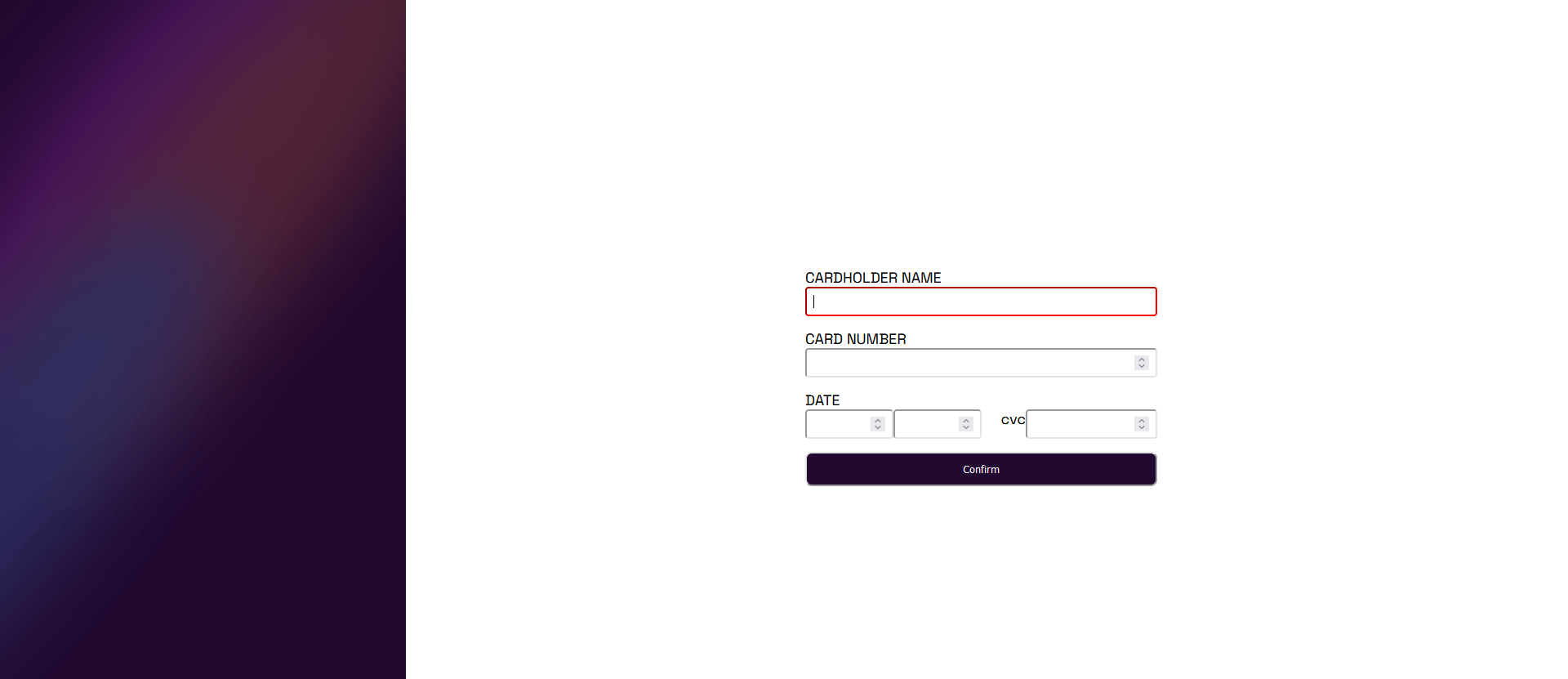
I hope you are good. I have a difficulty in adjusting style of the border color. Half of the border color has different than my code. It has to be completely red. Also, I want to add label "cvc" on top and beginning of the input as other labels. However, I think, I have messed up eveything. I have used necessary or unnecessary flex structure.
Thanks for taking the time .
* {
margin: 0;
box-sizing: border-box;
}
html {
overflow: hidden;
}
body {
font-family: 'Space Grotesk', sans-serif;
font-weight: 500;
font-size: 18px;
height: 100vh;
}
main {
display: flex;
}
.background-image {
display: flex;
height: 100vh;
}
#background-img {
height: 100%;
flex-wrap: wrap;
}
.form-wrapper {
width: 100%;
}
.form-div {
width: 30%;
margin: auto;
}
form {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
}
input {
margin-bottom: 1rem;
border-radius: .2rem;
padding: .5rem;
outline: none;
}
input:focus {
border-color: red;
}
form>input {
width: 100%
}
.date-and-cvc {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.date {
display: flex;
width: 50%;
}
.date>input {
width: 100%;
}
form>label {
align-self: flex-start;
}
.cvc {
display: flex;
}
.cvc>label {
align-self: flex-start;
}
button {
color: white;
background-color: hsl(278, 68%, 11%);
padding: .7rem;
width: 100%;
border-radius: .5rem;
cursor: pointer;
}<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Space Grotesk&display=swap" rel="stylesheet">
<main>
<section >
<aside>
<img id="background-img" src="https://picsum.photos/seed/picsum/200/300" alt="background-for-desktop">
</aside>
</section>
<section >
<div >
<form action="" method="post">
<label for="name">CARDHOLDER NAME</label>
<input type="text" name="name" id="name" required>
<label for="card-number">CARD NUMBER</label>
<input type="number" name="card-number" id="card-number" required>
<label for="month">DATE</label>
<div >
<div >
<input type="number" name="month" id="month" required>
<input type="number" name="year" id="year">
</div>
<div >
<label for="cvc">cvc</label>
<input type="number" name="cvc" id="cvc" maxlength="3" minlength="3" required>
</div>
</div>
<button type="submit">Confirm</button>
</form>
</div>
</section>
</main>
<!-- <div >
Challenge by <a href="https://www.frontendmentor.io?ref=challenge" target="_blank">Frontend Mentor</a>.
Coded by <a href="#">Your Name Here</a>.
</div> -->CodePudding user response:
You have to make the type solid so that it is completely red:
input:focus { border: solid 2px red; }
For the positioning you should put the input and label each in its own container. Then you can positionize the two fields easier:
<div >
<!-- field 1 (div added here) -->
<div >
<label for="month">DATE</label>
<div >
<input type="number" name="month" id="month" required>
<input type="number" name="year" id="year">
</div>
</div>
<!-- field 2-->
<div >
<label for="cvc">CVC</label>
<input type="number" name="cvc" id="cvc" maxlength="3" minlength="3" required>
</div>
</div>
That are the changed css classes:
/* changed to "nowrap". so fields will be in a row. added "gap". */
.date-and-cvc { display: flex; flex-wrap: nowrap; justify-content: space-between; gap:10px; }
/* removed "width" of input. added "gap" */
.date { display: flex; gap: 10px; }
/* changed to "block" so input will be in next line for sure */
.cvc > label { display:block; }
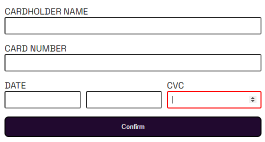
Result:
CodePudding user response:
input:focus{ outline:none }
on focus remove the outline of input element
CodePudding user response:
I think it's because of default browser style for border style, you can override it like this:
input {
/* rest of input styles */
border-style: solid;
}