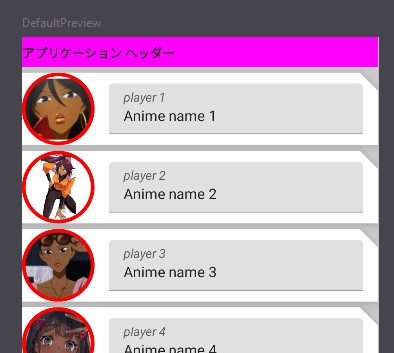
I'm working on a Jetpack Compose app that uses LazyColumn to display a list of players and I'm trying to add an image background to each Card (in composable function ProfileCard) that represents a player.
I'm using a Box object to hold the contents of each entry and have declared an Image object as its first element.
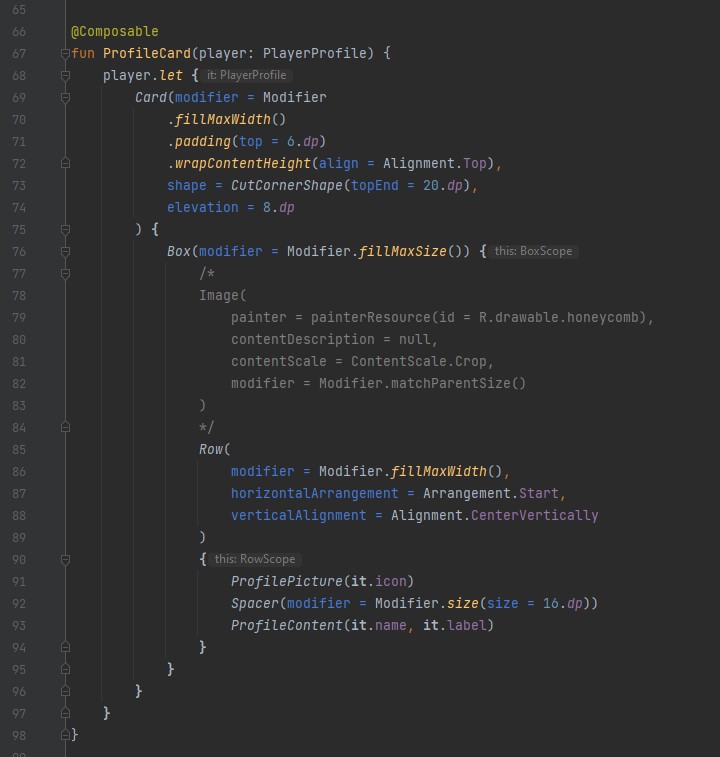
From my understanding, all elements within a Box object are "stacked" so that elements declared later(further down) appear visually on top of elements declared earlier (further up), so I'm not sure why the image background - which is declared first - is rendered on top of my Text element declared further down inside the ProfileContent composable at Line#93:

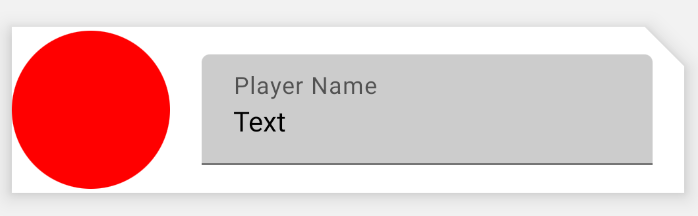
Here is a screenshot with the dark honeycomb Image element disabled:

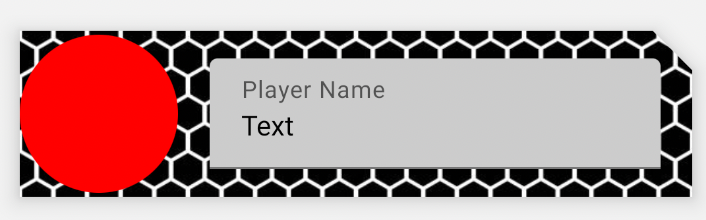
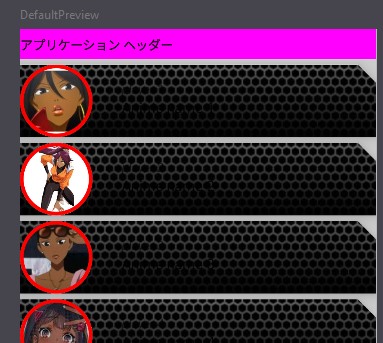
and here, with the dark honeycomb Image element enabled:

Somehow, the background image is being correctly rendered behind the player icon yet it is rendered on top of the Text element - although both the icon and text are declared within the same Row object. Anybody have any ideas how to fix this issue and force the background image to be rendered behind both elements instead?
CodePudding user response:
It doesn't render on top of the TextField, it looks like its on top of it because of the TextField's background blending with the Image behind it, so it looks like its overlapping them.

I tried implementing your code and changed the the TextField backgroundColor to Color.LightGray.
Card(
modifier = Modifier
.fillMaxWidth()
.size(90.dp)
.padding(top = 6.dp)
.wrapContentHeight(align = Alignment.Top),
shape = CutCornerShape(topEnd = 20.dp),
elevation = 8.dp
) {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Image(
painter = painterResource(id = R.drawable.honeycomb),
contentDescription = null,
contentScale = ContentScale.Crop,
modifier = Modifier.matchParentSize()
)
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.Start,
verticalAlignment = Alignment.CenterVertically
) {
// ProfilePicture() composable
Box(
modifier = Modifier
.size(80.dp)
.clip(CircleShape)
.background(Color.Red)
)
Spacer(modifier = Modifier.size(size = 16.dp))
// ProfileContent() composable
Box(
modifier = Modifier
.fillMaxWidth()
.padding(end = 16.dp)
) {
TextField(
value = "Text",
onValueChange = {},
label = { Text("Player Name")},
colors = TextFieldDefaults.textFieldColors(
backgroundColor = Color.LightGray
)
)
}
}
}
}
Edit: Refactored and corrected posted solution description from Text to TextField