A Figma designer gave me a design file. I am trying to migrate the design file to Android. Except for 1 parallelogram I removed everything else. So the code below corresponds to just 1 shape.
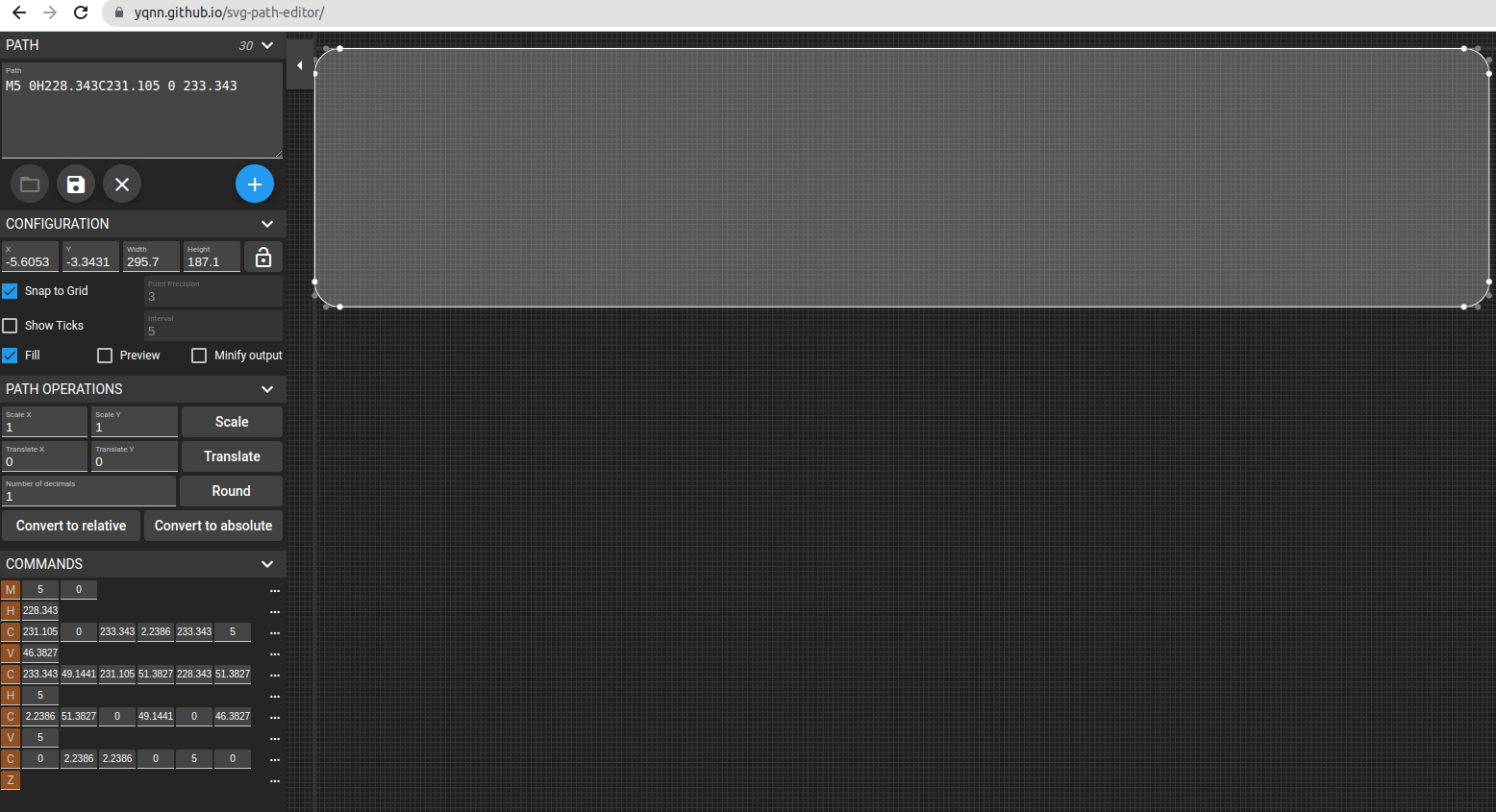
When I check the Android code for that in Inspect in Figma, I see the code as pasted below. However what I see in my android does not look same as what I see in Figma. The parallelogram is tilted on Bottom Right in Figma, while it is not tilted in Android Studio.
I asked the designer and he said that he just took below left and right Conner's end point and moved them both to the right side. I am not sure why the tilt does not reflect in the path. Is there any other parameter which I can inspect in Figma which controls how the path is skewed.
<!-- Rectangle 3 -->
<View
android:id="@ id/rectangle_3"
android:layout_width="233.34dp"
android:layout_height="51.38dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="74.95dp"
android:layout_alignParentTop="true"
android:layout_marginTop="62.77dp"
android:background="@drawable/rectangle_3"
android:elevation="20dp"
/>
<!-- drawable/rectangle_3.xml -->
<vector
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt"
android:width="233.34dp"
android:height="51.38dp"
android:viewportWidth="233.34"
android:viewportHeight="51.38"
>
<group>
<clip-path
android:pathData="M5 0H228.343C231.105 0 233.343 2.23858 233.343 5V46.3827C233.343 49.1441 231.105 51.3827 228.343 51.3827H5C2.23858 51.3827 0 49.1441 0 46.3827V5C0 2.23858 2.23858 0 5 0Z"
/>
<path
android:pathData="M0 0V51.3827H233.343V0"
android:fillColor="#FFFFFF"
/>
</group>
</vector>
This is how the tilted rectangle shows in Figma

This is the actual shape of rectangle

CodePudding user response:
Sometimes XML became mismatch from figma it self but you can use below code for the actual shape which you given in screenshot
Just make shape.xml file in drawable folder
Make Radius as per your design.
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:id="@ id/listview_background_shape">
<stroke android:width="2dp" android:color="#C4C4C4" />
<padding android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp" />
<corners android:radius="15dp" />
<solid android:color="#FFFFFF" />
</shape>
CodePudding user response:
Instead of obtaining the code from the Inspect tab, I used Export as SVG from Design Tab and then I got the correct path in the SVG file. I was able to then see the correct shape in Android. So the XML generated by Figma in the Inspect tab was incorrect.
