I have more than 10 latitude and longitude, I want to display them in Marker. How can i show them in marker for react native mapView. Already I have tried to do a function an call the function in return which is not giving anything in map. anyone can help me if I have done anything wrong or how to fix this and i can show my latitude and longitude in Marker.
To call latitude and longitude I used for loop to get all the latitude and longitude.
Please help me to display all the location (latitude & longitude) in Marker. ThankYou for your Trying in advance!
function markers() {
for (let i = 0; i < vp?.length; i ) {
for (let j = 0; j < vp[i]?.length; j ) {
let longitude = vp[i][0];
let latitude = vp[i][1];
<Marker
coordinate={{
longitude: longitude,
latitude: latitude,
}}
></Marker>
}
}
}
return (
<View style={styles.container}>
<MapView
style={styles.map}
initialRegion={{
longitude: 113.3661,
latitude: 4.7631,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}>
{markers}
</MapView>
</View>
);
CodePudding user response:
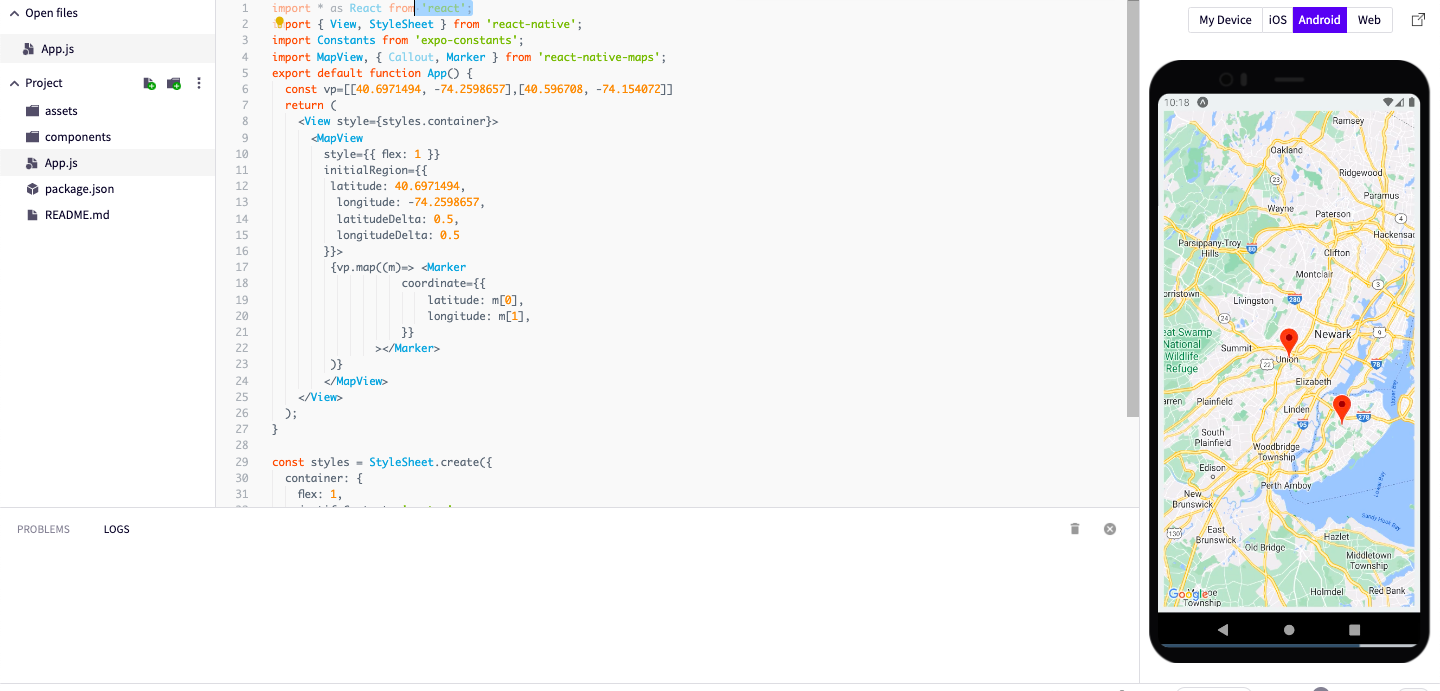
You can simply do this with a map like this simpler and with less code. You forgot to return the marker component.
return (
<View style={styles.container}>
<MapView
style={styles.map}
initialRegion={{
longitude: 113.3661,
latitude: 4.7631,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}>
// change your code here
{vp.map((m)=><Marker
coordinate={{
longitude: m[0],
latitude: m[1],
}}
></Marker>)}
</MapView>
</View>
);