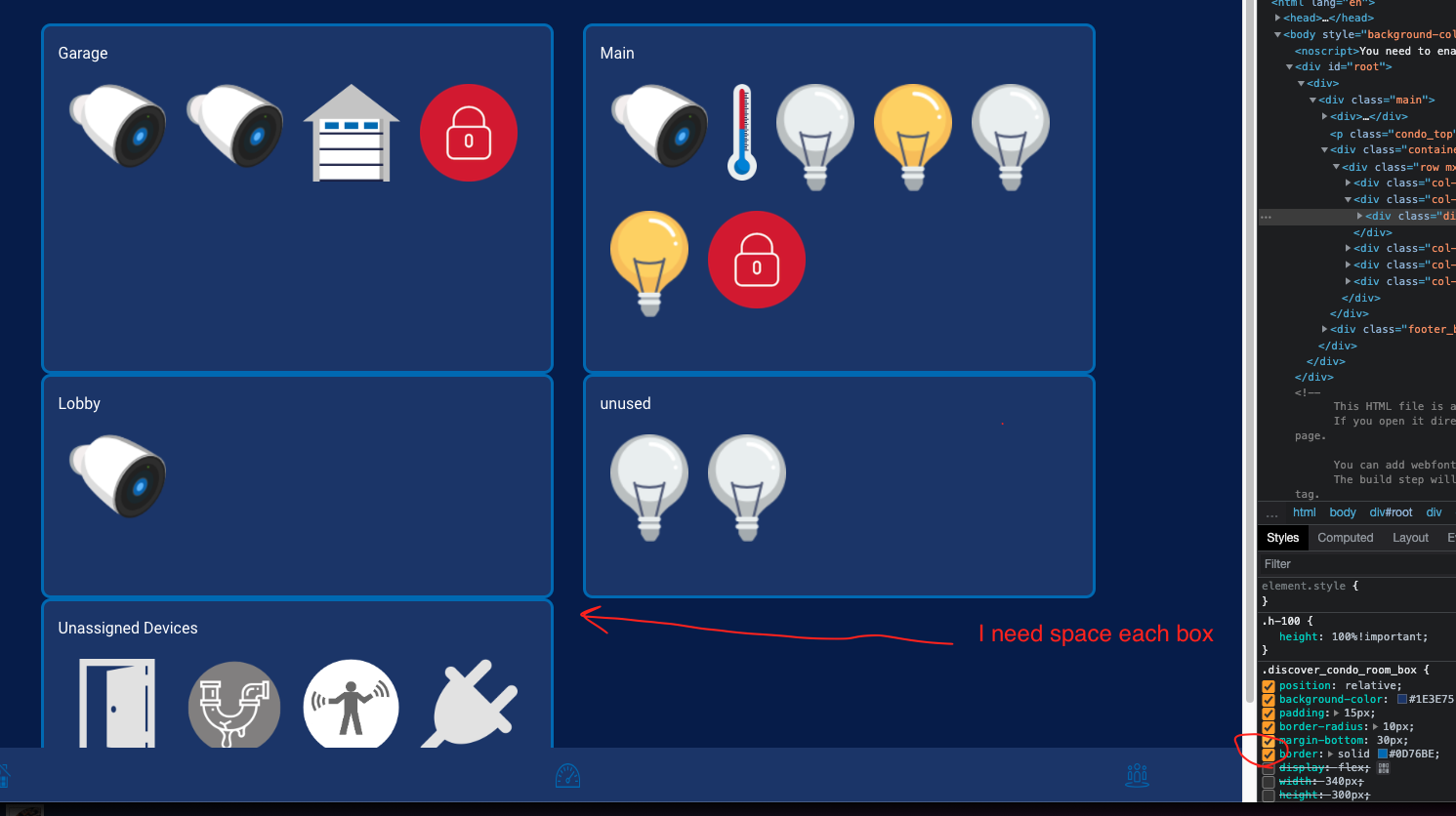
I want to create a space above and below the box called discover_condo_room_box
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
HTML
<div className="container condo_container">
<div className="row mx-auto text-center">
<div className="col-6">
<div className="discover_condo_room_box h-100">
<p className="room_name">{roomName}</p>
<div className="discover_condo_room_box_child">
<div className="discover_condo_room_box_ic">
<img src="" />
<img src="" />
<img src="" />
<img src="" />
</div>
</div>
</div>
</div>
</div>
</div>
CSS
.discover_condo_room_box {
position: relative;
background-color: #1E3E75;
padding:15px;
border-radius: 10px;
margin-bottom: 30px;
border: solid #0D76BE;
}
.discover_condo_room_box_child {
margin-top: 10px;
display: flex;
flex-wrap: wrap;
}
.discover_condo_room_box_ic {
display: flex;
margin: 0;
margin: 10px;
}
CodePudding user response:
If CSS is not working properly then use bootstrap and put more padding between two classes.
CodePudding user response:
Füge die Klasse mb-4.
<div className="col-6 mb-4">
Hilfe zu den Abständen in Bootstrap: https://getbootstrap.com/docs/4.0/utilities/spacing/