I'm trying to create columns for my text, I've divided it into three parts, but the columns just won't create. Below is all the code, hope for help.
I tried to make the simplest columns, according to various tutorials, but some of them are broken, and some do not work at all
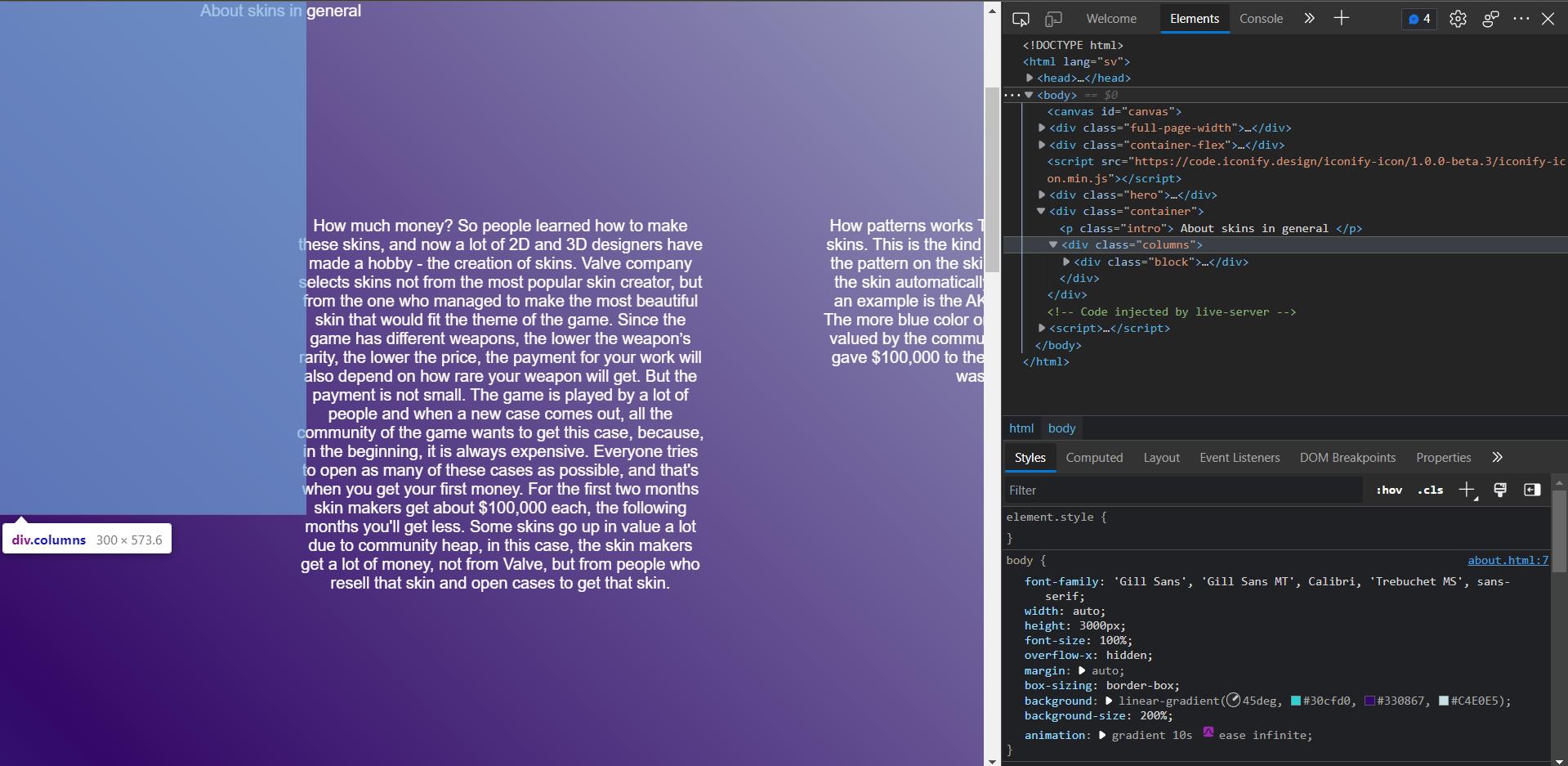
Maybe the problem is in the background, which is overflowing, but I'm not sure.

p {
color: white;
width: 400px;
text-align: center;
position: relative;
left: 75px;
top: 110px
}
/* column text instllningar*/
.block {
margin: 20px;
column-count: 3;
column-rule: 300px;
columns: 4 150px;
column-gap: 40px;
column-rule: 2px solid #00f;
} <!DOCTYPE html>
<html lang="sv">
<head>
<meta charset="utf-8" />
<style>
body {
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
width: auto;
height: 3000px;
font-size: 100%;
overflow-x: hidden;
margin: auto;
box-sizing: border-box;
background: linear-gradient(45deg, #30cfd0, #330867, #C4E0E5);
background-size: 200%;
animation: gradient 10s ease infinite;
}
@keyframes gradient {
0% {
background-position: 0 50%;
}
50% {
background-position: 100% 50%;
}
100%{
background-position: 0 50%;
}
}
</style>
<link href="about_css.css" rel="stylesheet" type="text/css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<div >
<div >
<div >
<div ></div>
</div>
<div >
<div ></div>
</div>
</div>
</div>
<div >
<div >
<a href="htmlcode.html"><iconify-icon icon="fa:dollar" style="color: #83bf4f;" width="50" height="50"></a></iconify-icon>
<a href="htmlcode.html"><iconify-icon icon="fa-solid:hand-holding" style="color: white;" width="70" height="70"></a></iconify-icon>
</div>
</div>
<script src="https://code.iconify.design/iconify-icon/1.0.0-beta.3/iconify-icon.min.js"></script>
<div >
<nav>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Skill</a></li>
</ul>
</nav>
</div>
</div>
<div >
<div >
<p> text </p>
<p> text </p>
<p> text </p>
</div>
</div>
</script>
</body>
</html>CodePudding user response:
Your have a problem with the 'relative' keyword.
Try to use it when you want an element to be positionned relatively to an absolute positionned element.
For your case, just remove the position: relative from your p rule and everything will be fine
CodePudding user response:
You can't just put paragraphs there and expect them to create columns automatically.
there are no columns because you didn't add any style to the text container and its default display is block.
anyway, I suggest using display flex because it's suitable for responsive design.
here I styled your text container to make columns, then I added media query to style it vertically for mobile view.
body {
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
width: auto;
height: 3000px;
font-size: 100%;
overflow-x: hidden;
margin: auto;
box-sizing: border-box;
background: linear-gradient(45deg, #30cfd0, #330867, #C4E0E5);
background-size: 200%;
animation: gradient 10s ease infinite;
}
@keyframes gradient {
0% {
background-position: 0 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0 50%;
}
}
.block {
border: 1px solid red;
display: flex;
justify-content: center;
}
.block p {
border: 1px solid yellow;
min-width: 33.3%;
}
@media only screen and ( max-width: 700px) {
.block {
flex-direction: column;
}
}<canvas id="canvas"></canvas>
<div >
<div >
<div >
<div ></div>
</div>
<div >
<div ></div>
</div>
</div>
</div>
<div >
<div >
<a href="htmlcode.html">
<iconify-icon icon="fa:dollar" style="color: #83bf4f;" width="50" height="50">
</a>
</iconify-icon>
<a href="htmlcode.html">
<iconify-icon icon="fa-solid:hand-holding" style="color: white;" width="70" height="70">
</a>
</iconify-icon>
</div>
</div>
<script src="https://code.iconify.design/iconify-icon/1.0.0-beta.3/iconify-icon.min.js"></script>
<div >
<nav>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Skill</a></li>
</ul>
</nav>
</div>
<div >
<div >
<p> text </p>
<p> text </p>
<p> text </p>
</div>
</div>