .container>* { width: 100%; } .container button { background-color: lightgreen; } @container (width > 400px) { .container button { background-color: red; } }<!-- 1 item --> <div > <button>this is a button</button> </div> <!-- 2 items --> <div style="display: flex"> <div > <button>this is a button</button> </div> <div > <button>this is a button</button> </div> </div> <!-- 4 items --> <div style="display: flex"> <div > <button>this is a button</button> </div> <div > <button>this is a button</button> </div> <div > <button>this is a button</button> </div> <div > <button>this is a button</button> </div> </div>
why I think this happens
"
@containeris a beta, not completely free of bugs
in some browsers is insidechrome://flags/
so maybe, for now, use this workaround...
in the future they may solve it and make it more compatible
from what I know buttons aren't created to have a child inside so technically they will never become containers"so just use this solution as now is 2022. if you are in the future this may be solved so I will update this answer with the latest way.