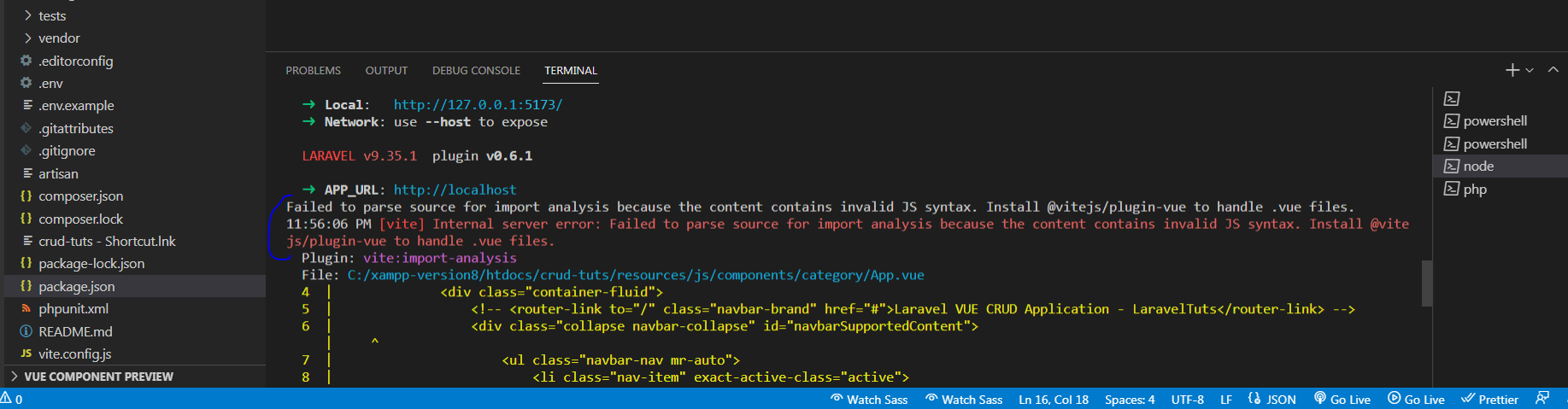
I am working in project with Laravel version9.19 and vuejs3.2 vite but me display this error:

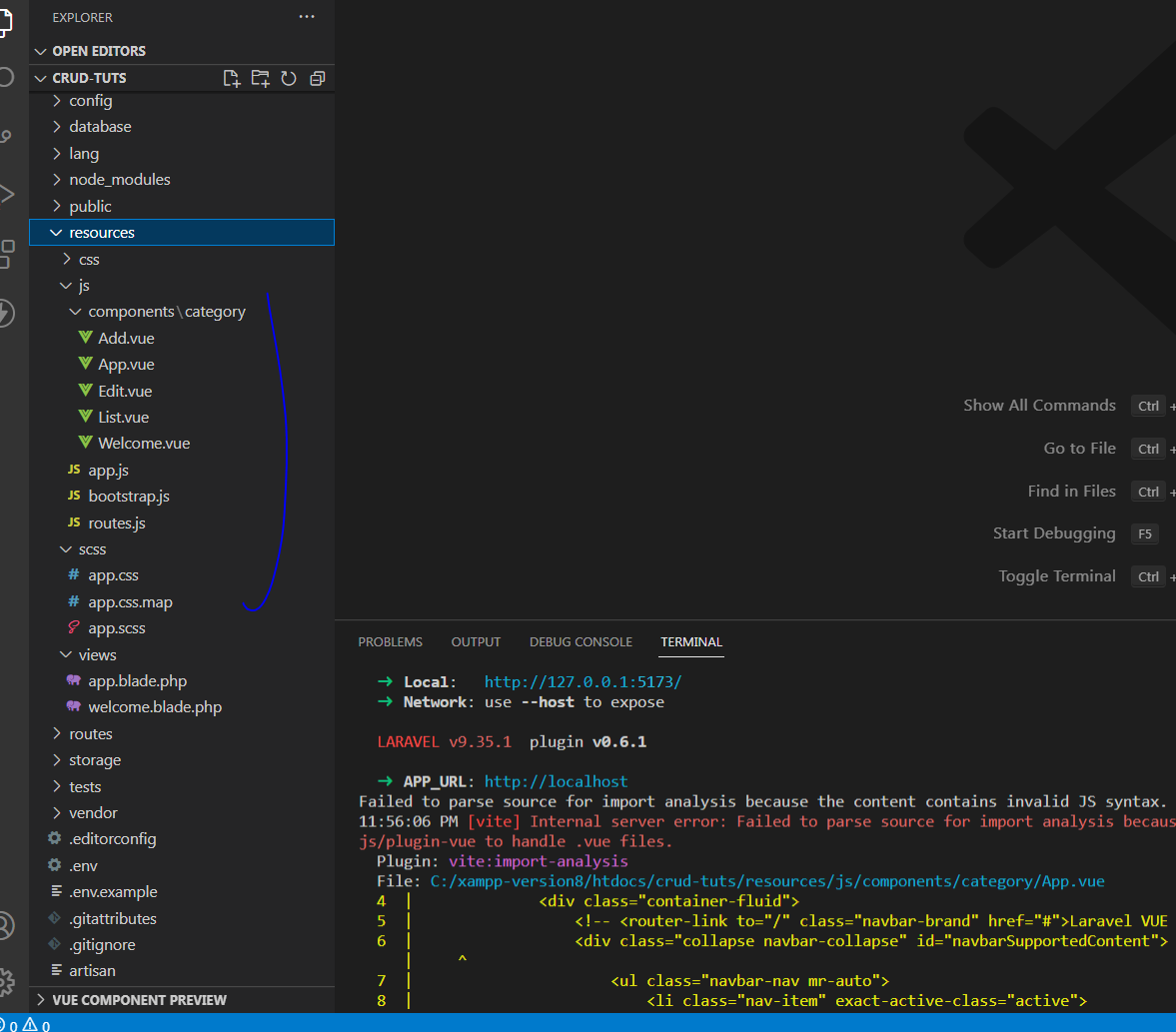
My current project was set up such as screenshot :
:
I am sharing with you how I have made configuration vite in Laravel: In file vite.config.js:`
import { defineConfig } from "vite";
import laravel from "laravel-vite-plugin";
export default defineConfig({
plugins: [
laravel({
input: [
"resources/css/app.css",
"resources/scss/app.scss",
"resources/js/app.js",
],
refresh: true,
}),
],
});In view's file app.blade.php, I have added @vite like below:`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel VUE CRUD Application - LaravelTuts</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@200;600&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
@vite(['resources/scss/app.scss', 'resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<div id="app">
@vite(['resources/scss/app.scss', 'resources/css/app.css', 'resources/js/app.js'])
<h1>Hello Sass</h1>
</div>
</body>
</html>Any idea way me display error above and how I can solve? Thanks in advance.
CodePudding user response:
I had same problem and installed plugin-vue
please install it by :
npm install @vitejs/plugin-vue
then add it to vite.config.js:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [
vue(),
laravel({
"resources/css/app.css",
"resources/scss/app.scss",
"resources/js/app.js",
refresh: true,
}),
],
});
Hope it works
CodePudding user response:
As Laravel docs said
There are a few additional options you will need to include in the
vite.config.jsconfiguration file when using the Vue plugin with the Laravel plugin
like this but first you need to install @vitejs/plugin-vue package
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [
laravel(['resources/js/app.js']),
vue({
template: {
transformAssetUrls: {
base: null,
includeAbsolute: false,
},
},
}),
],
});
for more info check the docs here
