I have a page with multiple UL's along with a heading, I need to split them into 2 columns, with content of a one of the containers not getting split into the next column.
the easiest way was to use columns(css) property which does it exaclty the i want, but it slipts the content of .fixedContainer too.
HTML
<div >
<div >
<h5 >A</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >B</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >C</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >D</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >E</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
</div>
CSS
.split-2col {
column-count: 2;
}
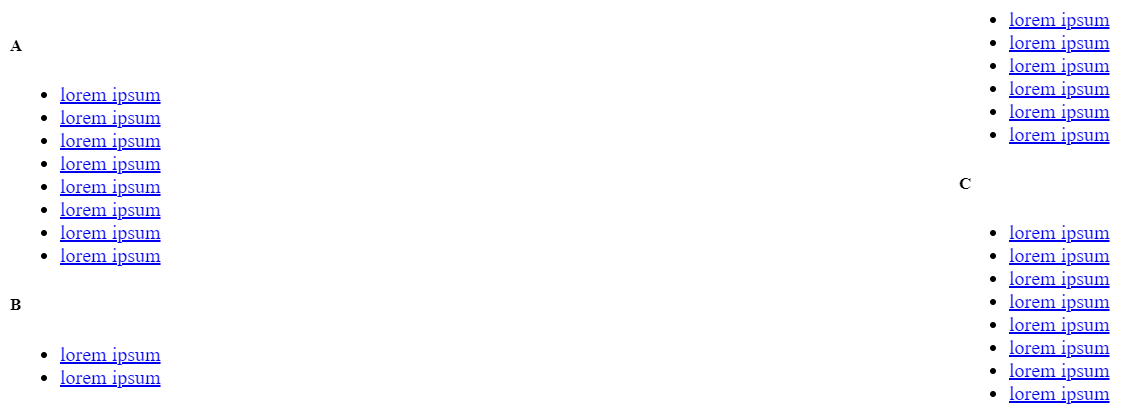
in the image below you see content of section B is going to 2nd column, i expect it be in the first one if it starts in the first one. Is there a way to do this with css?
CodePudding user response:
You can do something similar using this code:
.split-2col {
display: grid;
grid-template-columns: auto auto;
}
Which yields the result you want without splitting the contents of into 2 different rows. Though it does go:
ab
cd
ef
instead of
ad
be
cf
Here's it running:
.split-2col {
display: grid;
grid-template-columns: auto auto;
}<div >
<div >
<h5 >A</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >B</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >C</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >D</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >E</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
</div> If the 2nd example is required, then I'd say you might want to check out this answer to a similar question: CSS Grid vertical columns with infinite rows
CodePudding user response:
You can use css-grid to split your div in 2 columns:
.split-2col {
width: 100%;
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.fixedContainer {
display: flex;
justify-content: center;
}<div >
<div >
<h5 >A</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >B</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >C</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >D</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
<div >
<h5 >E</h5>
<ul >
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
<li><a href="#">lorem ipsum</a></li>
</ul>
</div>
</div>Also, you can move the order of your div with grid-auto-flow.