I am trying to figure out if it's possible to simulate mobile behavior on PC. Because on PC, I can only see how the app looks like on mobile devices, however I cannot see how the app would behave.
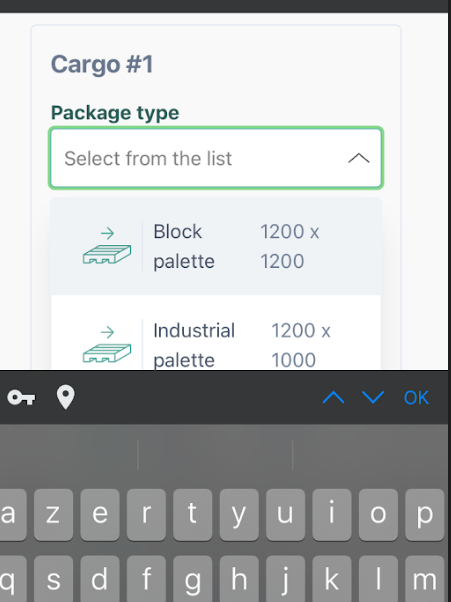
For example, this is how the app works on an iPhone ( it opens the keyboard on dropdown input )
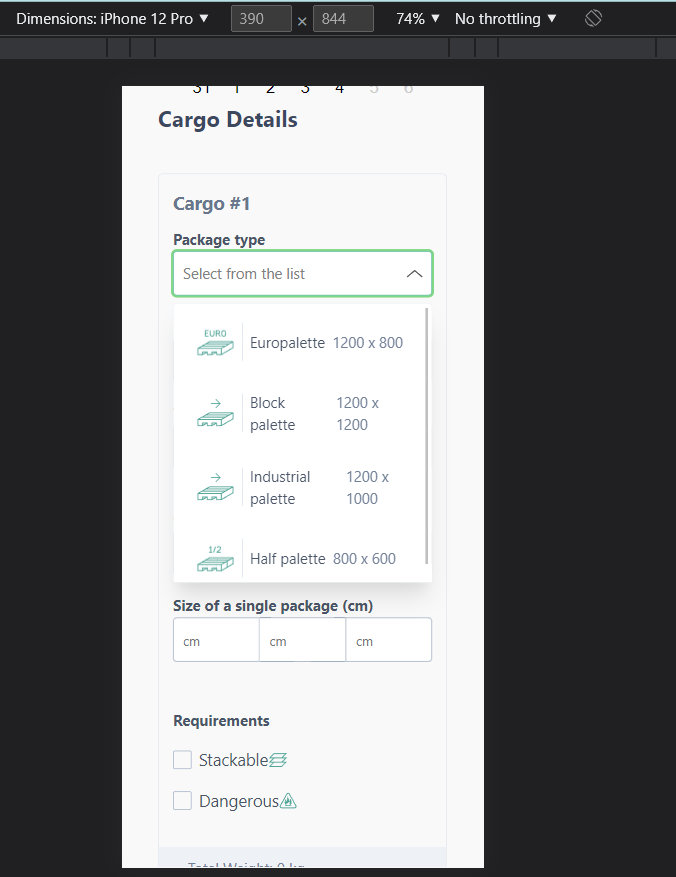
But, in the browser on PC it works properly - as desired. The keyboard doesn't open up for no reason. Is there any way to test mobile browser behavior on PC?
This is PC:
CodePudding user response:
You can simply use the mobile simulator.
I think this extension will help you.
Mobile simulator - responsive testing tool (Google chrome extension)
CodePudding user response:
I know you want to test directly on PC, but one thing you can do is to access the development environment from your mobile device.
Assuming your local dev server is running on localhost:3000:
- make sure port 3000 is not blocked by firewall
- connect both your mobile and pc to same network
- find your pc local ip address with
ipconfig(for example,192.168.1.12) - go to
[your-pc-ip]:[port]from your mobile (for example192.168.1.12:3000)
CodePudding user response:
Please read links below. Maybe they help:
https://www.sitepoint.com/how-to-simulate-mobile-devices-with-device-mode-in-chrome/ https://www.browserstack.com/guide/view-mobile-version-of-website-on-chrome