I have created a scrollable material UI tab. I have added the border-bottom to the parent element so each tab inside of it will have the bottom line. But here I need to remove the border-bottom for the active tab. I tried but unfortunately, I have no idea how to explicitly remove the border-bottom only to the active tab.
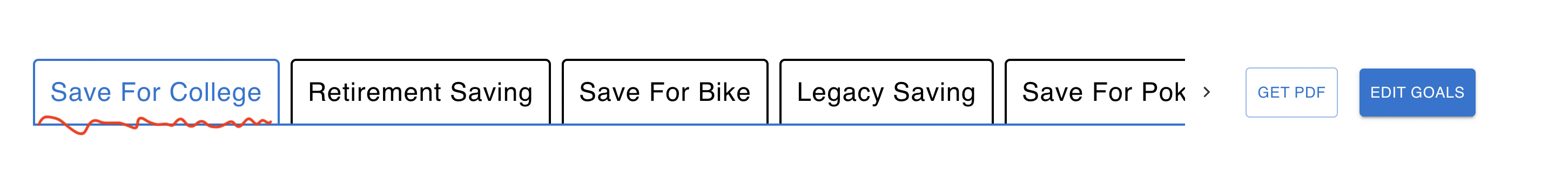
Here you can find the working demo link -  the attached image. Here I have scribbled a line with red color. Is there any way to remove the line for the active tab?
the attached image. Here I have scribbled a line with red color. Is there any way to remove the line for the active tab?
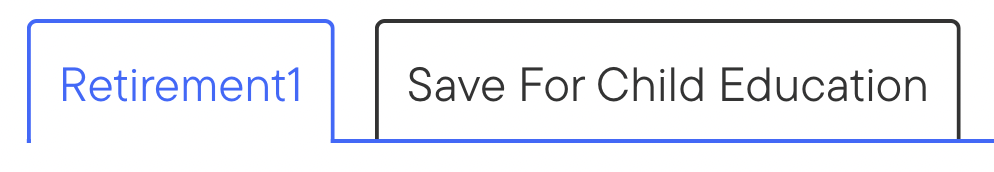
The expectation has something like this in the below image:
Please let me know the possibilities of it or is there any way we can achieve this
CodePudding user response:
Try to give a white border to chosen tab instead of removing or hiding the border.
CodePudding user response:
On active tab .Mui-selected this class is being added so use it in your styling .Mui-selected{ border-bottom: none !important; }