I have this simple HTML and I am using tailwindcss.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body >
<div id="app" >
<div >
<h1 >
Sidebar
</h1>
</div>
<div >
<h1 >
Main
</h1>
</div>
</div>
</body>
</html>
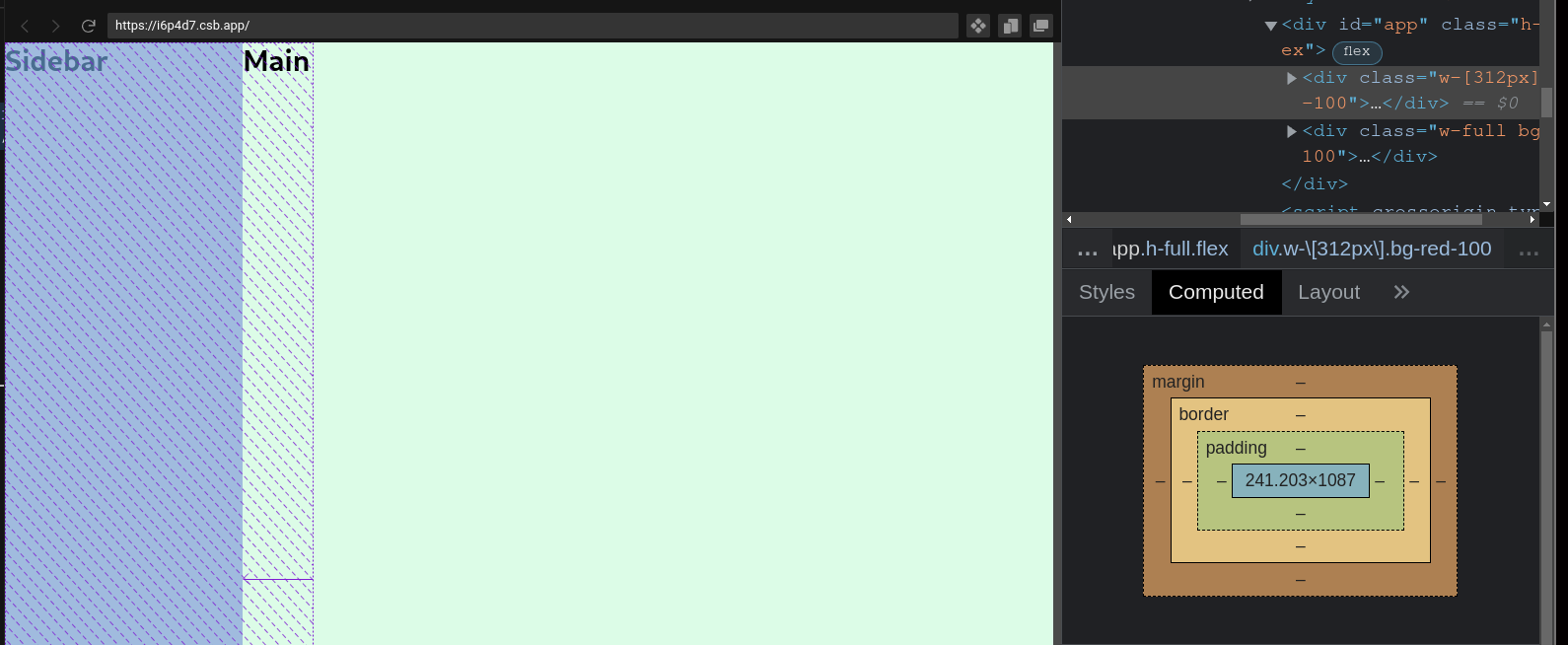
For some reason, my sidebar's width is not 312px like I want it to be.
What am I missing? Here is a CodeSandbox too.
CodePudding user response:
Just add flex-none to prevent div from growing and shrinking. Like that.
<div >
<h1 >
Sidebar
</h1>
</div>