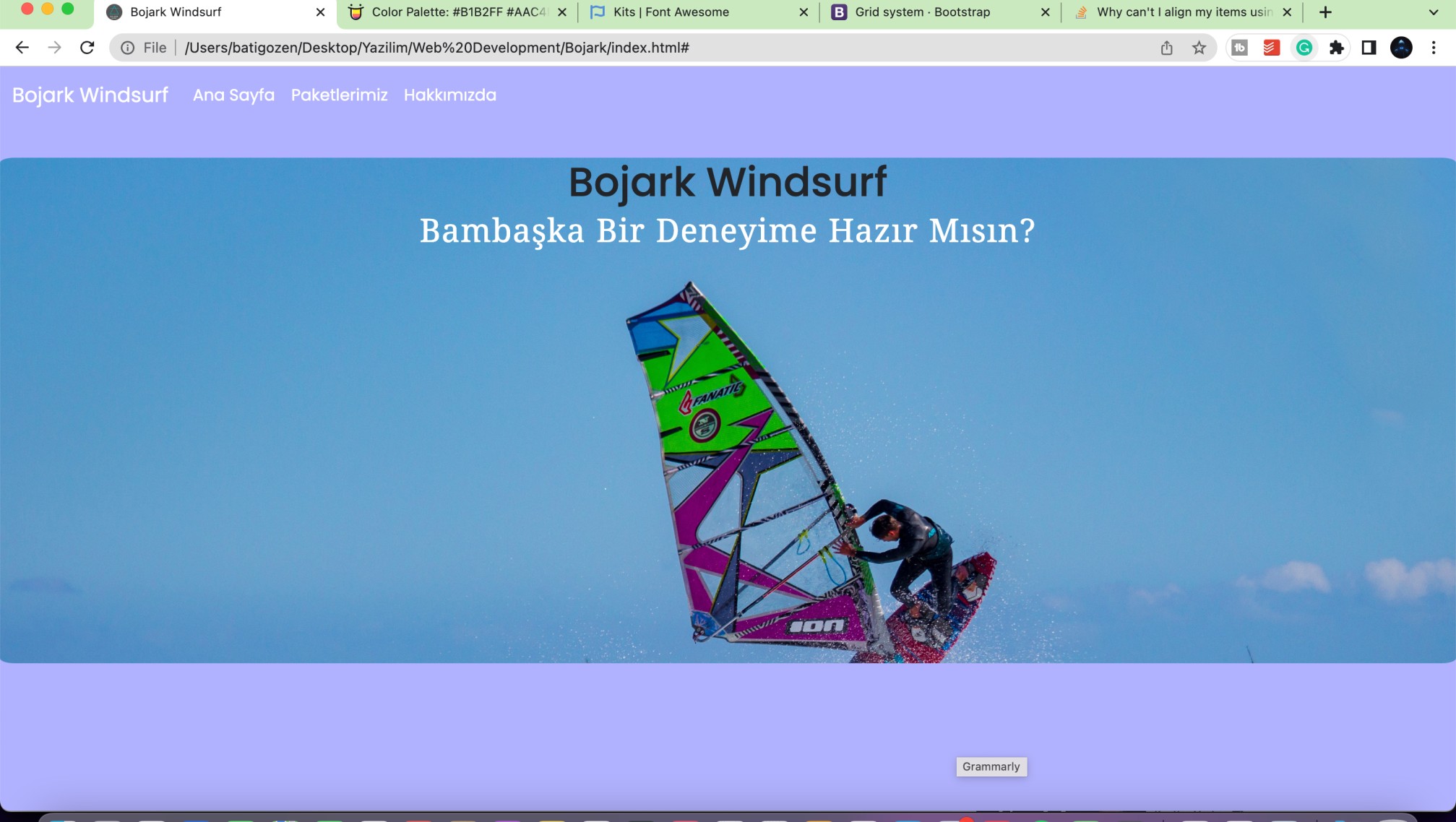
I am working on a windsurf website right now. The problem I have here is, although I've added the justify-content-center, align-items-center, and text-center classes, the h1 and h2 are still on the top. They aligned horizontally but not vertically. Please help. My website looks like this right now:  HTML:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<!-- My Css -->
<link rel="stylesheet" href="styles.css">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Noto Serif Gujarati:wght@200;300;400&family=Poppins:wght@300;400;500;600;700&display=swap"
rel="stylesheet">
<!-- Font Awesome -->
<script src="https://kit.fontawesome.com/1e90402f09.js" crossorigin="anonymous"></script>
<!-- Logo -->
<link rel="shortcut icon" href="images/logo.ico" type="image/x-icon">
<title>Bojark Windsurf</title>
</head>
<body>
<!-- Navbar -->
<nav >
<div >
<a href="#">Bojark Windsurf</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarNav">
<ul >
<li >
<a aria-current="page" href="#">Ana Sayfa</a>
</li>
<li >
<a href="#">Paketlerimiz</a>
</li>
<li >
<a href="#">Hakkımızda</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Top Part -->
<section id="top">
<div >
<div >
<div >
<h1>Bojark Windsurf</h1>
</div>
<div >
<div >
<h2>Bambaşka Bir Deneyime Hazır Mısın?</h2>
</div>
</div>
</div>
</div>
</section>
<section id="test">
<h1>Test</h1>
<p>calismiycak</p>
</section>
<!-- Bootstrap JS-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3"
crossorigin="anonymous"></script>
</body>
</html>
CSS:
body {
background-color: #B1B2FF;
font-family: 'Poppins', sans-serif;
}
.navbar-brand,
.nav-link {
color: white;
}
.addbg {
background-image: url("images/24.jpg");
height: 660px;
background-size: cover;
}
#top h2 {
font-family: 'Noto Serif Gujarati', serif;
letter-spacing: 0.8px;
color: white;
}
/* font-family: 'Noto Serif Gujarati', serif;
font-family: 'Poppins', sans-serif; */
CodePudding user response:
Just add d-flex and align-items-center to that element.
<section id="top">
<div >
..........................................
</div>
</section>
